Documente Academic
Documente Profesional
Documente Cultură
Documentatie Sistemul Circulator
Încărcat de
Bogdan VasileTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Documentatie Sistemul Circulator
Încărcat de
Bogdan VasileDrepturi de autor:
Formate disponibile
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
Sistemul
circulator
LUCRARE PENTRU ATESTAREA
COMPETENELOR PROFESIONALE
Elev: Rosu SEbastian
Profesor ndrumtor: Negrilescu Nicolae
Liceul: Colegiul Naional Vlaicu Vod
Sesiunea: mai 2013
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
Cuprins:
1.
Tema site-ului pag. 3
2.
Structura aplicatiei pag. 4
3.
Detalii sursa pag. 5
4.
Despre html pag. 8
5.
Resurse de hard si soft pag. 11
6.
Modalitati de utilizare pag. 12
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
1. Motivul alegerii temei
Motivul pentru care am ales inima se datoreaza
faptului ca totul incepe de aici. Sunt o persoana ce
ma bazez pe sentimente si actionez odata cu ele.
Inima este creierul profund al omului!
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
2. Structura aplicaiei
Butonul Home- buton ce deschide pagina cu acelas nume in care gasim o
scurta enumerare a componentelor sistemului circulator.
Butonul Inima- buton ce duce spre pagina in care gasim toate informatile
despre inima de care avem nevoie plus o poza cu o sectiune in inima.
Butonul Vasele de sange- prin apasarea acestui buton se deschide pagina in
care putem gasi informatii si clasificarea vaselor de sange.
Butonul Sangele buton ce deschide pagina ce contine informatii complete
despre sange.
.
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
3. Detalii sursa
Structura de lucru:
-Site creat in Adobe Dreamweaver CS6
Codul sursa al paginii Index:
<html>
<head>
<title>Sistemul circulator</title>
</head>
<body bgcolor="#000000">
<center>
<TABLE BORDER="1" WIDTH="1200" cellpadding="10" cellspacing="0"
bordercolor="#FF0000" bgcolor="#f4f7eb">
<TR>
<TD background="imagini/1.jpg" height="350"> </TD>
</TR>
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
<TR>
<TD bgcolor="#000000" height="40">
<a href="index.html"><FONT FACE="Times New Roman, Times, Serif"
SIZE="+1" COLOR="#FF0000"> Home</FONT></a> ||
<a href="Inima.html"><FONT FACE="Times New Roman, Times, Serif"
SIZE="+1" COLOR="#FF0000">Inima</FONT></a> |
<a href="Vasele de sange.html"><FONT FACE="Times New Roman, Times,
Serif" SIZE="+1" COLOR="#FF0000">Vasele de sange</FONT></a> |
<a href="Sangele.html"><FONT FACE="Times New Roman, Times, Serif"
SIZE="+1" COLOR="#FF0000">Sangele</FONT></a></TD>
</TR>
<TR>
<TD bgcolor="#000000">
<TABLE WIDTH="100%" BORDER="1" bordercolor="#e3f0c1"
bgcolor="#000000">
<TR>
<TD width="910" bgcolor="#000000">
<h1 align="center"><u><font color="#FF0000">Sistemul
circulator</font></u></h1>
<p><font color="#FF0000"><br>
Sistemul ciculator este format din
inimă, vasele sangvine şi limfatice care alcătuiesc o unitate
funcţională coordonată şi permanent adaptată
nevoilor organismului. </font></p>
<p>........................................................................<img
src="imagini/circulator.jpg" width="396" height="344"></p></TD>
<TD width="250" valign="top" bgcolor="#000000">
<br>
<br>
<font color="#979CA0"><br>
<br>
<a href="Inima.html"><FONT COLOR="#939B9E" SIZE="+1"
FACE="Times New Roman, Times, Serif">Inima</FONT></a><br>
<br>
<a href="Vasele de sange.html"><FONT COLOR="#909599"
SIZE="+1" FACE="Times New Roman, Times, Serif">Vasele de
sange</FONT></a><br>
<br>
<a href="Sangele.html"><FONT COLOR="#878C90" SIZE="+1"
FACE="Times New Roman, Times,
Serif">Sangele</FONT></a></font><br></TD>
</TR>
</TABLE>
6
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
</TD>
</TR>
<TR>
<TD bgcolor="#000000" height="30"> </TD>
</TR>
</TABLE>
</center>
</body>
</html>
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
4. Despre HTML
HyperText Markup Language (HTML) este un limbaj de marcare
utilizat pentru crearea paginilor web ce pot fi afiate ntr-un browser
(sau navigator). Scopul HTML este mai degrab prezentarea
informaiilor paragrafe, fonturi, tabele .a.m.d. dect descrierea
semanticii documentului.
Specificaiile HTML sunt dictate de World Wide Web Consortium
(W3C).
Introducere
HTML este o form de marcare orientat ctre prezentarea
documentelor text pe o singura pagin, utiliznd un software de
redare specializat, numit agent utilizator HTML, cel mai bun exemplu
de astfel de software fiind browserul web. HTML furnizeaz
mijloacele prin care coninutul unui document poate fi adnotat cu
diverse tipuri de metadate i indicaii de redare. Indicaiile de redare
pot varia de la decoraiuni minore ale textului, cum ar fi specificarea
faptului c un anumit cuvnt trebuie subliniat sau c o imagine
trebuie introdus, pn la scripturi sofisticate, hri de imagini i
formulare.
Metadatele pot include informaii despre titlul i autorul
documentului, informaii structurale despre cum este mprit
documentul n diferite segmente, paragrafe, liste, titluri etc. i
informaii cruciale care permit ca documentul s poat fi legat de
alte documente pentru a forma astfel hiperlink-uri (sau web-ul).
HTML este un format text proiectat pentru a putea fi citit i editat de
oameni utiliznd un editor de text simplu. Totui scrierea i
modificarea paginilor n acest fel solicit cunotine solide de HTML
i este consumatoare de timp. Editoarele grafice (de tip WYSIWYG)
cum ar fi Macromedia Dreamweaver, Adobe GoLive sau Microsoft
FrontPage permit ca paginile web sa fie tratate asemntor cu
documetele Word, dar cu observaia c aceste programe genereaz
un cod HTML care este de multe ori de proast calitate.
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
HTML se poate genera direct utiliznd tehnologii de codare din
partea serverului cum ar fi PHP, JSP sau ASP. Multe aplicaii ca
sistemele de gestionare a coninutului, wiki-uri i forumuri web
genereaz pagini HTML.
HTML este de asemenea utilizat n email. Majoritatea aplicaiilor de
email folosesc un editor HTML ncorporat pentru compunerea emailurilor i un motor de prezentare a email-urilor de acest tip. Folosirea
email-urilor HTML este un subiect controversat i multe liste de mail
le blocheaz intenionat.
Elementele de marcare
Mai jos sunt tipurile de elemente de marcare n HTML:
Marcare structural. Descrie scopul unui text. De exemplu:
<h1>Fotbal</h1>
Direcioneaza browserul pentru a reda "Fotbal" ca pe cel mai
important titlu. Marcarea structural nu are un anumit stil
predefinit, dar cele mai multe browsere web au standardizat
modul n care acestea sunt afiate.
De exemplu, titlurile importante (h1, h2, etc.) sunt aldine i
mai mari dect restul textului.De notat c "h1" este folosit doar
o singur dat per pagin deoarece cu el este marcat titlul ei.
Marcare pentru prezentare. Descrie cum apare un text,
indiferent de funciile sale. De exemplu:
<b>ngroat</b>
Va afia textul "ngroat" cu litere groase, aldine.Not: Html a
inceput n ultimii ani s nceap s nu mai foloseasc acest gen
de tag-uri pentru c "b" nu d sens paginii, pe cnd tag-ul
"strong" (adic strong emphasis) d un neles paginii, i mai
important, asemenea tag-uri pentru prezentare doar ncarc o
pagin cu informaii i o fac astfel mai greu de ncrcat, iar
apoi dac ataezi un document CSS la pagin, o singur
modificare la CSS (de ex: de la "font-weight:italic" la "fontweight:bold" va schimba tot textul selectat, i de exemplu,
9
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
link-urile vor trece de la text nclinat la text ngroat, plus c n
CSS avem avantajul de a putea preciza ct de mari sau mici s
fie literele n pixeli px, n puncte pt, etc.)avem acelai
efect ca i cnd am avea de schimbat toate tag-urile de "i" de
pe pagin n tag-uri de "b", munc care chiar i la un website
mic este enorm, ce s mai vorbim de unul de genul wikipedia.
Aa c dac vrei s ncepei o carier n html sau un hobby (i
s avei succes) nu folosii aceste taguri, nu degeaba s-a
inventat CSS-ul.
Marcare pentru hiperlink. Leag pri ale unui document cu alte
documente. De exemplu:
<a href="http://ro.wikipedia.org/">Wikipedia
Romneasc</a>
Va reda Wikipedia romneasc ca hiperlink ctre un URL
specificat.
Elemente speciale (widget). Creeaz obiecte, cum ar fi
butoanele i listele.
Doar marcatorii de prezentare (mpreun cu foile de stiluri - CSS)
determin cum coninutul din interiorul marcatorului va fi prezentat.
Ceilali marcatori spun browserului ce obiecte s redea sau ce funcii
s execute.
5.Resurse de hard i soft necesare
10
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
Resurse minime :
1) Hardware :
- Procesor (CPU) : 500 MHz +
- Memorie (RAM): 64 MB
- Spaiu liber pe hard-disk : 30 MB
- Monitor :1024*768
- Un browser oarecare: Internet explore ,Mozilla, Opera
2) Software :
- Sistem de operare : Windows 98/XP
Resurse recomandate:
1) Hardware :
- Procesor (CPU) : 1000 MHz +
- Memorie (RAM): 128 MB
- Spaiu liber pe hard-disk : 30 MB
- Monitor : VGA 32-bit color (1024x768)
2) Software :
- Sistem de operare : Windows XP
- Un browser oarecare: Internet explorer ,Mozilla, Google
Chrome
6.Modaliti de utilizare
11
LUCRARE PENTRU ATESTAREA COMPETENTELOR PROFESIONALE
Lansarea se realizeaza accesand
fisierul index.html.
12
S-ar putea să vă placă și
- Examen SSMBDocument38 paginiExamen SSMBYuly Shy AtatÎncă nu există evaluări
- Razboiul Din KosovoDocument8 paginiRazboiul Din KosovoStevenTellerÎncă nu există evaluări
- Aplicații Practice Ale Trigonometriei-Moraru Andreea, Moraru Cristina, 2018Document2 paginiAplicații Practice Ale Trigonometriei-Moraru Andreea, Moraru Cristina, 2018Tatan OvidiuÎncă nu există evaluări
- CHIMIE Manual Pentru Clasa A 10 A PDF 101 146Document46 paginiCHIMIE Manual Pentru Clasa A 10 A PDF 101 146cernatÎncă nu există evaluări
- Tema 8 Compusi Halogenati Fara Raspunsuri 2018pdfDocument16 paginiTema 8 Compusi Halogenati Fara Raspunsuri 2018pdfGeorge UngureanuÎncă nu există evaluări
- 0 Fisa de Lucru Circuite de Curent AlternativDocument1 pagină0 Fisa de Lucru Circuite de Curent Alternativrizirizi0% (2)
- AMINOACIZIDocument30 paginiAMINOACIZIBunescu TeodoraÎncă nu există evaluări
- DerivatihalogenatiDocument32 paginiDerivatihalogenatiCristiana Maria GaitanÎncă nu există evaluări
- Info PortofoliuDocument12 paginiInfo PortofoliuAndra AndeeÎncă nu există evaluări
- Alcooli PrezentareDocument5 paginiAlcooli PrezentareSIMONA CHIHAIA STANCIUÎncă nu există evaluări
- NR 1. Fisa de ActivitateDocument1 paginăNR 1. Fisa de ActivitateDobos OvidiuÎncă nu există evaluări
- Documentatie AtestatDocument34 paginiDocumentatie AtestatAndreiNichitaÎncă nu există evaluări
- Curs 8 Diene Si AlchineDocument17 paginiCurs 8 Diene Si AlchineAlexandra StrungaruÎncă nu există evaluări
- 5-Halogenoacizi HidroxiaciziDocument22 pagini5-Halogenoacizi HidroxiaciziMirela MarinÎncă nu există evaluări
- ProteineDocument2 paginiProteinegcimpanÎncă nu există evaluări
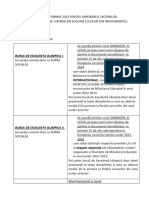
- Tabel Burse 2023-2024Document4 paginiTabel Burse 2023-2024Rebeca CurcaÎncă nu există evaluări
- Fizica Curs 1Document19 paginiFizica Curs 1Tcaci AndreiÎncă nu există evaluări
- Formule Uzuale PDFDocument12 paginiFormule Uzuale PDFCsilla Molnar LakatosÎncă nu există evaluări
- Proprietati Chimice Ale Compusilor OrganiciDocument25 paginiProprietati Chimice Ale Compusilor OrganiciDaniel DărăbanăÎncă nu există evaluări
- Identificarea HalogenilorDocument3 paginiIdentificarea Halogenilorlefter_ioanÎncă nu există evaluări
- Arene TeorieDocument116 paginiArene TeorieAlexandra SingureanuÎncă nu există evaluări
- Compusi CarboniliciDocument151 paginiCompusi CarboniliciDanielle NievesÎncă nu există evaluări
- Genocidul Sufletelor - ppsx15Document9 paginiGenocidul Sufletelor - ppsx15MIHAIL ALEXANDRU MOLDOVANÎncă nu există evaluări
- Sportul Reprezintă o Activitate Care Are Efecte Benefice Asupra OrganismuluiDocument1 paginăSportul Reprezintă o Activitate Care Are Efecte Benefice Asupra OrganismuluiRomeow JulicatÎncă nu există evaluări
- Compusi CoordinativiDocument7 paginiCompusi CoordinativiAlina TanaseÎncă nu există evaluări
- Lectie EsteriDocument4 paginiLectie EsteriPrecup Anamaria100% (1)
- Chimia Organica 1Document8 paginiChimia Organica 1DanielÎncă nu există evaluări
- Simulare UMF 2014Document4 paginiSimulare UMF 2014AdnanaDanaÎncă nu există evaluări
- Chimisti RomaniDocument6 paginiChimisti RomaniMatthewÎncă nu există evaluări
- Compusi Cu AzotDocument28 paginiCompusi Cu AzotGheorghiu-Ichimescu Oana-MihaelaÎncă nu există evaluări
- ALCOOLIDocument9 paginiALCOOLIDenisaMVÎncă nu există evaluări
- Analiza AlcoolilorDocument13 paginiAnaliza AlcoolilorMaria LunguÎncă nu există evaluări
- Final Tiberiu-IVANA PDFDocument412 paginiFinal Tiberiu-IVANA PDFAllyÎncă nu există evaluări
- E D Chimie Organica 2017 Bar Simulare LRODocument2 paginiE D Chimie Organica 2017 Bar Simulare LROAnonymous GzRc2mww4Încă nu există evaluări
- CetoneleDocument4 paginiCetoneleEmpos ComÎncă nu există evaluări
- Adiţii Electrofile (AE) La Alchene, Mecanismul Și StereochimiaDocument8 paginiAdiţii Electrofile (AE) La Alchene, Mecanismul Și StereochimiaPalamari DanielaÎncă nu există evaluări
- Referat ProiectDocument22 paginiReferat ProiectRoxana StoicaÎncă nu există evaluări
- Prelucrarea TiteiuluiDocument6 paginiPrelucrarea TiteiuluiDiana ChiscaÎncă nu există evaluări
- Lectia07 1.legatura Coordinativa 2.substante in Stare Gazoasa MoleculaDocument4 paginiLectia07 1.legatura Coordinativa 2.substante in Stare Gazoasa Moleculaivan turcanÎncă nu există evaluări
- Scheme de Reactii 2Document1 paginăScheme de Reactii 2yoanadiaÎncă nu există evaluări
- Se Considera Izomerii Aromatici Cu Formula Procentuala 78Document1 paginăSe Considera Izomerii Aromatici Cu Formula Procentuala 78Buliga LucaÎncă nu există evaluări
- AlcaniDocument21 paginiAlcaniIulia MariaÎncă nu există evaluări
- Reactiideoxidareinchimiaorganica AplicatiiDocument2 paginiReactiideoxidareinchimiaorganica AplicatiiDaniela CătaÎncă nu există evaluări
- Izomeria Compusilor OrganiciDocument4 paginiIzomeria Compusilor OrganiciCristian Andrei100% (1)
- Fisa Suplimentara EtoxilariDocument2 paginiFisa Suplimentara EtoxilariRamona BÎncă nu există evaluări
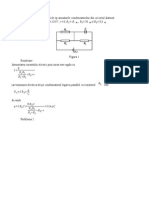
- Verificarea Legii de Atenuare Exponenţială A Undelor - Trifonescu - Stan - StanescuDocument4 paginiVerificarea Legii de Atenuare Exponenţială A Undelor - Trifonescu - Stan - StanescuSMARANDA TRIFONESCUÎncă nu există evaluări
- Test de Evaluare-clsXDocument2 paginiTest de Evaluare-clsXCodruta coÎncă nu există evaluări
- Diazo Și Azocompușii PDFDocument21 paginiDiazo Și Azocompușii PDFCatan FeliciaÎncă nu există evaluări
- Un Compus A in Reactie Cu Na Formeaza Compusul BDocument1 paginăUn Compus A in Reactie Cu Na Formeaza Compusul BNina LimeÎncă nu există evaluări
- AminoaciziDocument2 paginiAminoaciziDiana Savu100% (1)
- Test Final 2021Document5 paginiTest Final 2021Eliza CiucăÎncă nu există evaluări
- Ce Cantitate de Glucoza Se Poate Transforma Prin FermentatieDocument2 paginiCe Cantitate de Glucoza Se Poate Transforma Prin Fermentatieelenadragan26Încă nu există evaluări
- Cursul 6-FenoliDocument12 paginiCursul 6-FenoliTudor VataÎncă nu există evaluări
- Anhidride AcideDocument14 paginiAnhidride AcideSilvia NituÎncă nu există evaluări
- Atestat Informatica 2012Document12 paginiAtestat Informatica 2012cretzulici1Încă nu există evaluări
- Prezentare AlaskaDocument29 paginiPrezentare AlaskaMarin FlorinaÎncă nu există evaluări
- Egipt - Atestat ModelDocument13 paginiEgipt - Atestat ModelCojocaru AbelÎncă nu există evaluări
- Delta DunariiDocument24 paginiDelta Dunariipop_cla21Încă nu există evaluări
- Documentatie Animale CompanieDocument28 paginiDocumentatie Animale CompaniecristeobarÎncă nu există evaluări
- Atestat InformaticaDocument17 paginiAtestat InformaticasaddenÎncă nu există evaluări
- Studiu de Caz SC Alconep SRL Targu OcnaDocument17 paginiStudiu de Caz SC Alconep SRL Targu OcnaPetrescu AndreeaÎncă nu există evaluări
- Analiza SWOT Apple IncDocument1 paginăAnaliza SWOT Apple IncBogdan VasileÎncă nu există evaluări
- Analiza SWOT Apple IncDocument1 paginăAnaliza SWOT Apple IncBogdan VasileÎncă nu există evaluări
- Analiza SWOT Apple IncDocument1 paginăAnaliza SWOT Apple IncBogdan VasileÎncă nu există evaluări
- Analiza SWOT Apple IncDocument1 paginăAnaliza SWOT Apple IncBogdan VasileÎncă nu există evaluări
- Planner IKEADocument7 paginiPlanner IKEABogdan VasileÎncă nu există evaluări
- Analiza SWOT Apple IncDocument1 paginăAnaliza SWOT Apple IncBogdan VasileÎncă nu există evaluări
- Lista Piese PDFDocument1 paginăLista Piese PDFBogdan VasileÎncă nu există evaluări
- Lista Piese PDFDocument1 paginăLista Piese PDFBogdan VasileÎncă nu există evaluări
- 1058095applicationsubiect Info Iulie 11Document1 pagină1058095applicationsubiect Info Iulie 11Oprea Ana MariaÎncă nu există evaluări
- Model Examen FinalDocument1 paginăModel Examen FinalBogdan VasileÎncă nu există evaluări
- FizicaDocument1 paginăFizicaBogdan VasileÎncă nu există evaluări
- 1 CA Programare Curs07Document12 pagini1 CA Programare Curs07Bogdan VasileÎncă nu există evaluări