Documente Academic
Documente Profesional
Documente Cultură
Fisa de Lucru HTML Tabel2
Fisa de Lucru HTML Tabel2
Încărcat de
Bogdan SandaDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Fisa de Lucru HTML Tabel2
Fisa de Lucru HTML Tabel2
Încărcat de
Bogdan SandaDrepturi de autor:
Formate disponibile
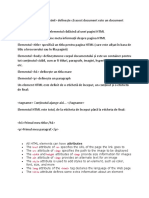
HTML – inserarea tabelelor 2
Dimensionarea unui tabel
Dimensiunile unui tabel - lăţimea şi înălţimea - pot fi stabilite exact prin intermediul atributelor width şi height ale etichetei
<TABLE>. Valorile acestor atribute pot fi:
numere întregi pozitive reprezentând lăţimea respectiv înălţimea în pixeli a tabelului
numere întregi între 1 şi 100, urmate de semnul %, reprezentând procente din lăţimea şi înălţimea totală a paginii.
Dimensionarea celulelor unui tabel
Dimensiunile unei celule de tip <TD> sau de tip <TH> pot fi stabilite exact cu ajutorul a două atribute ale acestor etichete: width
pentru lăţime şi height pentru înălţime. Valorile posibile ale acestor atribute sunt:
numere întregi pozitive (inclusiv 0) reprezentând dimensiunea în pixeli a lăţimii, respectiv a înălţimii unei celule
procente din lăţimea, respectiv înălţimea tabelului.
Exemplu
<HTML>
<HEAD> Tabelul va avea 4 linii si 2 coloane
<TITLE> Tabele </TITLE>
</HEAD>
<BODY>
<H1 align="center">Album de …… </H1><HR> Tabel cu lungimea 100% si latimea 90% din
<TABLE border=3 width="100%" height="90%"> pagina
<TR>
<TH height=10>Nume fotografie 1 Celule cu inaltimea 10 pixeli
<TH height=10>Nume fotografie 2
<TR>
<TD>Fotografie 1
<TD>Fotografie 2
<TR>
<TH height=10>Nume fotografie 3 Celule cu inaltimea 10 pixeli
<TH height=10>Nume fotografie 4
<TR>
<TD>Fotografie 3
<TD>Fotografie 4
</TABLE>
</BODY>
</HTML>
</TABLE>
</BODY>
</HTML>
Exercitiu
1. Găsiţi un titlu potrivit pentru album şi inseraţi patru imagini în tabel (liniile 2 şi 4). Specificaţi un nume pentru fiecare
imagine (liniile 1 si 3). Fotografiile se pot adăuga şi ca background la celule: <TD background=”nume fisier”>.
2. Distanţa dintre două celule vecine se defineşte cu ajutorul atributului cellspacing al etichetei <TABLE>. Înlocuiţi
<TABLE …> cu <TABLE border=3 width="100%" height="90%" cellspacing=10> şi vizualizaţi efectul în browser.
3. Distanţa dintre marginea unei celule şi conţinutul ei poate fi definită cu ajutorul atributului cellpadding al etichetei
<TABLE>. Înlocuiţi <TABLE …> cu <TABLE border=3 width="100%" height="90%" cellspacing=10
cellpadding=10> şi vizualizaţi efectul în browser.
4. Celulele unui tabel se pot unifica.
colspan - realizează extinderea unei celule peste celulele din dreapta ei. Valoarea atributului determină numărul
de celule care se unifică.
rowspan - realizează extinderea unei celule peste celulele de sub ea. Valoarea atributului determină numărul de
celule care se unifică
Adăugaţi o nouă linie la tabel (linia 5) care va conţine o singură celulă (se vor unifica 2 celule):
<TR>
<TH height=10 colspan=2> Realizat de ……..
şi vizualizaţi efectul în browser.
5. Renunţaţi la bordurile tabelului (ştergeţi atributul border din eticheta TABLE) şi vizualizaţi efectul în browser.
S-ar putea să vă placă și
- Proiect HTMLDocument5 paginiProiect HTMLsimidaÎncă nu există evaluări
- Sdfs SFsDocument1 paginăSdfs SFsEdi Scripcariu100% (1)
- TEHNOLOGIIWebDocument4 paginiTEHNOLOGIIWebCorina IrimiaÎncă nu există evaluări
- Lab 3Document22 paginiLab 3Anonymous s3vOBnTÎncă nu există evaluări
- Tema 4 Tabele in HTMLDocument21 paginiTema 4 Tabele in HTMLMister AnonimÎncă nu există evaluări
- U5 PDFDocument29 paginiU5 PDFLavinia IlieÎncă nu există evaluări
- Lecţia 4 - Tabele - HTMLDocument11 paginiLecţia 4 - Tabele - HTMLcristinamar22Încă nu există evaluări
- Laborator 2 HTML&CSSDocument61 paginiLaborator 2 HTML&CSSDiana CuzaÎncă nu există evaluări
- Crearea de Tabele În Documente HTMLDocument4 paginiCrearea de Tabele În Documente HTMLVadan CorneliuÎncă nu există evaluări
- Tabele HTMLDocument10 paginiTabele HTMLMariana Cernei100% (1)
- Fisa de Lucru HTML 6Document2 paginiFisa de Lucru HTML 6Ionela Bratu100% (1)
- 8 TabeleDocument3 pagini8 TabeleLaura CrețuÎncă nu există evaluări
- Realizarea Tabelelor În HTML: Crearea Unui TabelDocument3 paginiRealizarea Tabelelor În HTML: Crearea Unui TabelGeorge OcneanuÎncă nu există evaluări
- FisadelucruhtmltabeleDocument1 paginăFisadelucruhtmltabeleUculica SerbanÎncă nu există evaluări
- Tabele HTMLDocument11 paginiTabele HTMLLĂCRĂMIOARA TUFESCUÎncă nu există evaluări
- C2 HTML Basics Part2Document27 paginiC2 HTML Basics Part2alexandrukozak2023Încă nu există evaluări
- Lectia 5 - HTMLDocument1 paginăLectia 5 - HTMLMaris MarianÎncă nu există evaluări
- HTML TabeleDocument1 paginăHTML TabeleFlavius MocanÎncă nu există evaluări
- Tabele HTMLDocument5 paginiTabele HTMLfloryyn31Încă nu există evaluări
- TabeleDocument4 paginiTabeleValentinÎncă nu există evaluări
- Teste HTML - Partea IIDocument8 paginiTeste HTML - Partea IICaty CulbeciÎncă nu există evaluări
- Recapitulare HTML 27.03.2024Document7 paginiRecapitulare HTML 27.03.2024mihai e weebÎncă nu există evaluări
- Tabel HTMLDocument1 paginăTabel HTMLclearberoÎncă nu există evaluări
- 002 - Prezentare Imagini Tabel ListDocument13 pagini002 - Prezentare Imagini Tabel ListCounter Strike098Încă nu există evaluări
- Tabele HTMLDocument2 paginiTabele HTMLAndrei IrmÎncă nu există evaluări
- Documente Web Tabele - PPSXDocument14 paginiDocumente Web Tabele - PPSXEmmaÎncă nu există evaluări
- HTML RezumatDocument14 paginiHTML RezumatAndaVacar100% (1)
- Tema. 4 TabeleDocument2 paginiTema. 4 TabeleViolina RusnacÎncă nu există evaluări
- Tabele in HTMLDocument6 paginiTabele in HTMLReea DumitruÎncă nu există evaluări
- Curs 4Document5 paginiCurs 4Vlad MarianÎncă nu există evaluări
- Lucrare de Laborator Nr5Document25 paginiLucrare de Laborator Nr5Cristi PoselețchiÎncă nu există evaluări
- Etichete HTMLDocument4 paginiEtichete HTMLMirunaAndreeaStoica0% (1)
- Proiect TIC - HTMLDocument3 paginiProiect TIC - HTMLCiobanu DragosÎncă nu există evaluări
- Proiect HTMLDocument3 paginiProiect HTMLamolasiattifÎncă nu există evaluări
- Proiect HTMLDocument3 paginiProiect HTMLamolasiattifÎncă nu există evaluări
- LoopmassDocument5 paginiLoopmassroxanaÎncă nu există evaluări
- Inserarea Tabelelor În HTML 05.03.2024Document3 paginiInserarea Tabelelor În HTML 05.03.2024mihai e weebÎncă nu există evaluări
- Informatica 10 TabeleDocument10 paginiInformatica 10 TabeleSerghei CiobanuÎncă nu există evaluări
- HTMLLLLDocument5 paginiHTMLLLLroxanaÎncă nu există evaluări
- FVSDVDocument2 paginiFVSDVandreibodi22Încă nu există evaluări
- Proiect HTMLDocument4 paginiProiect HTMLbutcovan cezaraÎncă nu există evaluări
- Atestat InfoDocument20 paginiAtestat InfoAndreea EftimieÎncă nu există evaluări
- Examen Varianta 9Document4 paginiExamen Varianta 9Martiniuc IonÎncă nu există evaluări
- HTML Fisa de Lucru 3 TabeleDocument2 paginiHTML Fisa de Lucru 3 TabeleoraclexÎncă nu există evaluări
- Teorie PDFDocument5 paginiTeorie PDFConstantina GilcaÎncă nu există evaluări
- Lectie7 HTMLDocument10 paginiLectie7 HTMLLaura ChetrariÎncă nu există evaluări
- Ce Este HTMLDocument20 paginiCe Este HTMLGabi Z. GabrielÎncă nu există evaluări
- Prezentare Word Lucrul Cu TabeleDocument12 paginiPrezentare Word Lucrul Cu TabeleCorina IonescuÎncă nu există evaluări
- Proiect Introducere in R Diamonds PDF FreeDocument31 paginiProiect Introducere in R Diamonds PDF FreeVlad GrigoreÎncă nu există evaluări
- Tutorial HTMLDocument29 paginiTutorial HTMLCarmenÎncă nu există evaluări
- Crearea Și Editarea TabelelorDocument9 paginiCrearea Și Editarea TabelelorElena Grigoriu100% (2)
- Tabel WordDocument2 paginiTabel WordIra RaduÎncă nu există evaluări
- WaxcwrDocument31 paginiWaxcwrCS:GO cFGÎncă nu există evaluări
- TabeleDocument20 paginiTabeleKalopsieÎncă nu există evaluări
- Pentru Crearea Unui Document HTML Avem Nevoie: (Blocnot) 2. (Programe Utilizate Pentru Navigarea Prin Internet) Cum Ar FiDocument139 paginiPentru Crearea Unui Document HTML Avem Nevoie: (Blocnot) 2. (Programe Utilizate Pentru Navigarea Prin Internet) Cum Ar FiArtiom PetruleacÎncă nu există evaluări
- Lucrarea de Laborator 3 CDocument9 paginiLucrarea de Laborator 3 CDark Light0% (1)
- TeorieDocument3 paginiTeorieGheorghe LipovanÎncă nu există evaluări
- Crearea Tabelelor in HTMLDocument5 paginiCrearea Tabelelor in HTMLOpenMind Centrul EducaționalÎncă nu există evaluări
- Test Evaluare Initiala TIC XDocument2 paginiTest Evaluare Initiala TIC XIonela BratuÎncă nu există evaluări
- Initializarea PaginiiDocument14 paginiInitializarea PaginiiIonela BratuÎncă nu există evaluări
- Fisa de Lucru HTML 5Document3 paginiFisa de Lucru HTML 5Ionela BratuÎncă nu există evaluări
- Test Evaluare Initiala TIC XIIDocument2 paginiTest Evaluare Initiala TIC XIIIonela BratuÎncă nu există evaluări
- Fisa de Lucru HTML 6Document2 paginiFisa de Lucru HTML 6Ionela Bratu100% (1)
- Fisa de Lucru HTML 4Document2 paginiFisa de Lucru HTML 4Ionela BratuÎncă nu există evaluări
- Fisa de Lucru HTML 2Document2 paginiFisa de Lucru HTML 2Ionela BratuÎncă nu există evaluări
- Fisa de Lucru HTML 1Document2 paginiFisa de Lucru HTML 1Ionela BratuÎncă nu există evaluări
- Inconjunctia in SinastrieDocument18 paginiInconjunctia in SinastrieIonela Bratu100% (1)