Documente Academic
Documente Profesional
Documente Cultură
HTML Aplicatii 1 2 3 4
Încărcat de
Ramona MuresanTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
HTML Aplicatii 1 2 3 4
Încărcat de
Ramona MuresanDrepturi de autor:
Formate disponibile
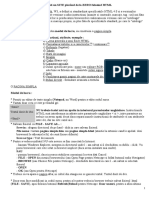
Atunci cand avem nevoie sa folosim un titlu in cadrul paginii noastre web putem apela la tag-urile <H1>, <H2>,
<H3>, <H4>, <H5>, <H6>.
Cu ajutorul acestor tag-uri, care au si tag-uri de incheiere, vom scrie titlurile din cadrul paginilor noastre web. Astfel in cadrul codului HTML vom
folosi tag-ul <H1>, de exemplu, urmat de textul titlului, iar la sfarsit vom folosi tag-ul de incheiere </H1>. Tag-urile <H1> si </H1> permit scrierea
unui titlu cu caracterele cele mai mari in timp ce textul incadrat de tag-urile <H6> si </H6> va fi afisat cu caracterele cele mai mici, dupa cum
urmeaza:
Acesta este un titlu cu <H1>
Acesta este un titlu cu <H2>
Acesta este un titlu cu <H3>
Acesta este un titlu cu <H4>
Acesta este un titlu cu <H5>
Acesta este un titlu cu <H6>
Tag-urile acestea accepta atributul ALIGN cu ajutorul caruia titlul va putea fi aliniat la stanga, la centru sau la dreapta.
Etichete pentru formatarea textului
Pentru alegerea caracteristicilor unui text, putem folosi tag-ul <FONT>. Acest tag accepta mai multe atribute (color, face, size) care ne vor ajuta
in formatarea textelor. Atributul COLOR se refera la culoarea textului ce va fi incadrat de tag-urile <FONT> si </FONT>, atributul FACE arata tipul
fontului, iar atributul SIZE arata marimea fontului.
Pentru a alege culoarea textului, trebuie sa consulti mai intai tabelul de culori, iar apoi, atunci cand te-ai hotarat ce culoare vei folosi, sa scrii
codul sau numele acelei culori ca valoare a atributului COLOR.
La tipul fontului, la fel ca si la culori, este bine sa folosesti un font care se afla pe majoritatea calculatoarelor, pentru ca daca folosesti un font
mai putin utlizat, multi utilizatori nu vor putea vedea textele din cadrul paginilor tale cu acelasi font. Cele mai folosite fonturi pentru paginile web
sunt urmatoarele:
Acest text a fost scris cu fontul "arial"
Acest text a fost scris cu fontul "times new roman"
Acest text a fost scris cu fontul "courier new"
Acest text a fost scris cu fontul "verdana"
Acest text a fost scris cu fontul "helvetica"
<FONT COLOR=”#000000” FACE=”Arial”>Acest text ...</FONT>
Pentru a schimba dimensiunea implicita a fontului, vom folosi una din valorile atributului size. Acesta poate lua una din valorile 1,2,3,4,5,6,7 (1 pentru
cea mai mica dimensiune si 7 pentru cea mai mare):
<FONT COLOR=”#FFA500” FACE=”Arial” SIZE=”7”>Cercul de infromatica</FONT>
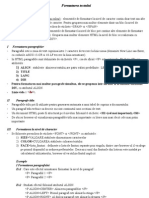
Daca vrem ca textul nostru sa fie scris cu caractere ingrosate, folosim perechea de etichete <B> si </B>.
<B>Text bold</B>
Text bold
Pentru ca textul sa fie scris cu caractere italice, folosim perechea de etichete <I> si </I>.
<I>Text italic</I>
Text italic
Pentru ca textul sa fie subliniat, folosim perechea de etichete <U> si </U>.
<U>Text subliniat</U>
Text subliniat
Daca vrem ca textul sa fie afisat in centrul paginii putem folosi perechea de etichete <CENTER> si </CENTER>.
<CENTER>Text centrat</CENTER>
Text centrat
Atunci cand vrem ca textul din cadrul paginii noastre web sa fie afisat pe mai multe randuri vom folosi unul din tag-urile <BR> sau <P>. Tag-ul <BR> nu are
tag de incheiere, in timp ce tag-ul <P> are tag de incheiere, insa nu este obligatoriu.
Tag-ul <BR> vine de la line break (intrerupere de linie) si este folosit pentru a face trecerea de la o linie la alta.
Tag-ul <P> vine de la cuvantul paragraf si se deosebeste de tag-ul <BR> prin faptul ca prin utilizarea lui nu numai ca se trece pe urmatorul rand, dar se si lasa un
rand liber intre texte.
Alte marcaje:
Marcaj de start Scop
<small> Defineste text afisat cu un font mic (small).
<sub> Defineste text ca indice (subscript).
<sup> Defineste text ca putere (superscript).
<pre> Defineste text preformatat
S-ar putea să vă placă și
- TitlurihtmlDocument5 paginiTitlurihtmlLore BobocÎncă nu există evaluări
- 10 Etichete - HTMLDocument6 pagini10 Etichete - HTMLIrina StefanÎncă nu există evaluări
- Introducerea Şi Formatarea TextuluiDocument11 paginiIntroducerea Şi Formatarea TextuluiBarbu DanÎncă nu există evaluări
- HTMLDocument6 paginiHTMLMihaela IepureÎncă nu există evaluări
- Un Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiDocument4 paginiUn Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiFlavia AntăluțeÎncă nu există evaluări
- Creati Un SITE Plecând de La ZERO Folosind HTMLDocument23 paginiCreati Un SITE Plecând de La ZERO Folosind HTMLstanciugabiÎncă nu există evaluări
- Fisa 1 HTML 1Document3 paginiFisa 1 HTML 1Andrei AsaveiÎncă nu există evaluări
- Formatul TextuluiDocument4 paginiFormatul TextuluiMiuleț Narcis AdelinÎncă nu există evaluări
- HTML Este Prescurtarea de La Hypertext Markup LanguageDocument5 paginiHTML Este Prescurtarea de La Hypertext Markup LanguagedorumihaiÎncă nu există evaluări
- Curs 2Document5 paginiCurs 2Vlad MarianÎncă nu există evaluări
- Fundamente HTMLDocument21 paginiFundamente HTMLRadu100% (1)
- TicDocument3 paginiTicAndrei AndreiÎncă nu există evaluări
- Curs 1 WebDocument11 paginiCurs 1 WebAmalia SirbuÎncă nu există evaluări
- Tehnologii WebDocument120 paginiTehnologii WebBlackFlame40Încă nu există evaluări
- Crearea Paginilor Web in Limbajul HTMLDocument11 paginiCrearea Paginilor Web in Limbajul HTMLValeriu DanilaÎncă nu există evaluări
- Curs HTMLDocument8 paginiCurs HTMLBioterra EdituraÎncă nu există evaluări
- HTML-Teorie 1Document41 paginiHTML-Teorie 1Olimpia BobeÎncă nu există evaluări
- Curs-1-Web Elemente de Baza TaguriDocument14 paginiCurs-1-Web Elemente de Baza Taguriovidiu_1975Încă nu există evaluări
- Curs 3Document7 paginiCurs 3Vlad MarianÎncă nu există evaluări
- Limbajul HTMLDocument15 paginiLimbajul HTML5unNeyÎncă nu există evaluări
- Formatare TextDocument3 paginiFormatare TextEmilian DiaconuÎncă nu există evaluări
- HTML Lectia1Document8 paginiHTML Lectia1Neculae ElizaÎncă nu există evaluări
- Atestat Informatica Model DocumentatieDocument45 paginiAtestat Informatica Model DocumentatieLucian RipanÎncă nu există evaluări
- Formatul Textului in HTMLDocument7 paginiFormatul Textului in HTMLSilviu-Anton LupuÎncă nu există evaluări
- 0formatarea Textului Dintr-O Pagina WebDocument7 pagini0formatarea Textului Dintr-O Pagina WebSima Sorin MihailÎncă nu există evaluări
- Curs HTML CompletDocument44 paginiCurs HTML CompletElena BejenaruÎncă nu există evaluări
- HTML 1 FormatariDocument6 paginiHTML 1 FormatariSAVKY 02Încă nu există evaluări
- Document PDFDocument8 paginiDocument PDFgiulyaÎncă nu există evaluări
- HTML Lab2Document15 paginiHTML Lab2Lori BogdanÎncă nu există evaluări
- HTMLDocument43 paginiHTMLLaura MoiseÎncă nu există evaluări
- Tehnologii WebDocument120 paginiTehnologii WebdumisanÎncă nu există evaluări
- Ce Este HTMLDocument25 paginiCe Este HTMLVodă Ana-MariaÎncă nu există evaluări
- 03 Utilizarea Paragrafelor Titlu, Citatelor, Sub - Și Super-ScriereDocument3 pagini03 Utilizarea Paragrafelor Titlu, Citatelor, Sub - Și Super-Scriere77denissa77Încă nu există evaluări
- Curs HTMLDocument75 paginiCurs HTMLLoredana TufescuÎncă nu există evaluări
- Taguri HTMLDocument13 paginiTaguri HTMLCarmen ConstantinescuÎncă nu există evaluări
- Fisa de Lucru22Document1 paginăFisa de Lucru22David CojocaruÎncă nu există evaluări
- Teorie PDFDocument5 paginiTeorie PDFConstantina GilcaÎncă nu există evaluări
- HTMLDocument43 paginiHTMLfree_loÎncă nu există evaluări
- Limbajul HTMLDocument15 paginiLimbajul HTMLBiancaÎncă nu există evaluări
- Tutorial HTMLDocument29 paginiTutorial HTMLCarmenÎncă nu există evaluări
- HTML Si CSSDocument21 paginiHTML Si CSSAlexandraÎncă nu există evaluări
- Elementele Limbajului HTMLDocument6 paginiElementele Limbajului HTMLXXXÎncă nu există evaluări
- Formatarea Textului În HTML 15.05.23Document6 paginiFormatarea Textului În HTML 15.05.23vanolupu33Încă nu există evaluări
- Parte Scrisa 1Document33 paginiParte Scrisa 1Gavrilescu AlexandraÎncă nu există evaluări
- Curs 1 - HTML InitiereDocument29 paginiCurs 1 - HTML InitiereNicoleta MircaÎncă nu există evaluări
- Notiuni de Baza HTMLDocument17 paginiNotiuni de Baza HTMLaramis51Încă nu există evaluări
- Lectie 1Document1 paginăLectie 1nicu bojaÎncă nu există evaluări
- Etichete HTMLDocument4 paginiEtichete HTMLMirunaAndreeaStoica0% (1)
- Invata HTMLDocument7 paginiInvata HTMLfilacheÎncă nu există evaluări
- HTMLDocument61 paginiHTMLMonica Florentina Jochiac100% (1)
- HTMLDocument7 paginiHTMLNick89xÎncă nu există evaluări
- Tehnologii Internet Pentru Afaceri - Note de CursDocument25 paginiTehnologii Internet Pentru Afaceri - Note de CursChristian NessonÎncă nu există evaluări
- 5 Stiluri de Text HTMLDocument4 pagini5 Stiluri de Text HTMLjoannaallyÎncă nu există evaluări
- Informatica RaspunsuriDocument3 paginiInformatica RaspunsuriAndriana AvramÎncă nu există evaluări
- Amu ZantDocument1 paginăAmu ZantRamona MuresanÎncă nu există evaluări
- AnostDocument1 paginăAnostRamona MuresanÎncă nu există evaluări
- Amu ZantDocument1 paginăAmu ZantRamona MuresanÎncă nu există evaluări
- Evaluare Finala Matematica Clasa A IvaDocument3 paginiEvaluare Finala Matematica Clasa A IvaGelu DrăjneanuÎncă nu există evaluări
- Viii BDocument2 paginiViii BRamona MuresanÎncă nu există evaluări
- AnostDocument1 paginăAnostRamona MuresanÎncă nu există evaluări
- Amu ZantDocument1 paginăAmu ZantRamona MuresanÎncă nu există evaluări
- Test 30 Sept 2022 Operatii Cu Numere NaturaleDocument1 paginăTest 30 Sept 2022 Operatii Cu Numere NaturaleRamona MuresanÎncă nu există evaluări
- Test Numere Naturale Partea IDocument1 paginăTest Numere Naturale Partea IRamona MuresanÎncă nu există evaluări
- Matrice de Evaluare 12Document1 paginăMatrice de Evaluare 12amplecatlamuncaÎncă nu există evaluări
- Test Clasa A VaoctDocument3 paginiTest Clasa A VaoctRamona MuresanÎncă nu există evaluări
- Test Init Oficial CL 11 TICDocument2 paginiTest Init Oficial CL 11 TICRamona MuresanÎncă nu există evaluări
- Miron Adrian ChichișanDocument4 paginiMiron Adrian ChichișanRamona MuresanÎncă nu există evaluări
- Barem Test Init Oficial CL 11 TICDocument1 paginăBarem Test Init Oficial CL 11 TICRamona MuresanÎncă nu există evaluări
- 2 Fisa2Document2 pagini2 Fisa2Ramona MuresanÎncă nu există evaluări
- Eroina ClementinaDocument16 paginiEroina Clementinasusulica50% (2)
- Word FormatareDocument4 paginiWord FormatareRamona MuresanÎncă nu există evaluări
- WORD25Document1 paginăWORD25Ramona MuresanÎncă nu există evaluări
- Evidenta Rezultatelor La EvaluariDocument5 paginiEvidenta Rezultatelor La EvaluariElenaMateiuÎncă nu există evaluări
- Word v1Document1 paginăWord v1Ramona MuresanÎncă nu există evaluări
- Teza 5 1819Document1 paginăTeza 5 1819Ramona MuresanÎncă nu există evaluări