Documente Academic
Documente Profesional
Documente Cultură
Link
Încărcat de
Agache GigelDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Link
Încărcat de
Agache GigelDrepturi de autor:
Formate disponibile
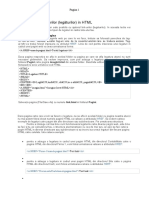
Link-uri si pozitionare
Un element important al oricarei pagini web il constituie link-urile catre alte
pagini. Acestea pot fi link-uri externe, care fac referire catre un alt site, sau link-uri
interne care fac referire catre alte pagini ale aceluiasi site. Ambele tipuri se codifica
asemanator prin folosirea unui tag de tipul
<A HREF=link.html>...</A>
(pentru un link intern) sau
<A HREF=http://www.abc.abc>...</A>
pentru un link extern. Astfel codul de mai jos va afisa textul "Apasati aici pentru pagina
2" care prin
apasare va incarca fisierul pag2.html:
<A HREF=pag2.html>Apasati aici pentru pagina 2</A>
<A HREF="http://www.google.com/">Motor de căutare</a>
Codul de mai jos va afisa "Apasati aici pentru pagina XYZ SRL", text care prin apasare
va incarca pagina www.xyz.xyz:
<A HREF=http://www.xyz/xyz>Apasati aici pentru pagina XYZ SRL</A>
In exemplul de mai sus se poate specifica in ce mod se va incarca pagina respectiva
folosind atributul TARGET:
-TARGET="nume", unde nume este numele pe care vrei sa il dai unei noi ferestre
unde se
va incarca pagina. Poti folosi si TARGET="_blank" pentru o fereastra noua sau
TARGET="_self" pentru incarcarea in aceeasi fereastra.
O alta varianta este posiblitatea transmiterii unui e-mail. Astfel, codul de mai jos
afiseaza "Scrie-ne!", text care prin apasare va deschide o fereastra pentru transmiterea
unui mesaj la adresa office@abc.abc:
<A HREF="mailto:office@abc.abc">Scrie-ne!</A>
In acelasi mod o pagina HTML poate fi impartita in mai multe "capitole" (sectiuni), in
caz ca este foarte lunga. Astfel, fiecarei sectiuni i se va asigna un nume, nume ce va
putea fi utilizat in incarcarea paginii respecitve, astfel incat sa se afiseze exact sectiunea
respectiva. Fie fisierul lucrare.html care se doreİte a fi impartit in doua sectiuni.Codul
care face acest lucru ar fi:
<A NAME=unu>Sectiunea 1</A>
...text pentru sectiunea 1...
<A NAME=doi>Sectiunea
2</A>
..text pentru sectiunea 2...
Valoarea atributului NAME este unică pentru o pagină HTML. Acest atribut poate
avea aceeaİi valoare, în două pagini HTML diferite.
Daca se doreİte să se incarce fisierul lucrare.html din alta pagina, dar astfel incat
sa se incarce direct sectiunea 2, se va utiliza:
<A HREF=lucrare.html#doi>Apasa aici</A>
In mod similar se pot afisa fisiere text (cu extensia txt) sau se poate da posibilitatea
vizitatorului sa salveze pe disc un alt tip de fisier (zip de exemplu):
<A HREF=raport.txt>Raport</A>
sau
<A HREF=program.zip>Salveaza programul</A>
Un alt element util in formatarea paginii web este tag-ul <CENTER
>...</CENTER>. Acesta este utilizat pentru alinierea pe centru a unor elemente (texte,
tabele imagini). Tot ce este scris intre tag-ul <CENTER> si </CENTER> va apare
centrat.
<B><A HREF="mailto:info@abc.abc.ro">e-
mail</A></B> <A HREF=http://www.xyz.xyz
TARGET="_blank">aici</A>
Acum toate elementele tabelului (titlul si cele doua tabele) sunt pozitionate pe
centru si exista link-uri pentru e-mail si pagina XYZ.
Exemple:
<OL> <LI><A NAME="1" HREF="#raspuns1">întrebarea 1</A> <LI><A NAME="2"
HREF="#raspuns2">întrebarea 2</A>
0 <LI> . . . . . . . . . . . . . . . . . </OL> <OL>
1 <LI><A HREF="raspuns1">text raspuns 1...</A><A HREF="#1">inapoi</A>
<LI><A HREF="raspuns2">text raspuns 2...</A><A HREF="#2">inapoi</A>
.2<LI> . . . . . . . . . . . . . . . . . . </OL> Utilizarea imaginilor ca legături: <A
HREF="http://www.test.com/"><IMG SRC="foto/logo1.gif" ALT="Teste
HTML"></A>
Realizarea legăturilor către elemente non-HTML:
<A HREF="tutorial.pdf">Tutorial HTML în format PDF</A>
S-ar putea să vă placă și
- Proiectarea, dezvoltarea şi întreţinerea siturilor webDe la EverandProiectarea, dezvoltarea şi întreţinerea siturilor webEvaluare: 5 din 5 stele5/5 (7)
- Atestat Informatica HTMLDocument18 paginiAtestat Informatica HTMLBogdan Amaricai100% (1)
- Limbaj HTMLDocument115 paginiLimbaj HTMLCristea ValentinaÎncă nu există evaluări
- HTMLDocument545 paginiHTMLIonuţ Panaitescu100% (1)
- Documentatie Atestat InformaticaDocument19 paginiDocumentatie Atestat InformaticaGeorge LupuÎncă nu există evaluări
- HTMLDocument70 paginiHTMLaurellia_7Încă nu există evaluări
- Tehnologii WebDocument120 paginiTehnologii WebBlackFlame40Încă nu există evaluări
- Elementele Limbajului HTMLDocument6 paginiElementele Limbajului HTMLXXXÎncă nu există evaluări
- HTML Pe Intelesul Tuturor - Ghid Practic Pentru Crearea Paginilor WebDocument33 paginiHTML Pe Intelesul Tuturor - Ghid Practic Pentru Crearea Paginilor WebAlex GarrutoÎncă nu există evaluări
- Excel - Lectia 1 Initiere ExcelDocument25 paginiExcel - Lectia 1 Initiere ExcelTheona ŞucuÎncă nu există evaluări
- Invata HTMLDocument7 paginiInvata HTMLfilacheÎncă nu există evaluări
- Grupa 02Document19 paginiGrupa 02Agache GigelÎncă nu există evaluări
- Tema 2 Initiere in Limbajul HTMLDocument37 paginiTema 2 Initiere in Limbajul HTMLMister AnonimÎncă nu există evaluări
- Elemente Pentru Crearea Unei Pagini WebDocument11 paginiElemente Pentru Crearea Unei Pagini WebRazvan StoicaÎncă nu există evaluări
- Crearea Şi Programarea Paginilor WEBDocument44 paginiCrearea Şi Programarea Paginilor WEBRazvanTuguiÎncă nu există evaluări
- Lab 1 WebDocument9 paginiLab 1 WebFil GoreaÎncă nu există evaluări
- Analiza Swot InfoDocument8 paginiAnaliza Swot InfoAgache GigelÎncă nu există evaluări
- HTML Prin Exemple - CursDocument11 paginiHTML Prin Exemple - Cursart4476Încă nu există evaluări
- Probleme ExcelDocument6 paginiProbleme ExcelAgache GigelÎncă nu există evaluări
- HTMLDocument43 paginiHTMLLaura MoiseÎncă nu există evaluări
- Elemente Principale HTMLDocument59 paginiElemente Principale HTMLAdy MacÎncă nu există evaluări
- Manual Vechi Si Depasit de HTML4Document545 paginiManual Vechi Si Depasit de HTML4Linndowws100% (1)
- Document PDF 4Document6 paginiDocument PDF 4giulyaÎncă nu există evaluări
- 04 TIC Avansati B Tutorial HTMLDocument21 pagini04 TIC Avansati B Tutorial HTMLIonutGhionoiuÎncă nu există evaluări
- HTMLDocument34 paginiHTMLEddie TatuÎncă nu există evaluări
- Tutorial HTML.Document16 paginiTutorial HTML.Claudiu-Nouras SturzoiuÎncă nu există evaluări
- Lectii HTML 4-5Document3 paginiLectii HTML 4-5edumin27Încă nu există evaluări
- HTMLDocument6 paginiHTMLMihaela IepureÎncă nu există evaluări
- TezaDocument54 paginiTezaDaniel VatavuÎncă nu există evaluări
- Introducerea Şi Formatarea TextuluiDocument11 paginiIntroducerea Şi Formatarea TextuluiBarbu DanÎncă nu există evaluări
- Curs 1 WebDocument11 paginiCurs 1 WebAmalia SirbuÎncă nu există evaluări
- Lectii HTML 6 - HYPERLINKDocument4 paginiLectii HTML 6 - HYPERLINKedumin27Încă nu există evaluări
- Structura Unei Pagini Web (Salvat Automat)Document6 paginiStructura Unei Pagini Web (Salvat Automat)Viorel AxentievÎncă nu există evaluări
- Prezentare AlaskaDocument29 paginiPrezentare AlaskaMarin FlorinaÎncă nu există evaluări
- Documentatie Sistemul CirculatorDocument12 paginiDocumentatie Sistemul CirculatorBogdan VasileÎncă nu există evaluări
- Primele Pagini AtestatDocument37 paginiPrimele Pagini AtestatPascariu Madalina AndreeaÎncă nu există evaluări
- Documentatie ProiectDocument29 paginiDocumentatie ProiectAsan LaurentiuÎncă nu există evaluări
- 05.marcajul Unui TextDocument8 pagini05.marcajul Unui TextAndrei PaiuÎncă nu există evaluări
- Egipt - Atestat ModelDocument13 paginiEgipt - Atestat ModelCojocaru AbelÎncă nu există evaluări
- Web Design Curs 3Document16 paginiWeb Design Curs 3Carmen MariaÎncă nu există evaluări
- Curs-1-Web Elemente de Baza TaguriDocument14 paginiCurs-1-Web Elemente de Baza Taguriovidiu_1975Încă nu există evaluări
- Proiectare Si Dezvoltare WEBDocument46 paginiProiectare Si Dezvoltare WEBcomerzan cristianÎncă nu există evaluări
- Structura Unei Pagini WebDocument6 paginiStructura Unei Pagini WebViorel AxentievÎncă nu există evaluări
- Laboratorul Nr.4 TIDocument15 paginiLaboratorul Nr.4 TINicolae BrinzaÎncă nu există evaluări
- Documentatie Proiect Minunile LumiiDocument25 paginiDocumentatie Proiect Minunile Lumiiana19792003Încă nu există evaluări
- Documentatie BunaDocument27 paginiDocumentatie Bunatheodor0411Încă nu există evaluări
- Marcaje de BazãDocument4 paginiMarcaje de BazãZuzza ZuzzyÎncă nu există evaluări
- Atestat Informatica 2012Document12 paginiAtestat Informatica 2012cretzulici1Încă nu există evaluări
- Prezentare AmsterdamDocument27 paginiPrezentare AmsterdamGrigorie Cosmin MaricoiuÎncă nu există evaluări
- 03.structura Unui Document HTMLDocument6 pagini03.structura Unui Document HTMLAndrei PaiuÎncă nu există evaluări
- PDF DocumentDocument27 paginiPDF DocumentGamer AndreiÎncă nu există evaluări
- Limbaj HTMLDocument4 paginiLimbaj HTMLPaula Mihaela PeriocÎncă nu există evaluări
- Documentatie Animale CompanieDocument28 paginiDocumentatie Animale CompaniecristeobarÎncă nu există evaluări
- Un Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiDocument4 paginiUn Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiFlavia AntăluțeÎncă nu există evaluări
- Prezentare Sistemul OsosDocument28 paginiPrezentare Sistemul OsosNoelia MareÎncă nu există evaluări
- Introducere În HTMLDocument13 paginiIntroducere În HTMLAlexei DomnicaÎncă nu există evaluări
- Ce Este HTMLDocument20 paginiCe Este HTMLGabi Z. GabrielÎncă nu există evaluări
- Victor PracticaDocument29 paginiVictor PracticaViktor DobrovolschiÎncă nu există evaluări
- Ce-Ţi Doresc Eu Ţie, Dulce RomânieDocument2 paginiCe-Ţi Doresc Eu Ţie, Dulce RomânieScarlet PimpernelÎncă nu există evaluări
- Drepturile Omului Și Strategii AntidiscriminatoriiDocument7 paginiDrepturile Omului Și Strategii AntidiscriminatoriiD3nimÎncă nu există evaluări
- Grupa 05Document33 paginiGrupa 05Agache GigelÎncă nu există evaluări
- Curs CNDocument2 paginiCurs CNAgache GigelÎncă nu există evaluări
- Curs CNDocument185 paginiCurs CNTimofte ReluÎncă nu există evaluări
- Statut Club SportivDocument11 paginiStatut Club SportivViorica VelcotăÎncă nu există evaluări
- Minte Sănătoasă În Corp SănătosDocument1 paginăMinte Sănătoasă În Corp SănătosAgache GigelÎncă nu există evaluări
- Grupa 04Document26 paginiGrupa 04Agache Gigel100% (1)
- 3 Pro I Ect DidacticDocument5 pagini3 Pro I Ect DidacticAgache GigelÎncă nu există evaluări
- Masini de CusutDocument3 paginiMasini de CusutAgache GigelÎncă nu există evaluări
- PD ClasaXIAMDocument4 paginiPD ClasaXIAMAgache GigelÎncă nu există evaluări
- Grupa 01Document23 paginiGrupa 01Agache GigelÎncă nu există evaluări
- Graf IceDocument1 paginăGraf IceAgache GigelÎncă nu există evaluări
- 2proiectul UnitatiDocument2 pagini2proiectul UnitatiAgache GigelÎncă nu există evaluări
- Graf IceDocument7 paginiGraf IceAgache GigelÎncă nu există evaluări
- Graf IceDocument1 paginăGraf IceAgache GigelÎncă nu există evaluări
- Probleme ExcelDocument2 paginiProbleme ExcelAgache GigelÎncă nu există evaluări
- 0 ExcelDocument9 pagini0 ExcelAgache GigelÎncă nu există evaluări
- 0proiect ExcelDocument5 pagini0proiect ExcelMiu CornelÎncă nu există evaluări
- 0planificarea Calendaristica Cls 10 Sem 2Document2 pagini0planificarea Calendaristica Cls 10 Sem 2Agache GigelÎncă nu există evaluări
- Drepturile Omului Și Strategii AntidiscriminatoriiDocument6 paginiDrepturile Omului Și Strategii AntidiscriminatoriiPalancanu PaulÎncă nu există evaluări
- Curs DOSA 1Document5 paginiCurs DOSA 1Alina Ioana BujoreanuÎncă nu există evaluări
- 00proiectul UnitatiDocument2 pagini00proiectul UnitatiAgache GigelÎncă nu există evaluări
- 00proiectul UnitatiDocument5 pagini00proiectul UnitatiAgache GigelÎncă nu există evaluări
- Drepturile, Libertăţile Şi Îndatoririle Fundamentale Ale Cetăţenilor RomâniDocument12 paginiDrepturile, Libertăţile Şi Îndatoririle Fundamentale Ale Cetăţenilor RomâniAgache GigelÎncă nu există evaluări
- Curs DIP 9Document9 paginiCurs DIP 9Agache GigelÎncă nu există evaluări