Documente Academic
Documente Profesional
Documente Cultură
Referinţe Imagini Tutorial
Încărcat de
Sandu CaisînTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Referinţe Imagini Tutorial
Încărcat de
Sandu CaisînDrepturi de autor:
Formate disponibile
Referinţe.
Imagini
Referinţele (se mai numesc linkuri, legături, hiperlegături) reprezintă, probabil, cea
mai importantă caracteristică a limbajului HTML. Prin intermediul unei referinţe se poate
ajunge rapid către altă secvenţă a documentului current sau către alt document (pe acelaşi sau
pe alt server). Referinţele sunt zone active ale paginii Web, în sensul că la executarea unui
clic pe ele, programul de explorare va actualiza pagina.
Pentru a pune în evidenţă o referinţă, se folosesc etichetele <A> (de la „ancoră”) şi
</A>. Atributul href al etichetei <A> este obligatoriu. Valoarea acestui atribut este numele
fişierului html cu care se face legătura. Numele acestui fişier se scrie între simbolurile ” şi ”.
Textul sau imaginea cuprinsă între etichetele <A> şi </A> devine zonă activă.
Astfel, o referinţă se declară în modul următor:
<A href=URL> text sau imagine</A>,
unde URL este numele fişierului-destinaţie.
O referinţă poate:
– lega documentul curent cu un document aflat în acelaşi director;
– lega documentul curent cu un document aflat pe acelaşi disc local;
– lega documentul curent cu un alt site;
– lega documentul curent cu o altă secvenţă a aceluiaşi document;
– lega documentul curent cu o secvenţă a altui document;
– lansa la execuţie o aplicaţie de expediere a mesajelor electronice;
– lega documentul curent cu un fişier de format arbitrar cu scopul creării unei copii
pe disc a acestui fişier.
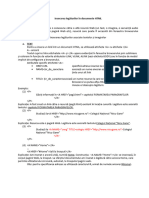
Exemplul 1
Iar pagina Web arată așa:
O referinţă către o altă secvenţă a aceluiaşi document se numeşte ancoră cu nume. În
acest caz URL-ul este numele atribuit secvenţei, precedat de simbolul #. Pentru a atribui unei
secvenţe un nume, se va scrie o ancoră de genul:
<A name = numele secvenţei> </A>,
unde numele secvenţei se scrie între simbolurile ” şi ”.
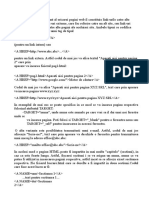
Exemplul 2:
Pagina Web va arăta așa:
Butonul din partea dreaptă, jos, accesat ne va deplasa în partea de sus a paginii.
Imagini
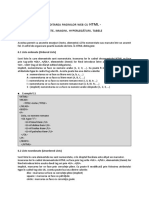
În afară de faptul că imaginile furnizează informaţii, ele pot conferi unei paginii Web
atractivitate. Fişierele-imagini au diferite formate, cele mai utilizate în Web design fiind:
– GIF (Grafics Interchange Format) – fişiere cu extensia .gif;
– JPEG (Join Photographic Expert Group) – fişiere cu extensia .jpeg sau .jpg;
– BMP (BitMap) – fişiere cu extensia .bmp.
Pentru a insera o imagine, se utilizează eticheta <IMG>, cu atributul obligator SRC,
a cărui valoare este adresa URL a imaginii:
<IMG SRC = URL>
Sintaxa pentru URL este identică cu cea utilizată pentru referinţe. În afară de atributul
SRC, eticheta <IMG> poate avea următoarele atribute:
ALIGN, utilizat pentru alinierea imaginii şi care are una din valorile top (aliniere
deasupra – partea de sus a imaginii se aliniază cu partea de sus a textului ce precede
imaginea), bottom (aliniere la bază – partea de jos a imaginii se aliniază cu linia de
bază a textului), middle (aliniere la mijloc – mijlocul imaginii se aliniază cu linia de
bază a textului ce precede imaginea), left (aliniere la stânga – textul şi celelalte
elemente sunt plasate în dreapta), right (aliniere la dreapta – textul şi celelalte
elemente sunt plasate în stânga);
WIDTH şi HEIGHT, folosite pentru specificarea mărimii în pixeli a imaginii;
BORDER, folosit pentru crearea în jurul imaginii a unui chenar de grosime (în pixeli)
egală cu valoarea atributului;
HSPACE şi VSPACE, utilizate pentru precizarea distanţei în pixeli pe orizontală,
respectiv pe verticală, dintre imagine şi restul elementelor din pagină.
Exemplu 3:
Pagina Web va arăta astfel:
Tema pentru acasă:
1. Studiați atent tutorialul de mai sus.
2. Elaborați o pagină Web care:
a) Va afişa o listă ordonată (minim 5) cu denumirea unor orașe din Europa.
Fiecare element al listei va fi o referinţă către un site din Internet despre
orașul respectiv.
b) Sub fiecare referință să fie imaginea orașului.
Pagina creată o salvați după formatul ReferinteImagini_NumePrenume și mi-o
trimiteți pe adresa goncearmariana20@gmail.com până pe data 23.04.2020.
S-ar putea să vă placă și
- Laborator 10 CSSDocument7 paginiLaborator 10 CSSValiÎncă nu există evaluări
- Structura Unui Site WebDocument11 paginiStructura Unui Site WebNicoleta Mihalcea100% (1)
- 05 Inserarea LegăturilorDocument2 pagini05 Inserarea Legăturilor77denissa77Încă nu există evaluări
- Lectia 5 - Referinte Interne Si ExterneDocument35 paginiLectia 5 - Referinte Interne Si ExterneFinante si Asigurari 1707GÎncă nu există evaluări
- Legturi HTMLDocument4 paginiLegturi HTMLCristiana PopescuÎncă nu există evaluări
- Lab-Legaturi HTMLDocument3 paginiLab-Legaturi HTMLMadalina BucurÎncă nu există evaluări
- HTML-elemente AvansateDocument5 paginiHTML-elemente AvansateSAVKY 02Încă nu există evaluări
- Lectie8 HTMLDocument6 paginiLectie8 HTMLLaura ChetrariÎncă nu există evaluări
- Elaborarea Unui Sait Pe HTMLDocument34 paginiElaborarea Unui Sait Pe HTMLSimona MitranÎncă nu există evaluări
- Crearea HiperlegăturilorDocument11 paginiCrearea HiperlegăturilorAlexia RobuÎncă nu există evaluări
- LinkDocument2 paginiLinkAgache GigelÎncă nu există evaluări
- Limbaj HTMLDocument4 paginiLimbaj HTMLPaula Mihaela PeriocÎncă nu există evaluări
- Tema 2 Initiere in Limbajul HTMLDocument37 paginiTema 2 Initiere in Limbajul HTMLMister AnonimÎncă nu există evaluări
- Pentru Crearea Unui Document HTML Avem Nevoie: (Blocnot) 2. (Programe Utilizate Pentru Navigarea Prin Internet) Cum Ar FiDocument139 paginiPentru Crearea Unui Document HTML Avem Nevoie: (Blocnot) 2. (Programe Utilizate Pentru Navigarea Prin Internet) Cum Ar FiArtiom PetruleacÎncă nu există evaluări
- Lectii HTML 6 - HYPERLINKDocument4 paginiLectii HTML 6 - HYPERLINKedumin27Încă nu există evaluări
- Licenta BMDocument33 paginiLicenta BMMidvichi Crina-DanielaÎncă nu există evaluări
- Document PDF 4Document6 paginiDocument PDF 4giulyaÎncă nu există evaluări
- Fisa de Lucru HTML 4Document2 paginiFisa de Lucru HTML 4Ionela BratuÎncă nu există evaluări
- Documentatie Proiect Minunile LumiiDocument25 paginiDocumentatie Proiect Minunile Lumiiana19792003Încă nu există evaluări
- Lectie7 HTMLDocument10 paginiLectie7 HTMLLaura ChetrariÎncă nu există evaluări
- 06 ImaginiDocument9 pagini06 ImaginiAndrei PaiuÎncă nu există evaluări
- HTML6Document12 paginiHTML6lis86Încă nu există evaluări
- Proiectare Si Dezvoltare WEBDocument46 paginiProiectare Si Dezvoltare WEBcomerzan cristianÎncă nu există evaluări
- Referat Optional Informatica Profesor: Predescu Gheorghe Elev: Milos Cosmina Clasa: 11-A DDocument10 paginiReferat Optional Informatica Profesor: Predescu Gheorghe Elev: Milos Cosmina Clasa: 11-A DFlorina Teodora PanaÎncă nu există evaluări
- Limbajul HTML SeminarDocument20 paginiLimbajul HTML SeminarHanu ClaudiaÎncă nu există evaluări
- Curs HTML Part1Document37 paginiCurs HTML Part1George TomaÎncă nu există evaluări
- Tehnologii Internet Pentru Afaceri - Note de CursDocument25 paginiTehnologii Internet Pentru Afaceri - Note de CursChristian NessonÎncă nu există evaluări
- Tema 4Document61 paginiTema 4Irina SavvaÎncă nu există evaluări
- Limbajul HTMLDocument15 paginiLimbajul HTMLBiancaÎncă nu există evaluări
- Lucrare Gradul I - HTMLDocument43 paginiLucrare Gradul I - HTMLe_lazarescu2002Încă nu există evaluări
- ImagDocument1 paginăImagEdi ScripcariuÎncă nu există evaluări
- Inserarea LinkDocument2 paginiInserarea LinkRobertEaglefyÎncă nu există evaluări
- GraficaDocument1 paginăGraficabuzatu leliana loredanaÎncă nu există evaluări
- 7 Legaturi Si ReferinteDocument4 pagini7 Legaturi Si ReferinteIONUŢ SERGIU BOLBAÎncă nu există evaluări
- Delta DunariiDocument24 paginiDelta Dunariipop_cla21Încă nu există evaluări
- Cerinte Lucrare de Licenta 2020Document3 paginiCerinte Lucrare de Licenta 2020Geo viviÎncă nu există evaluări
- Web Design Curs 3Document16 paginiWeb Design Curs 3Carmen MariaÎncă nu există evaluări
- 7 Legaturi Si ReferinteDocument4 pagini7 Legaturi Si ReferinteIONUŢ SERGIU BOLBAÎncă nu există evaluări
- Lectii HTML 4-5Document3 paginiLectii HTML 4-5edumin27Încă nu există evaluări
- 7 Fundaluri (Background) in Pagina HTMLDocument2 pagini7 Fundaluri (Background) in Pagina HTMLLaura CrețuÎncă nu există evaluări
- Linkuri HTMLDocument2 paginiLinkuri HTMLiulia.tironÎncă nu există evaluări
- Prezentare Tarile EuropeiDocument25 paginiPrezentare Tarile EuropeidanyalyÎncă nu există evaluări
- Structura Unei Pagini Web (Salvat Automat)Document6 paginiStructura Unei Pagini Web (Salvat Automat)Viorel AxentievÎncă nu există evaluări
- HTML Si CSSDocument21 paginiHTML Si CSSAlexandraÎncă nu există evaluări
- Curs 1 WebDocument11 paginiCurs 1 WebAmalia SirbuÎncă nu există evaluări
- Crearea HyperlinkurilorDocument10 paginiCrearea HyperlinkurilorGrosu ElenaÎncă nu există evaluări
- Fisiere HTMLDocument27 paginiFisiere HTMLVoicu CristinelÎncă nu există evaluări
- Laborator 9Document7 paginiLaborator 9Ianculescu RaduÎncă nu există evaluări
- Lab 1 HTMLDocument9 paginiLab 1 HTMLcatargiufeliciaÎncă nu există evaluări
- Egipt - Atestat ModelDocument13 paginiEgipt - Atestat ModelCojocaru AbelÎncă nu există evaluări
- Crearea Şi Programarea Paginilor WEBDocument44 paginiCrearea Şi Programarea Paginilor WEBRazvanTuguiÎncă nu există evaluări
- Imagini Si Elemente MultimediaDocument25 paginiImagini Si Elemente MultimediaValentina Grigoriev-LungaÎncă nu există evaluări
- Lab 1 HTMLDocument8 paginiLab 1 HTMLBirlea SvetlanaÎncă nu există evaluări
- 2 HTMLDocument103 pagini2 HTMLAlexandru M100% (1)
- COSTI-referat HTML 2021Document2 paginiCOSTI-referat HTML 2021Costi BaicuÎncă nu există evaluări
- 10 Etichete - HTMLDocument6 pagini10 Etichete - HTMLIrina StefanÎncă nu există evaluări
- 548ed401e7bc7pages From Geografia Turismului 2014Document15 pagini548ed401e7bc7pages From Geografia Turismului 2014Sandu CaisînÎncă nu există evaluări
- Drepul Afacerilor 2016 LUHA VASILEDocument208 paginiDrepul Afacerilor 2016 LUHA VASILESebastianBoagiuÎncă nu există evaluări
- Caisin AlexandruXIIDocument1 paginăCaisin AlexandruXIISandu CaisînÎncă nu există evaluări
- Valori NutriționaleDocument1 paginăValori NutriționaleSandu CaisînÎncă nu există evaluări
- Caisin AlexandruXIIDocument1 paginăCaisin AlexandruXIISandu CaisînÎncă nu există evaluări
- Test HTMLDocument3 paginiTest HTMLSandu CaisînÎncă nu există evaluări
- Arborele GenealogicDocument1 paginăArborele GenealogicSandu CaisînÎncă nu există evaluări
- Regulament Spartachiada RepublicanăDocument6 paginiRegulament Spartachiada RepublicanăSandu CaisînÎncă nu există evaluări
- Idealul EducaționalDocument1 paginăIdealul EducaționalSandu CaisînÎncă nu există evaluări
- Idealul EducaționalDocument1 paginăIdealul EducaționalSandu CaisînÎncă nu există evaluări
- Anul Nou CaminDocument1 paginăAnul Nou CaminSandu CaisînÎncă nu există evaluări
- Igiena Sistemului UrinarDocument8 paginiIgiena Sistemului UrinarSandu CaisînÎncă nu există evaluări
- Igiena Sistemului UrinarDocument8 paginiIgiena Sistemului UrinarSandu CaisînÎncă nu există evaluări
- Poezii ExpresionisteDocument2 paginiPoezii ExpresionisteSandu CaisînÎncă nu există evaluări
- Reguli de Traversare A StrăziiDocument1 paginăReguli de Traversare A StrăziiSandu CaisînÎncă nu există evaluări