Documente Academic
Documente Profesional
Documente Cultură
HTML Structura Unei Pagini
Încărcat de
Alexandru IonDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
HTML Structura Unei Pagini
Încărcat de
Alexandru IonDrepturi de autor:
Formate disponibile
PROIECT DIDACTIC
Unitatea de nvmnt Disciplina Clasa Profesor Unitatea de nvare Tema Data
LICEUL Ion Heliade Rdulescu Informatica a X aA Ion Alexandru Primii pai in construcia unui site Structura de baza a unei pagini 11 martie 2013
Tipul lectiei: - dobndirea de noi cunotinte Locul de desfasurare: sala de clasa Durata lectiei: 50 min. Competente generale: - utilizarea corect limbajului specific si invatarea elementelor de baza legate de realizarea unei pagini ; Competente specifice: - crearea unei pagini simple HTML si afiarea ei cu Internet Explorer Strategii didactice: Principii didactice: principiul participarii si invatarii active; principiul asigurarii progresului gradat al performantei; principiul conexiunii inverse; Metode de invatamant: metode de comunicare orala: expunere, conversatie; metode de actiune: exercitiul, invatare prin descoperire; Procedee de instruire: explicatia in etapa de invatare; invatarea prin descoperire, prin rezolvare de probleme ;
1
conversatia de consolidare in etapa de fixare a cunostintelor;
Forme de organizare: frontala; Forme de dirijare a invatarii: dirijata de profesor; Resurse materiale: Metode de evaluare: - evaluare initiala: intrebari orale; - set de explicatii;
Desfasurarea lectiei:
1. Moment organizatoric (2 min.). 2. Reactualizarea cunostintelor ( 5 min.): Care este semnificatia FPT? Care este rolul FTP in realizarea paginilor de internet? Dati exemple de programe FTP. 4. Comunicarea noilor cunotinte ( 35 min..):
Cum scriem un fisier HTML: Presupunem ca avem un site si stim sa transferam fisiere de la calculatorul nostru catre el si invers. Stim ca pentru a scrie o pagina web trebuie sa cunoastem limbajul HTML. Problema la care raspundem in acest moment este urmatoarea: cum se scrie codul HTML? Browser-ul poate afisa un fisier HTML aflat pe calculatorul nostru. Un astfel de fisier are una din extensiile: .htm, .html. Puteti cauta cu Find un astfel de fisier si executati click pe iconul sau. Imediat va fi apelat browser-ul, iar acesta va afisa fisierul. Mai stim ca, atunci cand browser-ul afiseaza un astfel de fisier, putem vedea codului sau (view si Source din meniu). Automat, se va lansa programul NOTEPAD++ care realizeaza aceasta. De aici rezulta si modul in care vom scrie astfel de fisiere: a) Vizualizam cu My Computer folder-ul unde dorim sa se gaseasca fisierul. b) Apelam la meniul flotant (dick cu butonul drept al mouse-ului) si alegem New si Text Document. Programul NOTEPAD++ va crea un fisier cu extensia .txt.. e) Modificam numele si extensia fisierului. La fel, atunci cand cursorul grafic se gaseste deasupra icon-ului sau, apasam butonul drept al mouse-ului si alegem Rename. Vom scrie un primul html nume dorit de noi, iar extensia va fi .html. Fie numele sau primul.html. Intrucat extensia .html este asociata browser-ului (Explorer, la noi) fisierul va avea de aceasta data icon-ul browser-ului. d) Executarea unui dublu click asupra icon-ului are ca efect lansarea browser-ului care va afisa fisierul. Evident, in aceasta faza continutul sau este vid. e) Apelati view si source. NOTEPAD++-ul va incarca codul HTML al fisiemlui (evident, continutul este vid f) Scrieti un text la alegerea dv. Exemplu: "Acesta este primul text". Salvati-l. ; g) In fereastra browser-ului apasati butonul Refresh. Prin aceasta operatie comandam browserului sa reincarce fisierul, pentru ca i-am schimbat continutul. Textul va fi afisat de browser. Structura de baza a unei pagini
Mai jos puteti observa o pagina asa cum este scrisa in Notepad++ si asa cum este afisata de Explorer.
Din analiza exemplului observam ca: O pagina incepe cu tag-ul <html> si se termina" cu tag-ul </html>; O pagina" contine un antet (head) si corpul propriu-zis (body); Antetul este cuprins intre directivele <head> si </head>; Corpul este continut intre directivele <body> si </body>. Optional, antetul poate contine titlul paginii cuprins intre tag-urile <title> si </title>. Titlul apare pe bara de titul a ferestrei afisata de Explorer ( pentru noi acesta este "Prima mea pagina web"). Corpul poate contine texte si/sau imagini. In exemplu, pagina contine textul " Am reusit sa creez prima mea pagina web!". 4. Fixarea cunostintelor ( 3 min.) Cum se creaza o pagina cu ajutorul NOTEPAD++? Ce instructiuni de baza folosim pentru a scrie o pagina? Ce instructiune folosim pentru a scrie textul paginii noastre? 5. Operationalizarea cunostintelor (asigurarea conexiunii inverse) (5 min.) se evidentiaza rezultatele obtinute ; se semnaleaza si se corecteaza eventualele erori aparute; se evidentiaza si se noteaza elevii ce au raspuns;
S-ar putea să vă placă și
- Proiectarea, dezvoltarea şi întreţinerea siturilor webDe la EverandProiectarea, dezvoltarea şi întreţinerea siturilor webEvaluare: 5 din 5 stele5/5 (7)
- Proiectare Curriculară Gimnaziu: Opțional TicDe la EverandProiectare Curriculară Gimnaziu: Opțional TicEvaluare: 5 din 5 stele5/5 (1)
- PlanDocument8 paginiPlanRoiniță LilianaÎncă nu există evaluări
- Carte HTMLDocument52 paginiCarte HTMLciscomarius100% (4)
- Tehnologi WebDocument150 paginiTehnologi WebManase Romeo100% (1)
- HTML Pe Intelesul TuturorDocument75 paginiHTML Pe Intelesul TuturorMarcel Luca100% (1)
- Curs Web Design PDFDocument94 paginiCurs Web Design PDFmarius792000Încă nu există evaluări
- Proiect LectieDocument9 paginiProiect LectieAndrei Marius DrăgoiÎncă nu există evaluări
- Proiect NetscapeDocument18 paginiProiect Netscapeionr61078Încă nu există evaluări
- Documentatie - Proiect Atestat InformaticaDocument31 paginiDocumentatie - Proiect Atestat InformaticaMinca AndreiÎncă nu există evaluări
- Documentatie AtestatDocument18 paginiDocumentatie AtestatDavid-Leonard VîlvoiÎncă nu există evaluări
- Copacel GymDocument20 paginiCopacel GymAlex PascuÎncă nu există evaluări
- Introducere HTMLDocument16 paginiIntroducere HTMLArtiom Dragus R-2041Încă nu există evaluări
- Lectia1 ContinutDocument16 paginiLectia1 ContinutVeronikaMalkokiÎncă nu există evaluări
- HTML Manual in Limba RomanaDocument65 paginiHTML Manual in Limba RomanaAndrei Smn71% (7)
- Proiect de Listat.Document52 paginiProiect de Listat.Roxana MorosanuÎncă nu există evaluări
- Material Suport Pentru Clasa A VIII-a Informatica&TIC - Lectia1 - Introducere in Crearea Paginilor WebDocument5 paginiMaterial Suport Pentru Clasa A VIII-a Informatica&TIC - Lectia1 - Introducere in Crearea Paginilor WebCristina CiutaÎncă nu există evaluări
- Test de CimologicDocument5 paginiTest de CimologicAndrei Marius DrăgoiÎncă nu există evaluări
- Tutorial HTML-PG WEBDocument82 paginiTutorial HTML-PG WEBriziriziÎncă nu există evaluări
- HTML Manual in Limba RomanaDocument65 paginiHTML Manual in Limba RomanaBoss BossÎncă nu există evaluări
- Motivatia LucrariiDocument10 paginiMotivatia LucrariiGabi DragomirÎncă nu există evaluări
- Ingineria ProgramariiDocument14 paginiIngineria ProgramariiNadim NofalÎncă nu există evaluări
- AtestatDocument16 paginiAtestatTomut VoicuÎncă nu există evaluări
- Arta Alinare Pentru SufletDocument10 paginiArta Alinare Pentru SufletMaria MagdalenaÎncă nu există evaluări
- Tutorial Bazele HTMLDocument50 paginiTutorial Bazele HTMLFlorin MateiÎncă nu există evaluări
- Introducere in HTMLDocument1 paginăIntroducere in HTMLMircea IanasiÎncă nu există evaluări
- Tutorial HTML Foarte BunDocument96 paginiTutorial HTML Foarte BunOprea Stelian100% (2)
- PLAN DE LECTIE INFORMATICA MysqlDocument15 paginiPLAN DE LECTIE INFORMATICA MysqlClaudiu Ionut AnghelescuÎncă nu există evaluări
- Lectia - 01 - Cel Mai Simplu Mod de A Crea Pagini WebDocument3 paginiLectia - 01 - Cel Mai Simplu Mod de A Crea Pagini Webromeo.odochianÎncă nu există evaluări
- Introducere in HTMLDocument44 paginiIntroducere in HTMLMihai BuzatuÎncă nu există evaluări
- Tic Ix C19Document24 paginiTic Ix C19vigyorika477Încă nu există evaluări
- 0 ProiecthtmlDocument4 pagini0 ProiecthtmlGrosu ElenaÎncă nu există evaluări
- Crearea Si Editarea Paginii HTMLDocument43 paginiCrearea Si Editarea Paginii HTMLCOSTELÎncă nu există evaluări
- Documentatie Animale CompanieDocument28 paginiDocumentatie Animale CompaniecristeobarÎncă nu există evaluări
- Roma AtestatDocument28 paginiRoma AtestatGabriela VoicuÎncă nu există evaluări
- HTMLDocument147 paginiHTMLshevciuc84Încă nu există evaluări
- HTML cls7 S25 S27Document4 paginiHTML cls7 S25 S27Anonymous eThPOJ3WXÎncă nu există evaluări
- Formatul HTMLDocument61 paginiFormatul HTMLloretta00Încă nu există evaluări
- Istoria RomanilorDocument20 paginiIstoria RomanilorDavidBurlaÎncă nu există evaluări
- Invata HTMLDocument7 paginiInvata HTMLfilacheÎncă nu există evaluări
- Clasa A 8-a-HTMLDocument3 paginiClasa A 8-a-HTMLDenis PetriceanuÎncă nu există evaluări
- Documentatie Atestat InformaticaDocument19 paginiDocumentatie Atestat InformaticaGeorge LupuÎncă nu există evaluări
- Referat 1Document6 paginiReferat 1Han OssÎncă nu există evaluări
- Document PDFDocument8 paginiDocument PDFgiulyaÎncă nu există evaluări
- Prezentare Sistemul OsosDocument28 paginiPrezentare Sistemul OsosNoelia MareÎncă nu există evaluări
- Atestat Informatică, Model InformativDocument20 paginiAtestat Informatică, Model InformativmÎncă nu există evaluări
- Proiect Didactic HTMLDocument4 paginiProiect Didactic HTMLbuzatucamiÎncă nu există evaluări
- Proiect Didactic HTML A9aDocument5 paginiProiect Didactic HTML A9aCristina StefaniaÎncă nu există evaluări
- L5 IntroducereHTML FisaLucruDocument2 paginiL5 IntroducereHTML FisaLucruAlex FeisanÎncă nu există evaluări
- CAP.1 - Limbajul HTMLDocument47 paginiCAP.1 - Limbajul HTMLFercu AlexandruÎncă nu există evaluări
- O abordare ușoară a comunicării profesionale: Ghidul practic de comunicare profesională și cele mai bune strategii de comunicare în afaceri din punct de vedere scris și interpersonalDe la EverandO abordare ușoară a comunicării profesionale: Ghidul practic de comunicare profesională și cele mai bune strategii de comunicare în afaceri din punct de vedere scris și interpersonalÎncă nu există evaluări
- Fabrica de ebook: Strategii, idei și instrucțiuni operaționale pentru a crea fluxuri de venit prin scrierea și publicarea unui ebookDe la EverandFabrica de ebook: Strategii, idei și instrucțiuni operaționale pentru a crea fluxuri de venit prin scrierea și publicarea unui ebookÎncă nu există evaluări
- Optimizarea comunicării scrise: Tehnici și sfaturi pentru formularea clară și eficientă a ideilorDe la EverandOptimizarea comunicării scrise: Tehnici și sfaturi pentru formularea clară și eficientă a ideilorÎncă nu există evaluări
- O abordare simplă a SEO: Cum să înțelegi elementele de bază ale optimizării pentru motoarele de căutare într-un mod simplu și practic, printr-o cale de descoperire nespecializată pentru toată lumeaDe la EverandO abordare simplă a SEO: Cum să înțelegi elementele de bază ale optimizării pentru motoarele de căutare într-un mod simplu și practic, printr-o cale de descoperire nespecializată pentru toată lumeaEvaluare: 5 din 5 stele5/5 (2)
- 4 AnatomyDocument17 pagini4 AnatomyAlexandru IonÎncă nu există evaluări
- Pdi NotesDocument3 paginiPdi NotesIon AlexandruÎncă nu există evaluări
- Anexa NR 1 195Document1 paginăAnexa NR 1 195Andrei Daniel ZanfirÎncă nu există evaluări
- Manual Utilizare Convectoare LampartDocument12 paginiManual Utilizare Convectoare LampartAlexandru Ion100% (2)
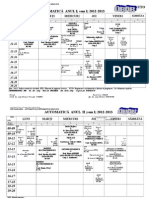
- Orar - AIA - Sem - I - 2012-2013 - 03.10.2012Document16 paginiOrar - AIA - Sem - I - 2012-2013 - 03.10.2012Alexandru IonÎncă nu există evaluări
- 4 Cerere ExaminareDocument1 pagină4 Cerere ExaminareMihai100% (2)
- MP2 - Modele de Referinţă OSI - TCPIP STANICA GIOVANNADocument31 paginiMP2 - Modele de Referinţă OSI - TCPIP STANICA GIOVANNAAlexandru IonÎncă nu există evaluări
- HTML Structura Unei PaginiDocument3 paginiHTML Structura Unei PaginiAlexandru IonÎncă nu există evaluări
- Plan Lectie Graf-OrientatDocument5 paginiPlan Lectie Graf-OrientatAlexandru IonÎncă nu există evaluări
- READMEDocument1 paginăREADMECristian CrăciunescuÎncă nu există evaluări