Documente Academic
Documente Profesional
Documente Cultură
Imagini
Încărcat de
valeri0 evaluări0% au considerat acest document util (0 voturi)
10 vizualizări8 paginiTitlu original
imagini
Drepturi de autor
© © All Rights Reserved
Formate disponibile
PPTX, PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PPTX, PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
10 vizualizări8 paginiImagini
Încărcat de
valeriDrepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PPTX, PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 8
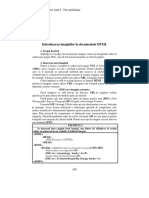
Imagini in HTML
Cum să inserați imaginile în paginile web?
Imagini în HTML
• Inserarea imaginilor într-un document HTML se face cu ajutorul elementului IMG, care
este un element fără conținut. Elementul IMG este suportat de toate browsere-le web.
• Elementul IMG are atributele obligatorii „src” şi „alt”. Ele sunt suportate de toate
browserele web şi de versiunea HTML5. Atributul „src" - este prescurtarea pentru
cuvântul englezesc "source" (sursa) și se folosește pentru a indica locaţia imaginii.
Atunci când imaginea este plasată într-un alt director/mapă, decât fişierul HTML curent, este
necesară specificarea căii de acces la imagine. Atributul "alt" al elementului IMG, provine de la
cuvântul englezesc ”alternative” și este folosit pentru a afişa un text în locul imaginii, în cazul în
care browser-ul, dintr-un oarecare motiv, nu poate afişa imaginea.
• Sintaxa de bază a elementului
IMG este: <img src="url" alt=
"un_anumit_text" />
• Într-un document HTML pot fi inserate
imagini de tip .gif, .jpg (.jpeg), .png, .svg.
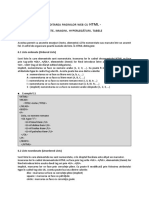
• Eticheta folosita pentru inserarea unei imagini in pagina
este <img> si are urmatoarele atribute:
- src = sursa, locul unde se afla imaginea
- width = latimea imaginii
- height = inaltimea imaginii
- alt = numele care inlocuieste imaginea pana aceasta
se incarca sau cand nu a fost gasita
- border = chenar (0 = lipsa bordura)
Sa adaugam o poza in site
• <html>
• <head>
• <title>Prima mea pagina</title>
• </head>
• <img src="ppp.jpg" alt=“imagine de toamnă“ border =“3”>
• <ul>
• Anotimpurile toamnei
• <li>septembrie</li>
• <li>octombrie</li>
• <li>noiembrie</li>
• </ul>
• </body>
• </html>
• <html>
• <head>
• <title>Prima mea pagina</title>
• </head>
• <img src="ppp.jpg" alt="imagine 1" width="400" height="300" border="3">
• <img src="images.png" alt="imagine 2" width="200" height="200">
• <img src="https://www.publicdomainpictures.net/pictures/410000/nahled/image-
1629656881ZYV.png" alt=“imagine 3" imagine preluată de pe un site"width="600"
height="400">
• </body>
• </html>
• <ul>
• Anotimpurile toamnei
• <li>septembrie</li>
• <li>octombrie</li>
• <li>noiembrie</li>
• </ul>
Adaugam mai multe imagini de diferite
formate
• <img src="images/coffee.gif" alt="O imagine-animatie"
• width="400" height="300" />
• <img src="images/espresso.jpeg" alt="O imagine-poza"
• width="400" height="300" />
• <img src="images/nice.jpg" alt="O alta imagine-poza"
• width="400" height="300" />
• <img src="images/coffee.png" alt="O imagine fara culoare de fundal"
• width="400" height="400" />
S-ar putea să vă placă și
- HTML ImgDocument2 paginiHTML ImgAndreea PatrascÎncă nu există evaluări
- Tema 4Document61 paginiTema 4Irina SavvaÎncă nu există evaluări
- Fisa HTMLDocument2 paginiFisa HTMLKilo MihaiÎncă nu există evaluări
- 2 HTMLDocument103 pagini2 HTMLAlexandru M100% (1)
- Imagini Si Elemente MultimediaDocument25 paginiImagini Si Elemente MultimediaValentina Grigoriev-LungaÎncă nu există evaluări
- 06 ImaginiDocument9 pagini06 ImaginiAndrei PaiuÎncă nu există evaluări
- GraficaDocument1 paginăGraficabuzatu leliana loredanaÎncă nu există evaluări
- Seminar HTML NR 7 PDFDocument8 paginiSeminar HTML NR 7 PDFȘorea FlaviaÎncă nu există evaluări
- HTML - AvansatiDocument6 paginiHTML - AvansatiCristina GabrielaÎncă nu există evaluări
- Introducerea Imaginilor in Documentele HTMLDocument15 paginiIntroducerea Imaginilor in Documentele HTMLNarcis NedeleaÎncă nu există evaluări
- Document PDF 3Document5 paginiDocument PDF 3giulyaÎncă nu există evaluări
- Adăugarea Imaginilor La o Pagină WebDocument11 paginiAdăugarea Imaginilor La o Pagină WebMikky RurgÎncă nu există evaluări
- Lectie8 HTMLDocument6 paginiLectie8 HTMLLaura ChetrariÎncă nu există evaluări
- Curs HTML Part1Document37 paginiCurs HTML Part1George TomaÎncă nu există evaluări
- Ce Este HTMLDocument20 paginiCe Este HTMLGabi Z. GabrielÎncă nu există evaluări
- Link Imagine MiniaturiDocument2 paginiLink Imagine Miniaturiedumin27Încă nu există evaluări
- Fisa de Lucru HTML 4Document2 paginiFisa de Lucru HTML 4Ionela BratuÎncă nu există evaluări
- Structura Unei Pagini Web (Salvat Automat)Document6 paginiStructura Unei Pagini Web (Salvat Automat)Viorel AxentievÎncă nu există evaluări
- Lectie7 HTMLDocument10 paginiLectie7 HTMLLaura ChetrariÎncă nu există evaluări
- Rase de CainiDocument30 paginiRase de CainiDragos ChiretoiuÎncă nu există evaluări
- Laborator 9Document7 paginiLaborator 9Ianculescu RaduÎncă nu există evaluări
- Structura Unei Pagini WebDocument6 paginiStructura Unei Pagini WebViorel AxentievÎncă nu există evaluări
- Seminar 3 BTI ASEDocument8 paginiSeminar 3 BTI ASEDanÎncă nu există evaluări
- Laborator Imagini HTMLDocument2 paginiLaborator Imagini HTMLMadalina BucurÎncă nu există evaluări
- Lectie4 HTMLDocument10 paginiLectie4 HTMLIntelect StudioÎncă nu există evaluări
- Imagine HTMLDocument1 paginăImagine HTMLclearberoÎncă nu există evaluări
- Laborator AIDocument79 paginiLaborator AIAndrei CamenÎncă nu există evaluări
- Lectia 4 - HTMLDocument2 paginiLectia 4 - HTMLMaris MarianÎncă nu există evaluări
- HTML Si CSSDocument21 paginiHTML Si CSSAlexandraÎncă nu există evaluări
- Inbound 606474924867808493Document30 paginiInbound 606474924867808493CristinaÎncă nu există evaluări
- Lectia 1 HTMLDocument7 paginiLectia 1 HTMLCarmenCarmelynaÎncă nu există evaluări
- Lab3 4 HTML 2021Document47 paginiLab3 4 HTML 2021Ana Maria PorimeÎncă nu există evaluări
- Crearea Unei Galerii de Imagini Cu CSSDocument3 paginiCrearea Unei Galerii de Imagini Cu CSSMegan ButlerÎncă nu există evaluări
- Curs 1 - HTML InitiereDocument29 paginiCurs 1 - HTML InitiereNicoleta MircaÎncă nu există evaluări
- Adaugarea Imaginilor in Paginile HTMLDocument7 paginiAdaugarea Imaginilor in Paginile HTMLReea DumitruÎncă nu există evaluări
- Elemente Principale HTMLDocument59 paginiElemente Principale HTMLAdy MacÎncă nu există evaluări
- ImagDocument1 paginăImagEdi ScripcariuÎncă nu există evaluări
- Curs 2 HTML&CSS PDFDocument62 paginiCurs 2 HTML&CSS PDFDiana CuzaÎncă nu există evaluări
- Utilizarea ImaginilorDocument2 paginiUtilizarea ImaginilorIONUŢ SERGIU BOLBAÎncă nu există evaluări
- Programare WEB - Curs 5Document17 paginiProgramare WEB - Curs 5Epic failsÎncă nu există evaluări
- Tema 2 Initiere in Limbajul HTMLDocument37 paginiTema 2 Initiere in Limbajul HTMLMister AnonimÎncă nu există evaluări
- HTML RezumatDocument14 paginiHTML RezumatAndaVacar100% (1)
- HTML 5Document65 paginiHTML 5loretta00100% (1)
- Presentare JoomlaDocument8 paginiPresentare JoomlaGîrneț MihailÎncă nu există evaluări
- Test de Evaluare A CompențelorDocument4 paginiTest de Evaluare A CompențelorKarina IleanÎncă nu există evaluări
- Atestat Informatica WordDocument11 paginiAtestat Informatica WordalexÎncă nu există evaluări
- Formatarea ImaginilorrDocument6 paginiFormatarea ImaginilorrMarianaBeschieruÎncă nu există evaluări
- HTML-elemente AvansateDocument5 paginiHTML-elemente AvansateSAVKY 02Încă nu există evaluări
- Aplicatie Web HTML, PHP Si MYSQLDocument18 paginiAplicatie Web HTML, PHP Si MYSQLIonut SosÎncă nu există evaluări
- Web Design HW 03Document5 paginiWeb Design HW 03Cris RacuÎncă nu există evaluări
- Piu C5Document21 paginiPiu C5Antal BogdanÎncă nu există evaluări
- Limbaj HTMLDocument4 paginiLimbaj HTMLPaula Mihaela PeriocÎncă nu există evaluări
- Lectia1 ContinutDocument16 paginiLectia1 ContinutVeronikaMalkokiÎncă nu există evaluări
- 04 TIC Avansati B Tutorial HTMLDocument21 pagini04 TIC Avansati B Tutorial HTMLIonutGhionoiuÎncă nu există evaluări
- HTML CursDocument52 paginiHTML CursrubicsÎncă nu există evaluări
- Laborator 10 CSSDocument7 paginiLaborator 10 CSSValiÎncă nu există evaluări
- Lucrarea Pentru AtestareaDocument14 paginiLucrarea Pentru AtestareaalexÎncă nu există evaluări
- ATESTAT Model CopertaDocument12 paginiATESTAT Model CopertamarianxÎncă nu există evaluări
- Recapitulare HTML 27.03.2024Document7 paginiRecapitulare HTML 27.03.2024mihai e weebÎncă nu există evaluări
- Functii Si DiagrameDocument7 paginiFunctii Si DiagramevaleriÎncă nu există evaluări
- Incheierea Situatiei ScolareDocument4 paginiIncheierea Situatiei ScolarevaleriÎncă nu există evaluări
- Fisa Copilului in Situatie Majora de RiscDocument6 paginiFisa Copilului in Situatie Majora de RiscvaleriÎncă nu există evaluări
- Catalogul ScolarDocument6 paginiCatalogul ScolarvaleriÎncă nu există evaluări
- Modulul 3Document7 paginiModulul 3valeriÎncă nu există evaluări
- Proiect Clasa 7 InformaticaDocument7 paginiProiect Clasa 7 InformaticaDimitras Arsenie100% (1)
- Pliant Admitere Master SEPPDDocument2 paginiPliant Admitere Master SEPPDvaleriÎncă nu există evaluări
- Evaluare Capit IDocument1 paginăEvaluare Capit IvaleriÎncă nu există evaluări