Documente Academic
Documente Profesional
Documente Cultură
Titlurihtml
Încărcat de
Lore BobocTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Titlurihtml
Încărcat de
Lore BobocDrepturi de autor:
Formate disponibile
PROIECT DIDACTIC
Unitatea de invatamant: Disciplina: Informatica Grupa: Data: Profesor: Unitatea de invatare: Formatarea textului Tema: Titluri HTML Tipul lectiei: Mixta Locul de desfasurare: laboratorul de informatica Durata lectiei: 50 min Obiective operationale: O1) Sa enumere etichetele pentru formatarea textului; O2) Sa utilizeze corect atributele pentru eticheta font; O3) Sa recunosca etichetle pentru scrierea textului ingrosat, italic si subliniat; O4) Sa foloseasca fonturi recunoscute de toate browserele; O5) Sa deosebesca diferentele dintre etichetele <BR> si <P>; O6) Sa rezolve corect cerintele de pe fisa de lucru; Strategii didactice: Principii didactice: Principiul participarii si invatarii active Principiul asigurarii progresului gradat al performantei Principiul conexiunii inverse
Metode de invatamant: Expunerea, conversatia Exercitiul, invatarea prin descoperire
Procedee de instruire: explicatia in etapa de invatare
invatarea prin descoperire, prin lucrul la calculator conversatia de consolidare in etapa de fixare a cunostiintelor
Forme de organizare: frontala si individuala Resurse material: calculatorul, editoare text, browsere Metode de evaluare: initiala: intrebari orale aplicatii practice
Desfasurarea lectiei 1. Moment organizatoric Se organizeaza si se pregateste clasa- verificarea frecventei. Captarea atentiei clasei: - anuntarea subiectului pentru tema respectiva - anuntarea modului de desfasurare a activitatii
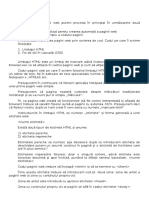
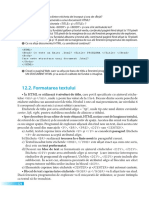
2. Comunicarea noilor cunostiinte: Atunci cand avem nevoie sa folosim un titlu in cadrul paginii noastre web putem apela la tag-urile <H1>, <H2>, <H3>, <H4>, <H5>, <H6>. Cu ajutorul acestor tag-uri, care au si tag-uri de incheiere, vom scrie titlurile din cadrul paginilor noastre web. Astfel in cadrul codului HTML vom folosi tag-ul <H1>, de exemplu, urmat de textul titlului, iar la sfarsit vom folosi tag-ul de incheiere </H1>. Tagurile <H1> si </H1> permit scrierea unui titlu cu caracterele cele mai mari in timp ce textul incadrat de tag-urile <H6> si </H6> va fi afisat cu caracterele cele mai mici, dupa cum urmeaza:
Acesta este un titlu cu <H1>
Acesta este un titlu cu <H2>
Acesta este un titlu cu <H3>
Acesta este un titlu cu <H4>
Acesta este un titlu cu <H5>
Acesta este un titlu cu <H6>
Tag-urile acestea accepta atributul ALIGN cu ajutorul caruia titlul va putea fi aliniat la stanga, la centru sau la dreapta.
Etichete pentru formatarea textului Pentru alegerea caracteristicilor unui text, putem folosi tag-ul <FONT>. Acest tag accepta mai multe atribute (color, face, size) care ne vor ajuta in formatarea textelor. Atributul COLOR se refera la culoarea textului ce va fi incadrat de tag-urile <FONT> si </FONT>, atributul FACE arata tipul fontului, iar atributul SIZE arata marimea fontului. Pentru a alege culoarea textului, trebuie sa consulti mai intai tabelul de culori, iar apoi, atunci cand te-ai hotarat ce culoare vei folosi, sa scrii codul sau numele acelei culori ca valoare a atributului COLOR. La tipul fontului, la fel ca si la culori, este bine sa folosesti un font care se afla pe majoritatea calculatoarelor, pentru ca daca folosesti un font mai putin utlizat, multi utilizatori nu vor putea vedea textele din cadrul paginilor tale cu acelasi font. Cele mai folosite fonturi pentru paginile web sunt urmatoarele: Acest text a fost scris cu fontul "arial" Acest text a fost scris cu fontul "times new roman" Acest text a fost scris cu fontul "courier new" Acest text a fost scris cu fontul "verdana" Acest text a fost scris cu fontul "helvetica"
<FONT COLOR=#000000 FACE=Arial>Acest text ...</FONT> Pentru a schimba dimensiunea implicita a fontului, vom folosi una din valorile atributului size. Acesta poate lua una din valorile 1,2,3,4,5,6,7 (1 pentru cea mai mica dimensiune si 7 pentru cea mai mare): <FONT COLOR=#FFA500 FACE=Arial SIZE=7>Cercul de infromatica</FONT>
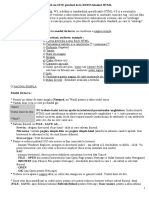
Daca vrem ca textul nostru sa fie scris cu caractere ingrosate, folosim perechea de etichete <B> si </B>. <B>Text bold</B> Text bold Pentru ca textul sa fie scris cu caractere italice, folosim perechea de etichete <I> si </I>. <I>Text italic</I> Text italic Pentru ca textul sa fie subliniat, folosim perechea de etichete <U> si </U>. <U>Text subliniat</U> Text subliniat
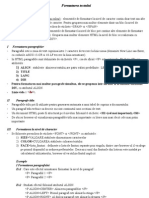
Daca vrem ca textul sa fie afisat in centrul paginii putem folosi perechea de etichete <CENTER> si </CENTER>. <CENTER>Text centrat</CENTER> Text centrat Atunci cand vrem ca textul din cadrul paginii noastre web sa fie afisat pe mai multe randuri vom folosi unul din tag-urile <BR> sau <P>. Tag-ul <BR> nu are tag de incheiere, in timp ce tag-ul <P> are tag de incheiere, insa nu este obligatoriu. Tag-ul <BR> vine de la line break (intrerupere de linie) si este folosit pentru a face trecerea de la o linie la alta. Tag-ul <P> vine de la cuvantul paragraf si se deosebeste de tag-ul <BR> prin faptul ca prin utilizarea lui nu numai ca se trece pe urmatorul rand, dar se si lasa un rand liber intre texte. Alte marcaje:
Marcaj de start <small> <sub> <sup> <pre>
Scop Defineste text afisat cu un font mic (small). Defineste text ca indice (subscript). Defineste text ca putere (superscript). Defineste text preformatat
3. Fixarea cunostiintelor
Se propune elevilor realizarea urmatoarelor pagini web: <html> <body bgcolor="orange"> <b>Text ingrosat (bold).</b> <br> <i>Text inclinat.</i> <br> <small>Text mic (small).</small> <br> Text afisat ca<sub>indice (subscript).</sub> <br> Text afisat ca<sup>putere (superscript).</sup> </body> </html>
<html> <body> <center> 3x<sup>3</sup>+2x<sup>2</sup>+x=0 </center> <hr> Fie A<sub>i</sub> si B<sub>k</sub>. </body> </html>
<html> <body bgcolor="orange"> <font size="4" color="blue" face="Verdana,Arial"> Se da ecuatia:</br> <center> 4x<sup>3</sup>+6x<sup>2</sup>+5x=0 </center> </font> </body> </html>
S-ar putea să vă placă și
- HTML Aplicatii 1 2 3 4Document4 paginiHTML Aplicatii 1 2 3 4Ramona MuresanÎncă nu există evaluări
- Limbajul HTMLDocument15 paginiLimbajul HTML5unNeyÎncă nu există evaluări
- Curs HTMLDocument8 paginiCurs HTMLBioterra EdituraÎncă nu există evaluări
- HTML Este Prescurtarea de La Hypertext Markup LanguageDocument5 paginiHTML Este Prescurtarea de La Hypertext Markup LanguagedorumihaiÎncă nu există evaluări
- Crearea Paginilor Web in Limbajul HTMLDocument11 paginiCrearea Paginilor Web in Limbajul HTMLValeriu DanilaÎncă nu există evaluări
- Curs 1 WebDocument11 paginiCurs 1 WebAmalia SirbuÎncă nu există evaluări
- Document PDFDocument8 paginiDocument PDFgiulyaÎncă nu există evaluări
- Tehnologii WebDocument120 paginiTehnologii WebBlackFlame40Încă nu există evaluări
- Ce Este HTMLDocument25 paginiCe Este HTMLVodă Ana-MariaÎncă nu există evaluări
- TicDocument3 paginiTicAndrei AndreiÎncă nu există evaluări
- HTMLDocument6 paginiHTMLMihaela IepureÎncă nu există evaluări
- Creati Un SITE Plecând de La ZERO Folosind HTMLDocument23 paginiCreati Un SITE Plecând de La ZERO Folosind HTMLstanciugabiÎncă nu există evaluări
- Curs-1-Web Elemente de Baza TaguriDocument14 paginiCurs-1-Web Elemente de Baza Taguriovidiu_1975Încă nu există evaluări
- Atestat Informatica Model DocumentatieDocument45 paginiAtestat Informatica Model DocumentatieLucian RipanÎncă nu există evaluări
- Introducerea Şi Formatarea TextuluiDocument11 paginiIntroducerea Şi Formatarea TextuluiBarbu DanÎncă nu există evaluări
- Fisa 1 HTML 1Document3 paginiFisa 1 HTML 1Andrei AsaveiÎncă nu există evaluări
- Tehnologii WebDocument120 paginiTehnologii WebdumisanÎncă nu există evaluări
- HTMLDocument7 paginiHTMLNick89xÎncă nu există evaluări
- Un Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiDocument4 paginiUn Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiFlavia AntăluțeÎncă nu există evaluări
- HTMLDocument43 paginiHTMLfree_loÎncă nu există evaluări
- Curs 1 - HTML InitiereDocument29 paginiCurs 1 - HTML InitiereNicoleta MircaÎncă nu există evaluări
- Curs 2Document5 paginiCurs 2Vlad MarianÎncă nu există evaluări
- Limbajul HTMLDocument14 paginiLimbajul HTMLDoinita DumanovÎncă nu există evaluări
- Notiuni de Baza HTMLDocument17 paginiNotiuni de Baza HTMLaramis51Încă nu există evaluări
- Curs HTMLDocument17 paginiCurs HTMLgetastÎncă nu există evaluări
- Atestat Informatica HTMLDocument18 paginiAtestat Informatica HTMLBogdan Amaricai100% (1)
- Lucrare Pentru Obtinerea Atestatului Profesional La InformaticaDocument20 paginiLucrare Pentru Obtinerea Atestatului Profesional La InformaticaLivia Ecaterina AxiniaÎncă nu există evaluări
- Invata HTMLDocument7 paginiInvata HTMLfilacheÎncă nu există evaluări
- Documentatie ProiectDocument27 paginiDocumentatie ProiectMARIUS CRACIUNPITUÎncă nu există evaluări
- HTMLDocument545 paginiHTMLIonuţ Panaitescu100% (1)
- Fundamente HTMLDocument21 paginiFundamente HTMLRadu100% (1)
- HTML Pe ScurtDocument2 paginiHTML Pe ScurtIuliana Buga100% (1)
- Teorie PDFDocument5 paginiTeorie PDFConstantina GilcaÎncă nu există evaluări
- HTML Lab2Document15 paginiHTML Lab2Lori BogdanÎncă nu există evaluări
- HTMLDocument43 paginiHTMLLaura MoiseÎncă nu există evaluări
- HTML-Teorie 1Document41 paginiHTML-Teorie 1Olimpia BobeÎncă nu există evaluări
- Atestat HTMLDocument17 paginiAtestat HTMLIonut OctavianÎncă nu există evaluări
- 10 Etichete - HTMLDocument6 pagini10 Etichete - HTMLIrina StefanÎncă nu există evaluări
- Documentatie Sistemul CirculatorDocument12 paginiDocumentatie Sistemul CirculatorBogdan VasileÎncă nu există evaluări
- 5 Stiluri de Text HTMLDocument4 pagini5 Stiluri de Text HTMLjoannaallyÎncă nu există evaluări
- HTML Si CSSDocument21 paginiHTML Si CSSAlexandraÎncă nu există evaluări
- Formatare TextDocument3 paginiFormatare TextEmilian DiaconuÎncă nu există evaluări
- Formatul TextuluiDocument4 paginiFormatul TextuluiMiuleț Narcis AdelinÎncă nu există evaluări
- HTML 1 FormatariDocument6 paginiHTML 1 FormatariSAVKY 02Încă nu există evaluări
- CAP.1 - Limbajul HTMLDocument47 paginiCAP.1 - Limbajul HTMLFercu AlexandruÎncă nu există evaluări
- Limbajul HTMLDocument23 paginiLimbajul HTMLBriceagÎncă nu există evaluări
- Atestat SalonDocument23 paginiAtestat SalonCristian AlinÎncă nu există evaluări
- HTMLDocument61 paginiHTMLMonica Florentina Jochiac100% (1)
- Tutorial HTMLDocument29 paginiTutorial HTMLCarmenÎncă nu există evaluări
- Formatarea Textului În HTML 15.05.23Document6 paginiFormatarea Textului În HTML 15.05.23vanolupu33Încă nu există evaluări
- Parte Scrisa 1Document33 paginiParte Scrisa 1Gavrilescu AlexandraÎncă nu există evaluări
- 03 Utilizarea Paragrafelor Titlu, Citatelor, Sub - Și Super-ScriereDocument3 pagini03 Utilizarea Paragrafelor Titlu, Citatelor, Sub - Și Super-Scriere77denissa77Încă nu există evaluări
- HTMLDocument70 paginiHTMLaurellia_7Încă nu există evaluări
- Cum sa faci un eBook si sa-l vinzi in profit: Ghidul veniturilor pasive din scrisDe la EverandCum sa faci un eBook si sa-l vinzi in profit: Ghidul veniturilor pasive din scrisÎncă nu există evaluări
- Optimizarea comunicării scrise: Tehnici și sfaturi pentru formularea clară și eficientă a ideilorDe la EverandOptimizarea comunicării scrise: Tehnici și sfaturi pentru formularea clară și eficientă a ideilorÎncă nu există evaluări
- Tipuri Comportamentale A, B, C, DDocument1 paginăTipuri Comportamentale A, B, C, DAna GhitunÎncă nu există evaluări
- Sistemul Nervos VegetativDocument42 paginiSistemul Nervos VegetativLore Boboc100% (1)
- Despre Decorarea CaseiDocument57 paginiDespre Decorarea CaseiLore BobocÎncă nu există evaluări
- Carol Al Doilea Al Romaniei. Regalitatea in RomaniaDocument17 paginiCarol Al Doilea Al Romaniei. Regalitatea in RomaniaLore BobocÎncă nu există evaluări
- Intrebari GrilaDocument14 paginiIntrebari GrilaLore Boboc100% (1)
- Testament ComentariiDocument15 paginiTestament ComentariiLore BobocÎncă nu există evaluări