Documente Academic
Documente Profesional
Documente Cultură
Schita Lectie Fisa-De-Lucru-Html-2
Încărcat de
Mihaela Chiritescu0 evaluări0% au considerat acest document util (0 voturi)
8 vizualizări3 paginiTitlu original
schita lectie fisa-de-lucru-html-2
Drepturi de autor
© © All Rights Reserved
Formate disponibile
DOC, PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca DOC, PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
8 vizualizări3 paginiSchita Lectie Fisa-De-Lucru-Html-2
Încărcat de
Mihaela ChiritescuDrepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca DOC, PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 3
Schiţă de lecţie
Data: 24 nov 2022
Clasa:a VIII-a A
Disciplina: ITIC
Unitatea de învãţare: Pagini web.
Tema lecţiei Aplicatii – Operații de formatare la nivel de text, paragraf, fundal
Tipul lectiei: de consolidare
Propunător: Chiritescu Ana Mihaela
Obiective operationale:
- Sa rezolve diferite tipuri de exercitii cu caracter practice.
- Sa vizualizeze pagini web.
Strategia didactică: activ-participativă.
Metode şi procedee didactice: conversația, exercițiul.
Material didactic utilizat: fisa de lucru, videoproiector.
Tipuri de activități: frontală si individuală.
Procedee de evaluare: analiza răspunsurilor, observarea sistematică a atenției.
Desfăşurarea lecţiei
Verificarea temei elevilor prin sondaj folosind dialogul profesor-elev; elev-elev, prin confruntarea
rezultatelor (în cazul in care apar diferențe rezultat, acestea sunt justificate). Se propune elevilor o
activitate interactivă frontală. Profesorul pune întrebări elevilor, urmărește corectitudinea răspunsurilor
primite şi noțiunile fundamentale însușite anterior de către elevi. Elevii rezolva exercitiile din fisa 1,2,3.
Tema : Restul exercitiilor neefectuate din fisa
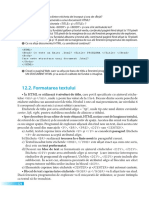
HTML – organizarea textului
1. Elementul de bloc <p>……</p>
Creează un paragraf; comunică browserului să insereze o linie liberă în text şi să înceapă o nouă linie. Atributul align
specifică alinierea textului şi poate fi: left, right, center, justify. Implicit textul este aliniat la stânga.
Exerciţiul 1. Scrieţi următorul cod într-un document Notepad şi vizualizaţi în browser.
<HTML>
<HEAD>
<TITLE>Paragrafe</TITLE>
</HEAD>
<BODY>
<P align="center">Paragrafe</P>
<P> Acesta este un paragraf aliniat la stanga. </P>
<P align="right"> Acesta este un paragraf aliniat la dreapta. </P>
<P align="center"> Acesta este un paragraf aliniat la centru. </P>
</BODY>
</HTML>
2. Elementele heading <h1>……</h1> <h2>……</h2> <h3>……</h3> ….. <h6>……</h6>
Eticheta <H1> defineşte titlul de dimensiunea maximă, iar <H6> pe cel de dimensiune minimă. Etichetele de titlu acceptă
atributul align cu valorile left, center şi right pentru alinierea titlului blocului de text la stânga (în mod prestabilit), în centru
şi respectiv la dreapta.
Exerciţiul 2. Scrieţi următorul cod într-un document Notepad şi vizualizaţi în browser.
<HTML>
<HEAD>
<TITLE>Titluri de diferite mărimi</TITLE>
</HEAD>
<BODY>
<H1 align="center">Titlu H1</H1>
<H2>Titlu H2</H2>
<H3>Titlu H3</H3>
<H4 align="center">Titlu H4</H4>
<H5>Titlu H5</H5>
<H6>Titlu H6</H6>
</BODY>
</HTML>
3. Linii orizontale <hr>
Pot fi inserate în pagină linii orizontale care au rolul de a delimita diferitele zone ale paginii sau de a îmbunătăţi aspectul ei
estetic. Pentru a configura o linie orizontală se utilizează următoarele atribute ale etichetei <HR>:
align - permite alinierea liniei orizontale. Valorile posibile sunt left, center şi right
width - specifică lungimea liniei - lungimea poate fi stabilită în pixeli sau în procente din lăţimea ecranului.
size - specifică grosimea liniei, exprimată în pixeli
color - permite definirea culorii liniei
Exerciţiul 3. Scrieţi următorul cod într-un document Notepad şi vizualizaţi în browser.
<HTML>
<HEAD>
<TITLE>Linii orizontale</TITLE>
</HEAD>
<BODY>
<H1 align="center"> Linii orizontale </H1>
Linie aliniata la stanga, lungime 100%, grosime 2 <HR>
Linie aliniata in centru , lungime 50%, grosime 5 pixeli.
<HR align="center" width="50%" size="5" color="black">
Linie aliniata la dreapta , lungime 150 de pixeli, grosime 12 pixeli , de culoare rosie.
<HR align="right" width=150 size=12 color="red">
</BODY>
</HTML>
4. Inserarea unei adrese poştale <address> …….</address>.
Eticheta <ADDRESS> este o etichetă logică şi are drept efect, în cele mai multe browsere, afişarea textului cu caractere
italice.
Exerciţiul 4. Scrieţi următorul cod într-un document Notepad şi vizualizaţi în browser.
<HTML>
<HEAD>
<TITLE>Inserarea unei adresa</TITLE>
</HEAD>
<BODY>
<H1 align="center"> Adresa </H1>
<HR>
Adresa firmei noastre este
<ADDRESS>
GoldenWeb Consult <BR>
Str. Paradisului, Nr. 1<BR>
Bucuresti
</ADDRESS>
</BODY>
</HTML>
Exerciţiul 5.
1. Creaţi o pagină Web în care să introduceţi următorul text:
Plumb
______________________________
Dormeau adânc sicriele de plumb,
Şi flori de plumb şi funerar vestmânt --
Stam singur în cavou... si era vânt...
Şi scârţiiau coroanele de plumb.
Dormea întors amorul meu de plumb
Pe flori de plumb, şi-am început să-l strig -
Stam singur lângă mort... si era frig...
Şi-i atârnau aripile de plumb.
2. Efectuaţi următoarele modificări:
a) fontul textului să fie Arial
b) adăugaţi documentului titlul „George Bacovia”
c) aplicaţi stilul „îngroşat” pentru fiecare cuvânt plumb şi stilul înclinat pentru cuvântul flori
d) setaţi grosimea liniei la 12 pixeli şi culoarea roşie
e) formataţi titlul poeziei astfel încât să reprezinte un titlu de nivel 3 (H3)
f) aliniaţi centrat paragraful care conţine titlul poeziei
3. Trimiteţi documentul html pe Classroom
S-ar putea să vă placă și
- Fisa de Lucru HTML 2Document2 paginiFisa de Lucru HTML 2Ionela BratuÎncă nu există evaluări
- HTMLDocument11 paginiHTMLSTEFAN ITÎncă nu există evaluări
- Fisa de Lucru HTML 2Document2 paginiFisa de Lucru HTML 2Madalina CaeaÎncă nu există evaluări
- Tehnologii WebDocument120 paginiTehnologii WebBlackFlame40Încă nu există evaluări
- Fisa HTML - Elemente de BazaDocument5 paginiFisa HTML - Elemente de BazaAndronic CiprianÎncă nu există evaluări
- Recapitulare HTML 27.03.2024Document7 paginiRecapitulare HTML 27.03.2024mihai e weebÎncă nu există evaluări
- Culegere Teste..Tehnologii WebDocument44 paginiCulegere Teste..Tehnologii Webio_mariana26Încă nu există evaluări
- Tehnologii WebDocument120 paginiTehnologii WebdumisanÎncă nu există evaluări
- Laborator AIDocument79 paginiLaborator AIAndrei CamenÎncă nu există evaluări
- Organizarea Informatiei in Pagina HTMLDocument20 paginiOrganizarea Informatiei in Pagina HTMLdulcemoniqÎncă nu există evaluări
- HTML 1 FormatariDocument6 paginiHTML 1 FormatariSAVKY 02Încă nu există evaluări
- Teorie PDFDocument5 paginiTeorie PDFConstantina GilcaÎncă nu există evaluări
- HTMLDocument43 paginiHTMLLaura MoiseÎncă nu există evaluări
- Formatarea Textului În HTML 15.05.23Document6 paginiFormatarea Textului În HTML 15.05.23vanolupu33Încă nu există evaluări
- Lab 1 HTMLDocument9 paginiLab 1 HTMLcatargiufeliciaÎncă nu există evaluări
- Lab 1 HTMLDocument8 paginiLab 1 HTMLBirlea SvetlanaÎncă nu există evaluări
- Curs HTMLDocument17 paginiCurs HTMLgetastÎncă nu există evaluări
- C Urs HTMLDocument30 paginiC Urs HTMLmiki.tulcea6356Încă nu există evaluări
- Crearea Paginilor Web Utlizând Limbajul (X) HTML: Ce Este Hipertextul? Ce Este HTML?Document9 paginiCrearea Paginilor Web Utlizând Limbajul (X) HTML: Ce Este Hipertextul? Ce Este HTML?Ciobotaru Claudia100% (1)
- ClasaX HTML2 CCDocument6 paginiClasaX HTML2 CCmadalinaÎncă nu există evaluări
- Formatare TextDocument4 paginiFormatare TextAnghel AlexandraÎncă nu există evaluări
- Invata HTMLDocument7 paginiInvata HTMLfilacheÎncă nu există evaluări
- Un Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiDocument4 paginiUn Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiFlavia AntăluțeÎncă nu există evaluări
- Test Pag WebhtmlDocument2 paginiTest Pag Webhtmlcameliastgn100% (1)
- Lectia 3 HTML Blocuri de TextDocument4 paginiLectia 3 HTML Blocuri de TextAndi IonesiÎncă nu există evaluări
- 04 TIC Avansati B Tutorial HTMLDocument21 pagini04 TIC Avansati B Tutorial HTMLIonutGhionoiuÎncă nu există evaluări
- Fisa de Lucru HTML 1Document2 paginiFisa de Lucru HTML 1Mihaela CioacaÎncă nu există evaluări
- Taguri HTMLDocument13 paginiTaguri HTMLCarmen ConstantinescuÎncă nu există evaluări
- Proiect Didactic HTMLDocument18 paginiProiect Didactic HTMLPISLARIU IULIANAÎncă nu există evaluări
- Examen Varianta 9Document4 paginiExamen Varianta 9Martiniuc IonÎncă nu există evaluări
- 0 Fisa1 HTMLDocument1 pagină0 Fisa1 HTMLFerma SofranÎncă nu există evaluări
- Laborator 9Document7 paginiLaborator 9Ianculescu RaduÎncă nu există evaluări
- Tutorial HTMLDocument29 paginiTutorial HTMLCarmenÎncă nu există evaluări
- Copacel GymDocument20 paginiCopacel GymAlex PascuÎncă nu există evaluări
- Formatare Text HTML PDFDocument4 paginiFormatare Text HTML PDFMariana GoguÎncă nu există evaluări
- Laborator nr.5Document38 paginiLaborator nr.5Eugeniu ZamfirovÎncă nu există evaluări
- Fisa 1 HTML 1Document3 paginiFisa 1 HTML 1Andrei AsaveiÎncă nu există evaluări
- 03 Utilizarea Paragrafelor Titlu, Citatelor, Sub - Și Super-ScriereDocument3 pagini03 Utilizarea Paragrafelor Titlu, Citatelor, Sub - Și Super-Scriere77denissa77Încă nu există evaluări
- Fisa de Lucru HTML 1Document2 paginiFisa de Lucru HTML 1Ionela BratuÎncă nu există evaluări
- Fisa de Lucru HTML 1Document2 paginiFisa de Lucru HTML 1Irina IoanaÎncă nu există evaluări
- Atestat Stoica DariusDocument14 paginiAtestat Stoica Dariusapi-694325828Încă nu există evaluări
- ECDL Webstarter - ExercitiiDocument6 paginiECDL Webstarter - ExercitiiAlexandru FrunzaÎncă nu există evaluări
- Curs 1 - HTML InitiereDocument29 paginiCurs 1 - HTML InitiereNicoleta MircaÎncă nu există evaluări
- Lab3 4 HTML 2021Document47 paginiLab3 4 HTML 2021Ana Maria PorimeÎncă nu există evaluări
- HTML RezumatDocument14 paginiHTML RezumatAndaVacar100% (1)
- Pagini Web Limbajul HTMLDocument22 paginiPagini Web Limbajul HTMLLaurentiuCebotariÎncă nu există evaluări
- Legaturi HTMLDocument10 paginiLegaturi HTMLMidina FocaÎncă nu există evaluări
- REZ Teh Web-1Document49 paginiREZ Teh Web-1madskilllzÎncă nu există evaluări
- 05.marcajul Unui TextDocument8 pagini05.marcajul Unui TextAndrei PaiuÎncă nu există evaluări
- Crearea Paginilor WebDocument19 paginiCrearea Paginilor WebIacome DanÎncă nu există evaluări
- 0 ProiecthtmlDocument4 pagini0 ProiecthtmlGrosu ElenaÎncă nu există evaluări
- Optimizarea comunicării scrise: Tehnici și sfaturi pentru formularea clară și eficientă a ideilorDe la EverandOptimizarea comunicării scrise: Tehnici și sfaturi pentru formularea clară și eficientă a ideilorÎncă nu există evaluări
- O abordare ușoară a comunicării profesionale: Ghidul practic de comunicare profesională și cele mai bune strategii de comunicare în afaceri din punct de vedere scris și interpersonalDe la EverandO abordare ușoară a comunicării profesionale: Ghidul practic de comunicare profesională și cele mai bune strategii de comunicare în afaceri din punct de vedere scris și interpersonalÎncă nu există evaluări
- Plan ExcursieDocument1 paginăPlan ExcursieMihaela ChiritescuÎncă nu există evaluări
- Proces Verbal BanchetDocument2 paginiProces Verbal BanchetMihaela ChiritescuÎncă nu există evaluări
- Proces Verbal Prezentare Cod EticaDocument1 paginăProces Verbal Prezentare Cod EticaMihaela ChiritescuÎncă nu există evaluări
- Grafice Activ Comisie 2223Document2 paginiGrafice Activ Comisie 2223Mihaela ChiritescuÎncă nu există evaluări
- La Multi Ani!Document12 paginiLa Multi Ani!Mihaela ChiritescuÎncă nu există evaluări
- Optional - Mate BioDocument13 paginiOptional - Mate BioMihaela ChiritescuÎncă nu există evaluări
- Plan de Măsuri Pentru enDocument2 paginiPlan de Măsuri Pentru enMihaela ChiritescuÎncă nu există evaluări
- Tradiții de Crăciun În Școala Mea Proiect EducationalDocument4 paginiTradiții de Crăciun În Școala Mea Proiect EducationalMihaela ChiritescuÎncă nu există evaluări
- Obligatii Excursie Elevi Si ParintiDocument3 paginiObligatii Excursie Elevi Si ParintiMihaela ChiritescuÎncă nu există evaluări
- Plan de Activitati 2018 - 2019Document5 paginiPlan de Activitati 2018 - 2019Mihaela ChiritescuÎncă nu există evaluări
- Contract de DonatieDocument1 paginăContract de DonatieMihaela ChiritescuÎncă nu există evaluări
- Reguli Laborator InformaticaDocument3 paginiReguli Laborator InformaticaMihaela Chiritescu100% (1)
- Grafic Pregatiri Suplimentare Clasa A 6-ADocument1 paginăGrafic Pregatiri Suplimentare Clasa A 6-AMihaela ChiritescuÎncă nu există evaluări
- Centralizator Abateri DisciplinareDocument2 paginiCentralizator Abateri DisciplinareMihaela ChiritescuÎncă nu există evaluări
- Model Prima Pagina Planificari Calendaristice DirigDocument1 paginăModel Prima Pagina Planificari Calendaristice DirigMihaela ChiritescuÎncă nu există evaluări
- Aplicatii Utilizate La ITICDocument1 paginăAplicatii Utilizate La ITICMihaela ChiritescuÎncă nu există evaluări
- Cerere Motivare AbsențeDocument2 paginiCerere Motivare AbsențeMihaela ChiritescuÎncă nu există evaluări
- Raport Comisie 20 21Document5 paginiRaport Comisie 20 21Mihaela ChiritescuÎncă nu există evaluări
- Dosar Comisie MetodicaDocument20 paginiDosar Comisie MetodicaCami VijiianÎncă nu există evaluări
- Anton Joc Si JoacaDocument17 paginiAnton Joc Si JoacaRaluca OlaruÎncă nu există evaluări
- Analiza Swot TehnologieDocument1 paginăAnaliza Swot TehnologieMihaela ChiritescuÎncă nu există evaluări
- En VIII Matematica 2021 Test 01Document10 paginiEn VIII Matematica 2021 Test 01Mihaela ChiritescuÎncă nu există evaluări
- Analiza Swot A Ariei Curriculare MatematicaDocument1 paginăAnaliza Swot A Ariei Curriculare MatematicaMihaela Chiritescu100% (1)
- Proiecte ScoalaDocument11 paginiProiecte ScoalaMihaela ChiritescuÎncă nu există evaluări
- O Margine Superioara Pentru Numarul Radacinilor Reale A Unui Polinom Cu Coeficienti ComplecsiDocument5 paginiO Margine Superioara Pentru Numarul Radacinilor Reale A Unui Polinom Cu Coeficienti ComplecsiMihaela ChiritescuÎncă nu există evaluări
- Tweety Desen Prin Coodonate in Plan PDFDocument1 paginăTweety Desen Prin Coodonate in Plan PDFMihaela ChiritescuÎncă nu există evaluări
- IepuraspecoordonateDocument1 paginăIepuraspecoordonateMihaela ChiritescuÎncă nu există evaluări
- Aplicatie Desene Pe CoordonateDocument1 paginăAplicatie Desene Pe CoordonateMihaela ChiritescuÎncă nu există evaluări
- Mikey Mouse Desen Prin Coodonate in Plan PDFDocument1 paginăMikey Mouse Desen Prin Coodonate in Plan PDFMihaela ChiritescuÎncă nu există evaluări