Documente Academic
Documente Profesional
Documente Cultură
Fisa de Lucru HTML 6
Fisa de Lucru HTML 6
Încărcat de
Daniela CrețuDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Fisa de Lucru HTML 6
Fisa de Lucru HTML 6
Încărcat de
Daniela CrețuDrepturi de autor:
Formate disponibile
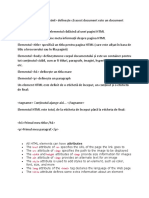
HTML – inserarea tabelelor 1
Tabelele se inserează într-un document HTML cu ajutorul etichetei container <TABLE> … </TABLE>.
Atributul <BORDER> adaugă o bordură tabelului (implicit tabelul nu are borduri).
Tabelele sunt formate din linii, care se introduc prin eticheta <TR>.
Fiecare linie este formată din celule introduse prin eticheta <TD>.
Eticheta <TH> defineste un titlu de coloană.
Eticheta <CAPTION>…. </CAPTION> defineşte titlul tabelului.
Celulele unui tabel pot conţine text, imagini, legături, formulare sau alte tabele.
Exemplu
<html>
<head> Tabelul va avea trei linii si trei coloane.
<title> Primul meu tabel </title>
</head> Atributul border specifica grosimea liniei
<body> folosita pentru tabel.
<table border=”1”> Atributul caption specifica titlul tabelului
<caption> INVENTAR </caption>
<tr> Prima linie va fi de fapt antetul (capul) tabelului
<th> Denumire echipament
<th> Numar inventar Specificam titlul fiecarei coloane
<th> Valoare
<tr> Inseram a doua linie
<td> Calculator Inseram cele 3 valori de pe linia 2
<td> 12345
<td> 1200
<tr> Inseram a treia linie
<td> Imprimanta Inseram cele 3 valori de pe linia 3
<td> 12346
<td> 140
</table>
</body>
</html>
Exercitiu
1. Adăugaţi o nouă coloană în tabel cu numele Dată amortizare şi completaţi cu 11/11/2021 pentru primul echipament
si cu 12/06/2018 pentru al doilea (inseraţi o coloană nouă).
2. Adăugaţi în tabel un nou echipament cu denumirea Xerox, număr de inventar 12347, valoare 5000, dată amortizare
06/11/2020 (inseraţi o linie nouă).
3. Textul dintr-un tabel poate fi formatat cu eticheta <FONT>…</FONT>. Formataţi textul din tabel astfel încât în
prima coloană a tabelului (denumirea echipamentului) textul să fie de culoare roşie şi îngroşat.
4. Puteţi adăuga o culoare de fundal tabelului folosind în eticheta <TABLE> atributul bgcolor. Înlocuiţi codul
<table border=”1”> cu codul <table border=”1” bgcolor=”lime”> şi vizualizaţi efectul în browser.
5. Puteţi stabili o culoare de fundal pentru fiecare linie sau fiecare celulă a tabelului folosind acelaşi atribut bgcolor în
etichetele <TR>, <TH>, <TD> . Formataţi tabelul astfel încât fiecare linie să aibă altă culoare de fundal.
6. Textul din cadrul unui tabel poate fi aliniat la stânga, la dreapta sau centrat folosind atributul align. Dacă dorim ca
alinierea să aibă efect asupra tabelului va fi folosit în eticheta <TABLE>; dacă dorim să aibă efect asupra unei linii
va fi folosit în eticheta <TR>; dacă dorim să aibă efect asupra unei celule va fi folosit în eticheta <TD>. Formataţi
textul din a doua şi a treia coloană astfel încât valorile să fie aliniate la dreapta.
7. Celulele unui tabel pot conţine imagini. Adăugaţi o nouă coloană Imagine şi inseraţi pentru fiecare ehipament o
imagine folosind eticheta <img src…..>
S-ar putea să vă placă și
- HTML Licenta HTML SiteDocument43 paginiHTML Licenta HTML Siteforta-dinamo85100% (2)
- Sdfs SFsDocument1 paginăSdfs SFsEdi Scripcariu100% (1)
- TEHNOLOGIIWebDocument4 paginiTEHNOLOGIIWebCorina IrimiaÎncă nu există evaluări
- HTML TabeleDocument1 paginăHTML TabeleFlavius MocanÎncă nu există evaluări
- FisadelucruhtmltabeleDocument1 paginăFisadelucruhtmltabeleUculica SerbanÎncă nu există evaluări
- Tema 4 Tabele in HTMLDocument21 paginiTema 4 Tabele in HTMLMister AnonimÎncă nu există evaluări
- Tabele HTMLDocument11 paginiTabele HTMLLĂCRĂMIOARA TUFESCUÎncă nu există evaluări
- Tabel HTMLDocument1 paginăTabel HTMLclearberoÎncă nu există evaluări
- Crearea de Tabele În Documente HTMLDocument4 paginiCrearea de Tabele În Documente HTMLVadan CorneliuÎncă nu există evaluări
- 8 TabeleDocument3 pagini8 TabeleLaura CrețuÎncă nu există evaluări
- Tema. 4 TabeleDocument2 paginiTema. 4 TabeleViolina RusnacÎncă nu există evaluări
- U5 PDFDocument29 paginiU5 PDFLavinia IlieÎncă nu există evaluări
- Lecţia 4 - Tabele - HTMLDocument11 paginiLecţia 4 - Tabele - HTMLcristinamar22Încă nu există evaluări
- Fisa de Lucru HTML 7Document2 paginiFisa de Lucru HTML 7Ionela BratuÎncă nu există evaluări
- Laborator 2 HTML&CSSDocument61 paginiLaborator 2 HTML&CSSDiana CuzaÎncă nu există evaluări
- Tabele HTMLDocument2 paginiTabele HTMLAndrei IrmÎncă nu există evaluări
- Lectia 5 - HTMLDocument1 paginăLectia 5 - HTMLMaris MarianÎncă nu există evaluări
- Tabele HTMLDocument5 paginiTabele HTMLfloryyn31Încă nu există evaluări
- Realizarea Tabelelor În HTML: Crearea Unui TabelDocument3 paginiRealizarea Tabelelor În HTML: Crearea Unui TabelGeorge OcneanuÎncă nu există evaluări
- TehwebDocument9 paginiTehwebDarian ZzÎncă nu există evaluări
- Proiect TIC - HTMLDocument3 paginiProiect TIC - HTMLCiobanu DragosÎncă nu există evaluări
- C2 HTML Basics Part2Document27 paginiC2 HTML Basics Part2alexandrukozak2023Încă nu există evaluări
- 002 - Prezentare Imagini Tabel ListDocument13 pagini002 - Prezentare Imagini Tabel ListCounter Strike098Încă nu există evaluări
- TabeleDocument4 paginiTabeleValentinÎncă nu există evaluări
- Tabele HTMLDocument10 paginiTabele HTMLMariana Cernei100% (1)
- Tablouri BidimensionaleDocument15 paginiTablouri BidimensionaleRazvy RazvanÎncă nu există evaluări
- Partea 4Document14 paginiPartea 4Dulamita CosminaÎncă nu există evaluări
- Comenzi Uzuale MySQLDocument2 paginiComenzi Uzuale MySQLDragomir Laurentiu MariusÎncă nu există evaluări
- Crearea Tabelelor in HTMLDocument5 paginiCrearea Tabelelor in HTMLOpenMind Centrul EducaționalÎncă nu există evaluări
- LoopmassDocument5 paginiLoopmassroxanaÎncă nu există evaluări
- HTMLLLLDocument5 paginiHTMLLLLroxanaÎncă nu există evaluări
- Structuri de Date 1Document6 paginiStructuri de Date 1Ion DollingerÎncă nu există evaluări
- Anexa La Lucrarea - 1 - Laborator - LastDocument31 paginiAnexa La Lucrarea - 1 - Laborator - LastVictoriaSavaÎncă nu există evaluări
- Lucrarea de Laborator (nr.5)Document6 paginiLucrarea de Laborator (nr.5)AndreiÎncă nu există evaluări
- TeorieDocument3 paginiTeorieGheorghe LipovanÎncă nu există evaluări
- Lab 7Document4 paginiLab 7Ionut ValentinÎncă nu există evaluări
- Laborator 3 - PDFDocument11 paginiLaborator 3 - PDFMirceaÎncă nu există evaluări
- Lectia 1-2Document4 paginiLectia 1-2Laura BabiciÎncă nu există evaluări
- Asdc 9Document23 paginiAsdc 9Dan 421Încă nu există evaluări
- Lucrarea de Laborator (nr.3)Document3 paginiLucrarea de Laborator (nr.3)AndreiÎncă nu există evaluări
- Atestat InformaticaDocument17 paginiAtestat InformaticaAndrei Camen100% (1)
- fvsdvDocument2 paginifvsdvandreibodi22Încă nu există evaluări
- Laborator 2Document6 paginiLaborator 2AmzaÎncă nu există evaluări
- 08 Limbajul de Manipulare A DatelorDocument6 pagini08 Limbajul de Manipulare A DatelorAdrian FloroiuÎncă nu există evaluări
- Documente Web Tabele - PPSXDocument14 paginiDocumente Web Tabele - PPSXEmmaÎncă nu există evaluări
- TablouriDocument19 paginiTablouriSOrinÎncă nu există evaluări
- Python 03Document63 paginiPython 03Ploscaru MarianÎncă nu există evaluări
- C4 01Document8 paginiC4 01Cebotarenco TamaraÎncă nu există evaluări
- Utilizarea Server-Ului Mysql: Conectarea Si Deconectarea de La ServerDocument16 paginiUtilizarea Server-Ului Mysql: Conectarea Si Deconectarea de La ServerFlorin G. PășcuțiuÎncă nu există evaluări
- HTML Fisa de Lucru 3 TabeleDocument2 paginiHTML Fisa de Lucru 3 TabeleoraclexÎncă nu există evaluări
- HTML Tag-Uri de BazaDocument10 paginiHTML Tag-Uri de Bazaprofesorcristina100% (1)
- Tema Baze de DateDocument31 paginiTema Baze de DateCatalin Ovidiu BailaÎncă nu există evaluări
- Informatica 10 TabeleDocument10 paginiInformatica 10 TabeleSerghei CiobanuÎncă nu există evaluări
- Elemente de Baza HTMLDocument7 paginiElemente de Baza HTMLSCJS_Arctica100% (1)
- Crearea Si Definirea de Structuri TabelareDocument4 paginiCrearea Si Definirea de Structuri TabelareEugenia Maria Ohota100% (1)
- Comenzi Utile SQLDocument3 paginiComenzi Utile SQLVăru Igor bitîiÎncă nu există evaluări
- HTML RezumatDocument14 paginiHTML RezumatAndaVacar100% (1)
- InformaticaDocument2 paginiInformaticaMarius IonuțÎncă nu există evaluări
- Initializarea PaginiiDocument14 paginiInitializarea PaginiiIonela BratuÎncă nu există evaluări
- Test Evaluare Initiala TIC XDocument2 paginiTest Evaluare Initiala TIC XIonela BratuÎncă nu există evaluări
- Test Evaluare Initiala TIC XIIDocument2 paginiTest Evaluare Initiala TIC XIIIonela BratuÎncă nu există evaluări
- Fisa de Lucru HTML 5Document3 paginiFisa de Lucru HTML 5Ionela BratuÎncă nu există evaluări
- Fisa de Lucru HTML 2Document2 paginiFisa de Lucru HTML 2Ionela BratuÎncă nu există evaluări
- Fisa de Lucru HTML 4Document2 paginiFisa de Lucru HTML 4Ionela BratuÎncă nu există evaluări
- Fisa de Lucru HTML 1Document2 paginiFisa de Lucru HTML 1Ionela BratuÎncă nu există evaluări
- Fisa de Lucru HTML 7Document2 paginiFisa de Lucru HTML 7Ionela BratuÎncă nu există evaluări
- Inconjunctia in SinastrieDocument18 paginiInconjunctia in SinastrieIonela Bratu100% (1)