Documente Academic
Documente Profesional
Documente Cultură
Ecursuri - Ro Cursuri HTML Pe Intelesul Tuturor
Încărcat de
DULAU CIPRIANTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Ecursuri - Ro Cursuri HTML Pe Intelesul Tuturor
Încărcat de
DULAU CIPRIANDrepturi de autor:
Formate disponibile
HTML pe intelesul tuturor - curs online
Page 1 of 2
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010
HTML pe intelesul tuturor
Cu ajutorul limbajului HTML (Hyper Text Markup Language) poti construi pagini web nu foarte pretentioase insa reprezinta un inceput pentru realizarea site-urilor profesionale. Sigur ca va trebui sa mai treaca ceva timp pana vei putea realiza pagini web complexe ca cele ale marilor firme, insa asa cum spuneam, invatarea limbajului HTML reprezinta un inceput. Exista multe programe cu ajutorul carora scrierea codului HTML nu mai este necesara, aceste programe scriindu-l in locul tau. Insa aceste programe nu fac subiectul acestui curs, iar pentru a putea construi o pagina web este nevoie cel putin de niste cunostinte elementare de HTML pe care am incercat sa le explicam in cadrul cursului. Cursul de fata se adreseaza, in primul rand, celor care vor sa invete limbajul HTML, si astfel, prin scrierea codului, sa detina controlul absolut asupra viitoarei pagini web. Scopul cursului "HTML pe intelesul tuturor" este de a explica, intr-un mod cat mai util si in acelasi timp placut, notiunile de baza ale limbajului HTML si odata cu acestea sa initieze viitorii cursanti in tehnica realizarii unei pagini web. Pe parcursul acestui curs, vei gasi foarte multe exemple, iar in ultima lectie, folosind notiunile invatate, vom realiza impreuna site-ul unei gradinite particulare. Lectiile cursului sunt:
Lectia 1: Introducere Lectia 2: Structura unui document HTML Lectia 3: Despre atribute Lectia 4: Despre culori Lectia 5: Formatarea textului Lectia 6: Imagini Lectia 7: Legaturi Lectia 8: Liste Lectia 9: Tabele Lectia 10: Cadre Lectia 11: Formulare Lectia 12: Realizarea unui site
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
http://www.ecursuri.ro/cursuri/html-pe-intelesul-tuturor.php
03.12.2010
Introducere in HTML
Page 1 of 2
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 1 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins Lectia 1
Lectia 2 Lectia 3 Lectia 4 Lectia 5 Lectia 6
Introducere in HTML
In aceasta prima lectie vei invata ce este limbajul HTML, la ce iti poate fi de folos, precum si ce ar trebui sa stii inainte de a trece la invatarea acestui limbaj.
Ce este limbajul HTML?
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
Lectia 7 HTML este prescurtarea de la Hypertext Markup Language, ceea Lectia 8 ce reprezinta de fapt limbajul pe care browserele de internet il inteleg si cu ajutorul lui pot fi afisate paginile web. Limbajul Lectia 9 HTML nu este greu de invatat, asa cum te vei putea convinge din Lectia 10 acest curs. Este de ajuns sa cunosti tag-urile de baza ale acestui Lectia 11 limbaj (vom vedea mai incolo ce inseamna aceste tag-uri) pentru a Lectia 12 putea crea o pagina web. Pentru aceasta trebuie sa exersezi cat mai mult, incepand cu exemplele din cadrul cursului HTML pe intelesul tuturor, sa scrii tu codul pentru fiecare exemplu. In felul acesta vei dobandi foarte repede cunostintele de baza, care te vor ajuta sa creezi pagini web din ce in ce mai performante.
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
De ce trebuie sa invat HTML?
Asa cum spuneam, desi exista mai multe programe care au grija de codul HTML atunci cand faci o pagina web, pentru a usura folosirea lor este nevoie de cel putin cateva notiuni elementare de HTML. Aceste programe se numesc editoare HTML si pot fi de doua tipuri: editoare clasice si editoare de tipul WYSIWYG (What You See Is What You Get, care se traduce prin ceea ce vezi este ceea ce obtii). In cazul celei de-a doua categorii de editoare HTML, utilizatorii nu trebuie decat sa se ocupe de partea grafica, de asezarea in pagina etc., scrierea codului HTML ramanand in seama acestor programe. O observatie demna de luat in seama este si aceea ca cele mai bune editoare HTML nu sunt gratuite. Sfatul meu este ca pentru realizarea paginilor web sa folosesti un editor HTML, care iti este cel mai de folos, dar numai atunci cand te vei familiariza cu limbajul HTML. In concluzie, invatarea limbajului HTML are trei mari avantaje: este foarte simpla si nu necesita mult timp ofera controlul absolut asupra realizarii paginii web poti folosi in cadrul paginilor pe care le vei realiza secvente de cod HTML "imprumutate" de la alte pagini web (pentru a vedea codul sursa al unei pagini web, in Internet Explorer intra in meniul View si apoi selecteaza Source) !Sa nu uit. Pentru a intra in posesia editoarelor HTML sau a variantelor demo ale editoarelor profesionale, le poti descarca de pe internet, dar daca nu ai o conexiune buna la internet, le poti gasi si pe CD-urile revistelor de IT.
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
http://www.ecursuri.ro/cursuri/html-introducere.php
03.12.2010
Introducere in HTML
Page 2 of 2
Ce trebuie sa stiu pentru a ma apuca sa invat HTML?
Invatarea limbajului HTML este foarte usoara, nu ai nevoie decat de urmatoarele: sa stii sa utilizezi un editor de text (ex: Notepad etc.) sa ai cel putin un browser de internet (ex: Microsoft Internet Explorer, Netscape Comunicator etc.) sa-ti faci un pic de timp liber (de exemplu o jumatate de ora pe zi), pentru a urma cursul de fata si pentru a scrie tu fiecare exemplu pe care-l vei intalni aici Acum la sfarsitul primei lectii a cursului, este cazul sa-ti pui cel putin urmatoarele doua intrebari: Vreau sa invat limbajul HTML? Ma va ajuta cu ceva daca o sa stiu sa fac pagini web folosind HTML? Daca ai raspuns afirmativ la aceste intrebari, sa trecem la fapte, adica la realizarea primului document HTML. Sa incepem, deci, lectia 2: Structura unui document HTML.
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/html-introducere.php
03.12.2010
Structura unui document HTML
Page 1 of 3
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 2 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins
Lectia 1
Structura unui document HTML
In cadrul acestei lectii vei realiza primul document HTML, adica prima pagina web.
Despre tag-uri
Lectia 2
Lectia 3 Lectia 4 Lectia 5 Lectia 6 Lectia 7 Lectia 8 Lectia 9 Lectia 10 Lectia 11 Lectia 12
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
Tag-urile nu sunt altceva decat niste marcaje sau etichete pe care limbajul HTML le foloseste alaturi de texte pentru a ajuta browserul de internet sa afiseze corect continutul paginii web. Aceste tag-uri (etichete) pot fi de doua feluri: - tag-uri pereche (un tag de inceput si unul de incheiere). Exemple: <HTML> si </HTML>; <TITLE> si </TITLE>; <HEAD> si </HEAD>; - tag-uri singulare (nu au un tag de incheiere) Exemple: <HR>, <BR>.
Sa vedem tag-urile de baza pe care trebuie sa le contina un document HTML: <HTML> - cu acest tag incepe orice document HTML. Prin folosirea acestui tag ii spunem browser-ului ca este vorba de un fisier HTML pentru a il putea afisa. <HEAD> - intre aceste tag-uri sunt trecute, pe langa titlul paginii, diverse informatii folositoare pentru browser-ul de internet, informatii pe care le vom descoperi pe parcursul acestui curs. </HEAD> - acesta este tag-ul de incheiere al tag-ului <HEAD> <TITLE> - cu ajutorul acestei perechi de tag-uri vei putea da un titlu documentului tau. Astfel, textul pe care il vei scrie intre aceste tag-uri va fi afisat in bara de titlu a documentului. </TITLE> - este tag-ul de ncheiere al tag-ului <TITLE>. Arata sfarsitul titlului documentului. <BODY> - odata cu acest tag incepe continutul paginii web. Tot ce vei scrie intre tagurile <BODY> si </BODY> va fi afisat, de catre browser, pe ecranul monitorului. </BODY> - ii spui browser-ului ca ai terminat de scris continutul paginii. Tot ceea ce vei scrie dupa acest tag nu va mai fi afisat. </HTML> - este tag-ul de ncheiere al tag-ului <HTML>. Codul oricarui document se termina cu acest tag. Tag-urile (etichetele) pot fi scrise atat cu litere mari cat si cu litere mici. Atentie! Nu uita atunci cand scrii codul unei pagini web sa inchizi toate tag-urile pe care le-ai deschis. Pentru a fi sigur ca nu uiti incearca sa te obisnuiesti sa scrii dupa fiecare
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
http://www.ecursuri.ro/cursuri/structura-unui-document-html.php
03.12.2010
Structura unui document HTML
Page 2 of 3
tag si tag-ul de incheiere (la tag-urile pereche), scriind apoi continutul intre ele. O alta solutie pentru a nu uita sa inchizi vreun tag, este sa folosesti la scrierea codului, un editor HTML (atunci cand vrei sa folosesti un tag, editorul va scrie automat si tag-ul de incheiere).
Crearea primului document HTML
Acum va trebui sa pui in practica notiunile invatate si sa realizezi prima ta pagina web. Sa vedem deci, cum va trebui sa arate aceasta prima pagina. Mai intai trebuie sa deschizi editorul de texte (Notepad este suficient). Acum sa trecem la scrierea codului. Nu trebuie sa te sperii, vei vedea cat de usor este. Vom incepe cu tag-ul <HTML>. Pentru a nu uita de tag-ul de inchidere este bine sa-l pui si pe acesta tot la inceput. In continuare vin tag-urile <HEAD> si </HEAD>. Apoi intre cele doua tag-uri vom pune perechea de tag-uri <TITLE> si </TITLE>. Intre aceste taguri punem titlul paginii: Prima mea pagina web. Urmeaza tag-urile <BODY> si </BODY>. Ce vom scrie intre ele va fi afisat in browserul de internet. Iata cum ar trebui sa arate codul HTML: <HTML> <HEAD> <TITLE>Prima mea pagina web</TITLE> </HEAD> <BODY> Bine ai venit!<BR> Vom invata impreuna limbajul HTML. Aceasta este prima mea pagina web!<BR> </BODY> </HTML> Am folosit tag-ul <BR> pentru a trece pe urmatorul rand. Astfel ii spunem browser-ului ca ce va fi scris dupa tag-ul <BR> va trebui afisat pe urmatorul rand. Tag-ul <BR> nu are un tag de inchidere. Dupa ce am scris codul, va trebui sa salvam documentul cu extensia .html sau .htm. Din meniul File alege optiunea Save As, iar apoi denumeste documentul asa cum vrei, dar cu una din extensiile de mai sus. Apasa butonul Save. Ai acum un document html, care reprezinta prima ta pagina web. Intra in fisierul unde ai salvat documentul si deschide-l. Ar trebui sa arate asa: click aici. Inainte de a trece la lectia 3, sa recapitulam cu ajutorul exercitiului de mai jos, notiunile invatate in aceasta lectie. Exercitiu: Folosind cunostintele dobandite pana acum in cadrul cursului, incearca sa scrii codul pentru a realiza o pagina web la fel cu aceasta: click aici.. Pentru a vedea codul unei pagini web scrise cu HTML alege din meniul View al browserului optiunea Source.
http://www.ecursuri.ro/cursuri/structura-unui-document-html.php
03.12.2010
Structura unui document HTML
Page 3 of 3
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/structura-unui-document-html.php
03.12.2010
Despre atribute HTML
Page 1 of 6
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 3 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins
Lectia 1 Lectia 2
Despre atribute HTML
In aceasta lectie vom invata despre atributele tag-urilor. Dar mai intai sa vedem ce sunt atributele.
Ce sunt atributele?
Lectia 3
Lectia 4 Lectia 5 Lectia 6 Lectia 7 Lectia 8 Lectia 9 Lectia 10 Lectia 11 Lectia 12
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
Atributele pot fi definite ca niste proprietati ale tag-urilor. Atributele se pun numai in tag-ul de inceput. Daca un tag nu are nici un atribut, atunci browser-ul va lua in considerare valorile implicite ale tag-ului respectiv. Pentru a intelege mai bine notiunea de atribut sa vedem cateva exemple. Atributul BGCOLOR care se foloseste cu tag-ul <BODY> indica ce culoare va avea fondul viitoarei pagini web. Fondul unei pagini web are in mod implicit culoarea alba, dar sa spunem ca vrem ca fondul paginii noastre sa fie portocaliu.
In acest caz vom folosi pentru atributul BGCOLOR codul culorii orange: #FF9900 (vei invata in lectia urmatoare mai multe despre culori): <BODY BGCOLOR="#FF9900"> Sa luam codul paginii web din lectia trecuta si sa-i aplicam tag-ului BODY atributul BGCOLOR. Vom obtine urmatorul rezultat: click aici. Acum sa ne ocupam de textul paginii noastre. Mesajul "Bine ai venit!" sa spunem, de exemplu, ca am vrea sa fie scris cu albastru in loc de negru, care este valoarea implicita si sa fie scris cu litere mai mari decat restul textului. Pentru a scrie astfel textul, vom folosi tag-ul <FONT> insotit de unele atribute astfel: <FONT COLOR="#0000FF" SIZE="6"> Bine ai venit! </FONT><BR> Textul urmator "Vom invata impreuna limbajul HTML. Aceasta este prima mea pagina web!", daca dorim doar sa aiba culoarea rosie, vom folosi numai atributul COLOR pentru tag-ul <FONT>, restul proprietatilor fiind cele implicite: <FONT COLOR="#FF0000"> Vom invata impreuna limbajul HTML. Aceasta este prima mea pagina web! </FONT> Prin folosirea liniilor de cod de mai sus in cadrul codului nostru, pagina web initiala va arata astfel: click aici. Mai multe despre texte vom invata impreuna in Lectia 5:
Formatarea textului
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
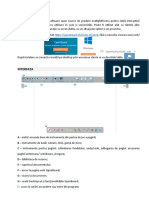
. Atunci cand vrem sa trasam o linie, folosim tag-ul <HR> care vine de la Horizontal Rule care inseamna linie orizontala. Daca nu ii asociem acestui tag nici un atribut atunci vom obtine o line orizontala cat latimea paginii web. Daca vrem sa folosim propriile noastre proprietati pentru trasarea unei linii orizontale vom apela la atributele tag-ului <HR>. Aceste atribute sunt urmatoarele: ALIGN -
http://www.ecursuri.ro/cursuri/html-despre-atribute.php
03.12.2010
Despre atribute HTML
Page 2 of 6
pentru alinierea liniei, COLOR - pentru culoarea liniei, SIZE - pentru grosimea liniei si WIDTH - pentru lungimea liniei. Pentru a trasa o linie rosie (COLOR="#FF0000"), cu o lungime de jumatate din valoarea implicita (WIDTH="50%") si putin mai groasa decat cea implicita (SIZE="5%") ce va fi aliniata in centrul paginii (ALIGN="center"), vom folosi urmatoarea linie de cod: <HR COLOR="#FF0000" WIDTH="50%" SIZE="5%" ALIGN="center"> Acum sa folosim cele doua linii de mai sus in cadrul paginii noastre. Prima linie o vom folosi la sfarsit, in timp ce a doua linie o vom folosi dupa mesajul "Bine ai venit!". Noul cod HTML al paginii noastre va fi urmatorul: <HTML> <HEAD> <TITLE>Prima mea pagina web</TITLE> </HEAD> <BODY BGCOLOR="#FF9900"> <FONT COLOR="#0000FF" SIZE="6"> Bine ai venit! </FONT><BR> <HR COLOR="#FF0000" WIDTH="25%" SIZE="5%" ALIGN="left"> <BR> <FONT COLOR="#FF0000"> Vom invata impreuna limbajul HTML. Aceasta este prima mea pagina web! </FONT> <HR> </BODY> </HTML> Salveaza pagina cu ce nume vrei tu. Nu uita de extensia .html sau .htm. Pentru a vedea rezultatul click aici. Ne oprim aici cu exemplele de atribute, insa in lectiile urmatoare vor fi folosite atributele cele mai importante, astfel incat pana la sfarsitul cursului te vei familiariza cu toate acestea. Nu uita ca pentru a intelege cat mai bine limbajul HTML trebuie sa scrii si tu codul fiecarui exemplu prezentat aici, sa salvezi pagina cu extensia .html sau .htm si sa verifici daca ai obtinut aceleasi rezultate.
Lista celor mai utilizate tag-uri impreuna cu atributele lor
In tabelul urmator vor fi prezentate cele mai utilizate tag-uri impreuna cu cele mai importante atribute ale lor: Nume tag <A> href target URL _blank _self _parent _top Nume atribut Valoare atribut Ancora Adresa catre care vrem sa fie legatura Fereastra in care se va face afisarea Detalii
<B> <BODY> bgcolor cod culoare nume culoare
Text bold Cuprinsul documentului background adresa imaginii Imaginea de fond Culoarea fondului
http://www.ecursuri.ro/cursuri/html-despre-atribute.php
03.12.2010
Despre atribute HTML
leftmargin procent din latimea paginii numar de pixeli procent din inaltimea paginii numar de pixeli cod culoare nume culoare cod culoare nume culoare cod culoare nume culoare cod culoare nume culoare
Page 3 of 6
Distanta dintre marginea din stanga a ferestrei browserului si marginea din stanga a paginii Distanta dintre marginea de sus a ferestrei browserului si marginea de sus a paginii Culoarea textului Culoarea legaturilor active (atunci cand mouse-ul se afla deasupra lor) Culoarea legaturilor nevizitate (nu s-a efectuat nici un click pe ele) Culoarea legaturilor vizitate (s-a efectuat cel putin un click pe ele) Sfarsitul randului Afisarea in centrul paginii Fontul textului color face size <FORM> action URL cod culoare nume culoare nume font un numar de la 1 la 7 Culoarea fontului Tipul fontului Marimea fontului Formular interactiv Adresa scriptului care prelucreaza datele din cadrul formularului Metoda de prelucrare a datelor formularului Cadru (fereastra) frameborder 1 sau 0 Cadrul are sau nu are chenar marginheight numar de pixeli Spatiu deasupra si sub un cadru marginwidth numar de pixeli Spatiu la stanga si la dreapta unui cadru src URL Sursa cadrului <FRAMESET> cols Multime de ferestre procent din numarul si marimea relativa a latimea paginii coloanelor numar de pixeli procent din numarul si marimea relativa a inaltimea randurilor paginii numar de pixeli Titluri in cadrul documentului left center right justify Alinierea titlului
topmargin
text alink
link vlink <BR> <CENTER> <FONT>
method <FRAME>
GET POST
rows
H1, H2, H3, H4, H5, H6 align
http://www.ecursuri.ro/cursuri/html-despre-atribute.php
03.12.2010
Despre atribute HTML
<HEAD> <HR> align left center right cod culoare nume culoare Antetul documentului Linie orizontala Alinierea orizontala a liniei
Page 4 of 6
color size width
Culoarea liniei
numar de pixeli Inaltimea liniei procent din Latimea liniei latimea paginii numar de pixeli Document HTML Text italic Adaugarea unei imagini
<HTML> <I> <IMG> align left right top middle bottom text
alt
Alinierea imaginii in pagina: left (stanga) sau right (dreapta) Alinierea elementelor din jurul imaginii: top (sus), middle (mijloc), bottom (jos) Text ce va fi afisat in locul imaginii, in
border height hspace src vspace width <INPUT> maxlength name size src type
cazul in care, aceasta nu este afisata numar de pixeli Marimea chenarului din jurul imaginii procent Inaltimea imaginii numar de pixeli numar de pixeli Spatiu pe orizontala in jurul imaginii URL Adresa imaginii numar de pixeli Spatiu pe verticala in jurul imaginii procent Latimea imaginii numar de pixeli Element al formularului numar date de tip caracter numar URL text password checkbox radio submit reset file hidden image button date de tip caracter Numar maxim de caractere Numele elementului formularului Marimea elementului formularului Adresa pentru o imagine Tip input
value <LI>
Valoare input Element al unei liste
http://www.ecursuri.ro/cursuri/html-despre-atribute.php
03.12.2010
Despre atribute HTML
<META> content name text author description keywords <OL> start type <P> align left center right justify numar A, a, I, i, 1
Page 5 of 6
Metainformatii Descrie valoarea atributului name Autor Descriere Cuvinte cheie Lista ordonata Cu ce valoare incepe numerotarea Tipul numerotarii: A, a, I, i, 1 (implicit) Paragraf Alinierea paragrafului
<SELECT> multiple name size <STRONG> <SUB> <SUP> <TABLE> align left center right cod culoare nume culoare date de tip caracter numar
Lista de selectii Permite selectia mai multor elemente Numele listei de selectii Numarul de elemente ale listei Text evidentiat Text indice Text exponent Tabel Alinierea tabelului
background URL bgcolor border bordercolor cellpadding
Imaginea de fond pentru tabel Culoarea fondului pentru tabel
procent Chenarul tabelului numar de pixeli cod culoare nume culoare Culoarea chenarului
cellspacing cols hspace vspace width <TD> align
numar de pixeli Spatiu intre continutul celulelor tabelului si marginile lor numar de pixeli Spatiu intre celulele tabelului numar Numarul de coloane ale unui tabel numar de pixeli Spatiu pe orizontala in jurul tabelului numar de pixeli Spatiu pe verticala in jurul tabelului procent Latimea tabelului numar de pixeli Celula de tabel left center right Alinierea continutului celulei pe orizontala Imaginea de fond pentru celula
background URL
http://www.ecursuri.ro/cursuri/html-despre-atribute.php
03.12.2010
Despre atribute HTML
bgcolor colspan height rowspan valign cod culoare nume culoare numar
Page 6 of 6
Culoarea fondului pentru celula Numarul de coloane pe care se intinde celula Numarul de linii pe care se intinde celula Alinierea continutului celulei pe verticala
numar de pixeli Inaltimea celulei numar top middle bottom
width <TEXTAREA> cols name rows <TITLE> <TR> align
numar de pixeli Latimea celulei Camp de editare multilinie numar date de tip caracter numar Numarul de coloane Numele campului de editare multilinie Numarul de randuri Titlu document Rand tabel left center right cod culoare nume culoare top middle bottom Alinierea continutului celulelor pe orizontala Culoarea fondului pentru tot randul Alinierea continutului celulelor pe verticala Text subliniat Lista neordonata
bgcolor valign
<U> <UL> type circle disc square
Forma marcajului
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/html-despre-atribute.php
03.12.2010
Despre culori HTML - culori sigure
Page 1 of 5
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 4 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins
Lectia 1 Lectia 2 Lectia 3
Despre culori HTML
In aceasta lectie vom vorbi despre culori, mai precis despre codurile si numele culorilor. Acest curs, asa cum s-a mai spus, este pentru cei care vor sa invete limbajul HTML intr-un mod cat mai usor si placut in acelasi timp. De aceea, nu vom intra in foarte multe detalii si ne vom referi, in cadrul acestei lectii, strict la modul cum se poate schimba culoarea fondului sau textului unei pagini web. De asemenea vei gasi in sectiunea a treia a lectiei si un tabel cu numele si codurile culorilor cele mai folosite.
Culoarea fondului unei pagini web
Lectia 4
Lectia 5 Lectia 6 Lectia 7 Lectia 8 Lectia 9 Lectia 10 Lectia 11
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
Asa cum am vazut si in lectia precedenta nu trebuie ca fondul Lectia 12 paginii tale sa fie alb. Poti opta pentru ce culoare vrei cu ajutorul atributului BGCOLOR al tag-ului <BODY>. Tot ce trebuie sa faci este sa cauti in tabelul cu nume si coduri de culori din cadrul acestei lectii, sa alegi una care-ti place si sa-i scrii numele sau codul in cadrul atributului BGCOLOR. Sa vedem un exemplu: Vreau ca pagina mea sa aiba fondul de culoare deschisa. Pentru a ma decide ma uit la culorile din tabelul cu nume si coduri de culori. Mi-a atras atentia culoarea aqua care are codul #00FFFF. Acest cod il scriu in locul celui de la lectia 3: in loc de linia: <BODY BGCOLOR="#FF9900"> vom avea urmatoarea linie: <BODY BGCOLOR="#00FFFF"> Pagina web va deveni: click aici.
Culoarea textului
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
Culoarea textului in cadrul unei pagini html se poate schimba folosind atributul COLOR (culoare) al tag-ului <FONT>. De altfel un prim exemplu despre cum putem schimba culoarea textului unei pagini web am vazut in lectia precedenta. In lectia 3, am ales culorile albastru si rosu pentru text. Sa spunem ca vrem ca tot textul sa fie scris cu albastru inchis si verde. Atunci in loc de codul culorii albastru (#0000FF) si respectiv rosu (#FF0000) vom folosi codul #00008B (albastru inchis) si codul #008000 (verde) in atributul COLOR al tag-ului <FONT>. Astfel codul HTML al paginii noastre va fi urmatorul: <HTML> <HEAD> <TITLE>Prima mea pagina web</TITLE> </HEAD>
http://www.ecursuri.ro/cursuri/html-despre-culori.php
03.12.2010
Despre culori HTML - culori sigure
Page 2 of 5
<BODY BGCOLOR="#00FFFF"> <FONT COLOR="#00008B" SIZE="6"> Bine ai venit! </FONT><BR> <HR COLOR="#FF0000" WIDTH="25%" SIZE="5%" ALIGN="left"> <BR> <FONT COLOR="#008000"> Vom invata impreuna limbajul HTML. Aceasta este prima mea pagina web! </FONT> <HR> </BODY> </HTML> Salveaza pagina cu numele de culori.html. Nu uita sa scrii si tu si sa verifici codul HTML al fiecarui exemplu al acestui curs. Daca nu ai facut nici o greseala, la exemplul de mai sus, pagina web ar trebui sa arate astfel: click aici.
Nume si coduri de culori sigure
In continuare vom vedea ce inseamna culori sigure. Sunt acele culori care vor fi afisate de majoritatea browserele. Daca, de exemplu, pentru fondul paginii tale web ai folosit o anumita culoare, dar nu ai verificat sa vezi daca aceasta face parte din culorile sigure, atunci exista posibilitatea ca unii dintre utilizatorii paginii tale sa vada o cu totul alta culoare. Sa vedem cele mai importante culori care sunt recunoscute de majoritatea browserelor: Culoare Nume culoare AliceBlue AntiqueWhite Aqua Aquamarine Azure Beige Bisque Black BlanchedAlmond Blue BlueViolet Brown BurlyWood CadetBlue Chartreuse Chocolate Coral CornflowerBlue Cornsilk Crimson Cyan DarkBlue DarkCyan DarkGoldenRod DarkGray Cod culoare #F0F8FF #FAEBD7 #00FFFF #7FFFD4 #F0FFFF #F5F5DC #FFE4C4 #000000 #FFEBCD #0000FF #8A2BE2 #A52A2A #DEB887 #5F9EA0 #7FFF00 #D2691E #FF7F50 #6495ED #FFF8DC #DC143C #00FFFF #00008B #008B8B #B8860B #A9A9A9
http://www.ecursuri.ro/cursuri/html-despre-culori.php
03.12.2010
Despre culori HTML - culori sigure
Page 3 of 5
DarkGreen DarkKhaki DarkMagenta DarkOliveGreen Darkorange DarkOrchid DarkRed DarkSalmon DarkSeaGreen DarkSlateBlue DarkSlateGray DarkTurquoise DarkViolet DeepPink DeepSkyBlue DimGray DodgerBlue Feldspar FireBrick FloralWhite ForestGreen Fuchsia Gainsboro GhostWhite Gold GoldenRod Gray Green GreenYellow HoneyDew HotPink IndianRed Indigo Ivory Khaki Lavender LavenderBlush LawnGreen LemonChiffon LightBlue LightCoral LightCyan LightGoldenRodYellow LightGrey LightGreen LightPink LightSalmon LightSeaGreen
#006400 #BDB76B #8B008B #556B2F #FF8C00 #9932CC #8B0000 #E9967A #8FBC8F #483D8B #2F4F4F #00CED1 #9400D3 #FF1493 #00BFFF #696969 #1E90FF #D19275 #B22222 #FFFAF0 #228B22 #FF00FF #DCDCDC #F8F8FF #FFD700 #DAA520 #808080 #008000 #ADFF2F #F0FFF0 #FF69B4 #CD5C5C #4B0082 #FFFFF0 #F0E68C #E6E6FA #FFF0F5 #7CFC00 #FFFACD #ADD8E6 #F08080 #E0FFFF #FAFAD2 #D3D3D3 #90EE90 #FFB6C1 #FFA07A #20B2AA
http://www.ecursuri.ro/cursuri/html-despre-culori.php
03.12.2010
Despre culori HTML - culori sigure
Page 4 of 5
LightSkyBlue LightSlateBlue LightSlateGray LightSteelBlue LightYellow Lime LimeGreen Linen Magenta Maroon MediumAquaMarine MediumBlue MediumOrchid MediumPurple MediumSeaGreen MediumSlateBlue MediumSpringGreen MediumTurquoise MediumVioletRed MidnightBlue MintCream MistyRose Moccasin NavajoWhite Navy OldLace Olive OliveDrab Orange OrangeRed Orchid PaleGoldenRod PaleGreen PaleTurquoise PaleVioletRed PapayaWhip PeachPuff Peru Pink Plum PowderBlue Purple Red RosyBrown RoyalBlue SaddleBrown Salmon SandyBrown
#87CEFA #8470FF #778899 #B0C4DE #FFFFE0 #00FF00 #32CD32 #FAF0E6 #FF00FF #800000 #66CDAA #0000CD #BA55D3 #9370D8 #3CB371 #7B68EE #00FA9A #48D1CC #C71585 #191970 #F5FFFA #FFE4E1 #FFE4B5 #FFDEAD #000080 #FDF5E6 #808000 #6B8E23 #FFA500 #FF4500 #DA70D6 #EEE8AA #98FB98 #AFEEEE #D87093 #FFEFD5 #FFDAB9 #CD853F #FFC0CB #DDA0DD #B0E0E6 #800080 #FF0000 #BC8F8F #4169E1 #8B4513 #FA8072 #F4A460
http://www.ecursuri.ro/cursuri/html-despre-culori.php
03.12.2010
Despre culori HTML - culori sigure
Page 5 of 5
SeaGreen SeaShell Sienna Silver SkyBlue SlateBlue SlateGray Snow SpringGreen SteelBlue Tan Teal Thistle Tomato Turquoise Violet VioletRed Wheat White WhiteSmoke Yellow YellowGreen
#2E8B57 #FFF5EE #A0522D #C0C0C0 #87CEEB #6A5ACD #708090 #FFFAFA #00FF7F #4682B4 #D2B48C #008080 #D8BFD8 #FF6347 #40E0D0 #EE82EE #D02090 #F5DEB3 #FFFFFF #F5F5F5 #FFFF00 #9ACD32
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/html-despre-culori.php
03.12.2010
Formatarea textului in HTML
Page 1 of 5
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 5 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins
Lectia 1 Lectia 2 Lectia 3 Lectia 4
Formatarea textului in HTML
In aceasta lectie ne vom juca cu textele din cadrul paginilor web, vom vedea cum pot fi ele formatate.
Titluri
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Lectia 5
Lectia 6 Lectia 7 Lectia 8 Lectia 9 Lectia 10 Lectia 11 Lectia 12
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
Atunci cand avem nevoie sa folosim un titlu in cadrul paginii noastre web putem apela la tag-urile <H1>, <H2>, <H3>, <H4>, <H5>, <H6>. Cu ajutorul acestor tag-uri, care au si tag-uri de incheiere, vom scrie titlurile din cadrul paginilor noastre web. Astfel in cadrul codului HTML vom folosi tag-ul <H1>, de exemplu, urmat de textul titlului, iar la sfarsit vom folosi tag-ul de incheiere </H1>. Tag-urile <H1> si </H1> permit scrierea unui titlu cu caracterele cele mai mari in timp ce textul incadrat de tagurile <H6> si </H6> va fi afisat cu caracterele cele mai mici, dupa cum urmeaza:
Acesta este un titlu cu <H1>
Acesta este un titlu cu <H2>
Acesta este un titlu cu <H3>
Acesta este un titlu cu <H4>
Acesta este un titlu cu <H5>
Acesta este un titlu cu <H6>
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
Tag-urile acestea accepta atributul ALIGN cu ajutorul caruia titlul va putea fi aliniat la stanga, la centru sau la dreapta.
Etichete pentru formatarea textului
Am vazut in sectiunea precedenta cum arata titlurile. In continuare vor fi prezentate diverse moduri de formatare a unui text. Pentru alegerea caracteristicilor unui text, putem folosi tag-ul <FONT>. Acest tag accepta mai multe atribute (color, face, size) care ne vor ajuta in formatarea textelor. Atributul COLOR se refera la culoarea textului ce va fi incadrat de tag-urile <FONT> si </FONT>, atributul FACE arata tipul fontului, iar atributul SIZE arata marimea fontului. Pentru a alege culoarea textului, trebuie sa consulti mai intai tabelul de culori, iar apoi, atunci cand te-ai hotarat ce culoare vei folosi, sa scrii codul sau numele acelei culori ca valoare a atributului COLOR. De exemplu, liniile de cod: <FONT COLOR=CornflowerBlue>ecursuri.ro cursuri online gratuite</FONT> sau <FONT COLOR=#6495ED>ecursuri.ro cursuri online gratuite</FONT>
http://www.ecursuri.ro/cursuri/html-formatarea-textului.php
03.12.2010
Formatarea textului in HTML
vor avea urmatorul rezultat: ecursuri.ro cursuri online gratuite <FONT COLOR=#FF0000>Totul la ecursuri.ro este gratuit</FONT> va afisa in cadrul browserului de internet: Totul la ecursuri.ro este gratuit
Page 2 of 5
La tipul fontului, la fel ca si la culori, este bine sa folosesti un font care se afla pe majoritatea calculatoarelor, pentru ca daca folosesti un font mai putin utlizat, multi utilizatori nu vor putea vedea textele din cadrul paginilor tale cu acelasi font. Cele mai folosite fonturi pentru paginile web sunt urmatoarele: Acest text a fost scris cu fontul "arial" Acest text a fost scris cu fontul "times new roman" Acest text a fost scris cu fontul "courier new" Acest text a fost scris cu fontul "verdana" Acest text a fost scris cu fontul "helvetica" <FONT COLOR=#000000 FACE=Arial>Acest text ...</FONT> Pentru a schimba dimensiunea implicita a fontului, vom folosi una din valorile atributului size. Acesta poate lua una din valorile 1,2,3,4,5,6,7 (1 pentru cea mai mica dimensiune si 7 pentru cea mai mare): <FONT COLOR=#FFA500 FACE=Arial SIZE=7>www.ecursuri.ro</FONT>
www.ecursuri.ro
Iata si celelalte dimensiuni (de la 6 la 1):
www.ecursuri.ro
www.ecursuri.ro
www.ecursuri.ro
www.ecursuri.ro
www.ecursuri.ro
www.ecursuri.ro
Daca vrem ca textul nostru sa fie scris cu caractere ingrosate, folosim perechea de etichete <B> si </B>. <B>Text bold</B> Text bold Pentru ca textul sa fie scris cu caractere italice, folosim perechea de etichete <I> si </I>. <I>Text italic</I> Text italic Pentru ca textul sa fie subliniat, folosim perechea de etichete <U> si </U>. <U>Text subliniat</U> Text subliniat Daca vrem ca textul sa fie afisat in centrul paginii putem folosi perechea de etichete <CENTER> si </CENTER>. <CENTER>Text centrat</CENTER> Text centrat
http://www.ecursuri.ro/cursuri/html-formatarea-textului.php
03.12.2010
Formatarea textului in HTML
Page 3 of 5
Atunci cand vrem ca textul din cadrul paginii noastre web sa fie afisat pe mai multe randuri vom folosi unul din tag-urile <BR> sau <P>. Tag-ul <BR> nu are tag de incheiere, in timp ce tag-ul <P> are tag de incheiere, insa nu este obligatoriu. Tag-ul <BR> vine de la line break (intrerupere de linie) si l-am mai folosit in cadrul acestui curs. Asa cum am vazut si pana acum este folosit pentru a face trecerea de la o linie la alta. Astfel sa presupunem ca avem urmatorul cod HTML: <HTML> <HEAD> <TITLE>Eticheta <BR></TITLE> </HEAD> <BODY> Invat limbajul HTML. Exersez limbajul HTML. Stiu limbajul HTML. </BODY> </HTML> Acest cod va avea ca rezultat: Invat limbajul HTML. Exersez limbajul HTML. Stiu limbajul HTML. Acum sa folosim eticheta <BR> in cadrul codului: <HTML> <HEAD> <TITLE>Eticheta <BR></TITLE> </HEAD> <BODY> Invat limbajul HTML.<BR>Exersez limbajul HTML.<BR>Stiu limbajul HTML. </BODY> </HTML> Iata diferenta: Invat limbajul HTML. Exersez limbajul HTML. Stiu limbajul HTML. Tag-ul <P> vine de la cuvantul paragraf si se deosebeste de tag-ul <BR> prin faptul ca prin utilizarea lui nu numai ca se trece pe urmatorul rand, dar se si lasa un rand liber intre texte. Sa revenim la exemplul de mai sus. Se vor folosi ambele tag-uri, <BR> si <P>, pentru a se vedea diferenta dinre ele. <HTML> <HEAD> <TITLE>Eticheta <BR></TITLE> </HEAD> <BODY> Invat limbajul HTML.<BR>Exersez limbajul HTML.<P>Stiu limbajul HTML. </BODY> </HTML> Rezultatul va fi: Invat limbajul HTML. Exersez limbajul HTML. Stiu limbajul HTML.
http://www.ecursuri.ro/cursuri/html-formatarea-textului.php
03.12.2010
Formatarea textului in HTML
Page 4 of 5
Daca scriem un text intre tag-urile <P> si </P>, atunci textul va fi incadrat de cate un rand liber, la fel ca in exemplul de mai jos: <HTML> <HEAD> <TITLE>Eticheta <BR></TITLE> </HEAD> <BODY> Invat limbajul HTML.<P>Exersez limbajul HTML.</P>Stiu limbajul HTML. </BODY> </HTML> Vom obtine urmatorul rezultat: Invat limbajul HTML. Exersez limbajul HTML. Stiu limbajul HTML.
Utilizarea caracterelor speciale
Iti mai aduci aminte de prima ta pagina web pe care ai facut-o in cadrul acestui curs? Daca nu click aici. Dupa cum vezi, textul nu este scris cu diacriticele specifice limbii romane. (, , , etc.). Pentru a folosi si aceste litere trebuie sa scriem o anumita combinatie de diverse caractere pentru ca browserul sa citeasca diacriticele. Iata in continuare codurile HTML pentru cele mai folosite caractere si simboluri, care nu se gasesc pe tastatura calculatorului: Simbol Numar   ¢ £ © « ® ° ± ² ³ µ ¶ ¹ » ¼ ½ ¾ Â Î × Cod HTML Nume ¢ £ © « ® ° ± ² ³ µ ¶ ¹ » ¼ ½ ¾ Â Î ×
http://www.ecursuri.ro/cursuri/html-formatarea-textului.php
03.12.2010
Formatarea textului in HTML
Ø â î ÷ ø Ş ş Ţ ţ €
Page 5 of 5
Ø â î ÷ ø
€
Acum dupa ce am vazut codurile pentru diverse caractere pe care le vom folosi in cadrul paginilor noastre web, sa vedem cum arata codul paginii noastre de la inceput, daca textul va fi scris cu diacritice: <HTML> <HEAD> <TITLE>Prima mea pagina web</TITLE> </HEAD> <BODY> Bine ai venit!<BR> Vom învăţa împreună limbajul HTML. Aceasta este prima mea pagină web! </BODY> </HTML> Aceasta pagina web scrisa cu diacritice ar trebui sa arate astfel: click aici. Exercitiu: Scrie codul unei pagini web care sa contina urmatorul text (scris cu diacritice): Bine ai venit pe site-ul www.ecursuri.ro, un site care i ofer aproape tot ce ai nevoie pentru a nva online. Toate cursurile, referatele i jocurile sunt gratuite. n sperana c, prin intermediul crii de oaspei, ne vei aprecia, ne vei luda sau ne vei critica, vom ncerca s ne perfecionm pe zi ce trece. Pentru a vedea cum ar arata pagina: click aici. Pentru a alinia un text folosim codul (spatiu) de cateva ori. Pentru a te verifica, alege din fereastra browser-ului din meniul View optiunea Source
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/html-formatarea-textului.php
03.12.2010
Adaugarea imaginilor in paginile web
Page 1 of 5
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 6 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins
Lectia 1 Lectia 2 Lectia 3 Lectia 4 Lectia 5
HTML - imagini
Pana acum ai invatat cum sa folosesti decat texte si culori in cadrul paginilor web. In aceasta lectie vei invata despre imagini, care alese cu grija, vor da un plus design-ului paginilor tale.
Formatele imaginilor
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Lectia 6
Lectia 7 Lectia 8 Lectia 9 Lectia 10 Lectia 11 Lectia 12
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
Browserele recunosc, in cadrul paginilor web, mai multe formate ale imaginilor. Cele mai raspandite sunt cele cu extensia .gif si cele care au una din terminatiile .jpg sau .jpeg. Iata in continuare cateva caracteristici ale acestor formate de imagini: GIF (Graphics Interchange Format) Formatul GIF poate reda un numar de 256 de culori, de aceea este folosit pentru imaginile de dimensiuni mici: butoane, icon-uri, animatii. Butoane:
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
buton1.gif marime: 877 bytes Icon-uri:
buton2.gif marime: 925 bytes
buton3.gif marime: 921 bytes
Linkuri sponsorizate
icon1.gif marime: 336 bytes Animatii:
icon2.gif marime: 245 bytes
icon3.gif marime: 401 bytes
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
animatie.gif marime: 9,27 Kb JPEG (Joint Photographic Expert Group) Formatul JPEG nu mai este limitat la 256 de culori si de aceea este folosit pentru fotografii. Imaginile care apartin acestui format au extensia .jpg sau .jpeg.
http://www.ecursuri.ro/cursuri/html-imagini.php
03.12.2010
Adaugarea imaginilor in paginile web
Page 2 of 5
poza.jpg marime: 6,45 Kb
poza.gif marime: 12,9 Kb
Se observa ca in cazul fotografiilor, formatul jpg ofera o calitate mai buna a imaginii si ocupa un spatiu mult mai mic decat daca am fi salvat aceeasi imagine in formatul gif.
Adaugarea imaginilor in paginile web
Asa cum ai vazut, la majoritatea site-urilor, imaginile dau o nota aparte paginilor web. Pentru a folosi imagini si in cadrul paginilor tale web trebuie sa folosesti tag-ul <IMG> insotit de atributul SRC (source) care indica adresa sau calea catre imaginea pe care vrei sa o folosesti. Forma generala a acestui tag va fi: <IMG SRC="numeleimaginii.extensie"> ! Atentie la extensie. Nu uita sa scrii si extensia imaginii pentru ca altfel imaginea nu va fi afisata de browser. Este bine ca atunci cand vrei sa faci un site, sa tii toate fisierele (pagini HTML, imagini etc.) in cadrul aceluiasi folder. Daca vei folosi in codul HTML al paginilor site-ului tau linia de cod de mai sus, imaginea va fi afisata doar daca pagina respectiva va fi in acelasi folder cu imaginea pe care vrei sa o folosesti. In caz contrar imaginea nu va fi afisata. Sa scriem codul unei pagini web care sa contina o imagine. Salveaza imaginea de mai jos (click dreapta, Save Picture As) sub numele de bebe.jpg in acelasi folder cu pagina web pe care o vom face in continuare.
Acum sa vedem codul HTML: <HTML> <HEAD> <TITLE>Imagini</TITLE> </HEAD> <BODY> <CENTER><B>Adăugarea imaginilor în paginile web</B> <BR> <IMG SRC=bebe.jpg> </CENTER> </BODY> </HTML>
http://www.ecursuri.ro/cursuri/html-imagini.php
03.12.2010
Adaugarea imaginilor in paginile web
Page 3 of 5
Salveaza pagina cu numele imagini.html. Sa vedem cum ar trebui sa arate pagina imagini.html: click aici. Daca site-ul tau va avea multe fisiere, nu mai este o solutie sa le tii pe toate in acelasi folder. In acest caz, este bine sa grupam fisierele de acelasi tip in subfoldere. Astfel in folderul Site, de exemplu, vom avea un subfolder Poze, in care vor fi salvate toate imaginile site-ului, un subfolder Pagini in care vor fi salvate toate paginile HTML si asa mai departe. Iata cum ar arata structura site-ului:
Pentru o functionare corecta vom utiliza una din urmatoarele linii de cod prin care ii vom spune browser-ului ca imaginea se afla in folder-ul Poze: <IMG SRC=../Poze/bebe.jpg> - daca pagina va fi salvata in subfolderul Pagini si imaginea va fi in subfolderul Poze. <IMG SRC=Poze/bebe.jpg> - daca pagina va fi salvata in folderul Site si imaginea va fi in subfolderul Poze. Incearca si tu: 1. Fa un folder pe care denumeste-l Site. 2. In cadrul acestuia mai fa doua subfoldere: Pagini, respectiv Poze. 3. Copiaza imaginea bebe.jpg in folderul Poze. 4. Modifica in codul HTML de mai sus linia: <IMG SRC=bebe.jpg> cu linia: <IMG SRC=../Poze/bebe.jpg> 5. Salveaza pagina in folderul Pagini cu numele imagini.html. 6. Dublu click pe imagini.html din folder-ul Pagini. Daca totul a functionat bine ar trebui sa obtii aceeasi pagina web. Daca vrei ca imaginea sa fie incadrata de un chenar, foloseste atributul BORDER al tagului <IMG>. Acest atribut are ca valoare numere intregi pozitive. <IMG SRC=../Poze/bebe.jpg BORDER=5> Noua pagina web va fi: click aici. Daca imaginea va fi de dimensiuni mai mari, atunci pana cand se va incarca si va fi afisata de browser, utilizatorul poate vedea un text inlocuitor al imaginii. Acest lucru se poate realiza folosind atributul ALT impreuna cu tag-ul <IMG>. Daca trecem cursorul mouse-ului deasupra imaginii, o sa apara textul pe care l-am scris la atributul ALT. De exemplu, la pagina de mai sus, imagini.html, vom inlocui linia:
<IMG SRC=../Poze/bebe.jpg BORDER=5> cu linia: <IMG SRC=../Poze/bebe.jpg BORDER=5 ALT=Imagine bebe>
http://www.ecursuri.ro/cursuri/html-imagini.php
03.12.2010
Adaugarea imaginilor in paginile web
Folosirea imaginilor alaturi de texte
Page 4 of 5
Pentru a alinia o imagine vom folosi atributul ALIGN al tag-ului <IMG>. Atributul ALIGN poate avea una dintre valorile: left sau right, aliniere la stanga sau la dreapta paginii. Salveaza imaginea de mai jos (click dreapta, Save Picture As) cu numele de euro.jpg in folder-ul Poze.
Acum sa scriem codul HTML al unei pagini web care va contine si text in jurul imaginii: <HTML> <HEAD> <TITLE>EURO 2004</TITLE> </HEAD> <BODY> <FONT COLOR=#0000FF FACE=Times New Roman> <CENTER><B>Istoria campionatului european de fotbal</B></CENTER> </FONT><BR> <IMG SRC="../Poze/euro.jpg" BORDER=5 ALIGN=left> <FONT COLOR="#FF0000" FACE=Arial> Prima ediţie a campionatului european de fotbal a avut loc în Franţa în anul 1960, iar câştigătoare a fost Rusia. Următorul turneu european a avut loc în anul 1964 în Spania, acolo unde s-a impus ţara gazdă. Patru ani mai târziu, în 1968, în Italia, a fost rândul acesteia să câştige trofeul. În 1972 organizatoare a fost Belgia, Republica Federală Germană impunându-se. În 1976 a venit rândul Cehoslovaciei să câştige campionatul european de fotbal, disputat în Iugoslavia. În 1980, Germania a fost câştigătoare, în Italia, iar în 1984, ediţie găzduită de Franţa, din nou s-a impus ţara organizatoare. Ediţia din anul 1988 a avut loc în Germania şi a fost câştigată de Olanda. După patru ani, Danemarca se impunea în Suedia, pentru ca după alţi patru ani, în 1996, să fie rândul Germaniei să îşi adjudece trofeul, în Anglia. În anul 2000 Belgia şi Olanda au organizat turneul final, iar câştigătoare a fost Franţa. Ultimul turneu final, care s-a disputat în Portugalia, în 2004, a făcut ca Grecia să câştige trofeul.</FONT> <BR> </BODY> </HTML>
Salveaza pagina cu numele de euro.html in folderul Pagini. Iata cum va arata aceasta pagina: click aici. Asa cum ai observat, textul este afisat in jurul imaginii. Daca vrei ca textul sa fie afisat la o anumita distanta de imagine, foloseste atributele HSPACE (spatiu pe orizontala) si VSPACE (spatiu pe verticala). Valorile acestor atribute trebuie sa fie numere intregi, care reprezinta de fapt distanta in pixeli dintre imagine si text. De exemplu inlocuieste, in codul de mai sus, linia: <IMG SRC=../Poze/euro.jpg BORDER=5 ALIGN=left>
http://www.ecursuri.ro/cursuri/html-imagini.php
03.12.2010
Adaugarea imaginilor in paginile web
cu urmatoarea: <IMG SRC=../Poze/euro.jpg BORDER=5 ALIGN=left HSPACE=50 VSPACE=20> Salveaza pagina cu numele euro2.html in folder-ul Pagini. Vezi diferenta: click aici.
Page 5 of 5
Foloseste diferite valori pentru atributele HSPACE si VSPACE pana cand vei obtine rezultatele dorite.
Imagini ca fond al unei pagini web
Cu ajutorul atributului BACKGROUND al tag-ului <BODY> poti folosi o imagine ca fond al unei pagini web. Pentru a intelege mai bine, copiaza imaginile urmatoare (click dreapta, iar apoi Save Picture As) in folder-ul Poze cu numele scrise sub fiecare.
background1.jpg background2.jpg background3.jpg background4.jpg background5.jpg Acum in codul paginii imagini.html din folder-ul Pagini adauga tag-ului <BODY> atributul BACKGROUND dupa cum urmeaza: <BODY BACKGROUND=../Poze/background1.jpg> Salveaza pagina cu numele background1.html. Iata rezultatul: click aici. Repeta operatiunea de mai sus, numai ca in loc de background1.jpg foloseste pe rand unul din numele celorlalte imagini. Salveaza paginile cu numele background2.html, background3.html, background4.html, background5.html. Iata rezultatele:
background2.html background3.html background4.html background5.html
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/html-imagini.php
03.12.2010
Crearea legaturilor in HTML
Page 1 of 6
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 7 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins
Lectia 1 Lectia 2 Lectia 3 Lectia 4 Lectia 5 Lectia 6
Crearea legaturilor in HTML
Navigarea in cadrul site-urilor este posibila cu ajutorul link-urilor (legaturilor). In aceasta lectie vei invata cum sa folosesti diferite tipuri de legaturi in cadrul site-ului tau.
Legatura catre o alta pagina
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
Pentru a folosi legaturi in paginile web pe care le vei face, trebuie sa folosesti perechea de tag-uri <A> si </A>. Numele acestor taguri vine de la cuvantul anchor care se traduce ancora. Tag-ul <A> va trebui folosit impreuna cu atributul HREF. Linia de cod pentru inserarea unei legaturi in cadrul unei pagini web va avea urmatoarea forma: <A HREF=numelepaginii.html>Textul legaturii</A>
Lectia 7
Lectia 8 Lectia 9 Lectia 10 Lectia 11 Lectia 12
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
Daca pagina respectiva se afla in acelasi folder cu pagina pe care se afla legatura atunci nu sunt necesare ghilimelele. Sa vedem impreuna, cum poti adauga o legatura intr-o pagina web din folderul Pagini catre pagina imagini.html din acelasi folder. Deschide editorul de texte (de exemplu: Notepad) si scrie urmatorul cod HTML: <HTML> <HEAD> <TITLE>Legaturi</TITLE> </HEAD> <BODY> <CENTER><B>Legătură către o altă pagină </B> <BR><BR> <A HREF=imagini.html>Imagine bebe</A> </CENTER> </BODY> </HTML> Salveaza pagina (File/Save As) cu numele de link.html in folderul Pagini. Pagina link.html ar trebui sa arate astfel: click aici. Daca pagina catre care vrem sa facem o legatura, nu se afla in acelasi folder cu pagina noastra atunci nu mai putem folosi decat numele paginii HTML ca valoare a atributului HREF. Sa vedem cateva exemple de legaturi catre pagini din alte directoare sau subdirectoare. Fie urmatoarea structura:
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
http://www.ecursuri.ro/cursuri/html-legaturi.php
03.12.2010
Crearea legaturilor in HTML
Page 2 of 6
Pentru a intelege cat mai bine cum functioneaza legaturile catre diverse pagini web, este bine sa faci si tu, pe calculatorul tau, o structura asemanatoare cu cea de mai sus, iar apoi sa faci cateva pagini HTML in diverse directoare sau subdirectoare si sa incerci sa creezi legaturi din fiecare pagina HTML catre celelate. Iata cateva exemple: - pentru a adauga o legatura in cadrul unei pagini HTML din directorul Contabilitate catre o pagina HTML din directorul Firma 1, vom folosi urmatoarea valoare a atributului HREF: <A HREF="Firma 1/numelepaginii.html">Text link</A> - pentru a adauga o legatura in cadrul unei pagini HTML din directorul Site catre o pagina HTML din directorul Carti, vom folosi urmatoarea valoare a atributului HREF: <A HREF="Documente/Carti/numelepaginii.html">Text link</A> - pentru a adauga o legatura in cadrul unei pagini HTML din directorul Matematica catre o pagina HTML din directorul Scoala, vom folosi urmatoarea valoare a atributului HREF: <A HREF="../numelepaginii.html">Text link</A> - pentru a adauga o legatura in cadrul unei pagini HTML din directorul Bilanturi catre o pagina HTML din directorul Site, vom folosi urmatoarea valoare a atributului HREF: <A HREF="../../numelepaginii.html">Text link</A> - pentru a adauga o legatura in cadrul unei pagini HTML din directorul Servici catre o pagina HTML din directorul Matematica, vom folosi urmatoarea valoare a atributului HREF: <A HREF="../../Scoala/Matematica/numelepaginii.html">Text link</A> - pentru a adauga o legatura in cadrul unei pagini HTML din directorul Firma 2 catre o pagina HTML din directorul Firma 3, vom folosi urmatoarea valoare a atributului HREF: <A HREF="../Firma 3/numelepaginii.html">Text link</A>
Legatura catre un site
Dupa ce ai vazut cum se folosesc legaturile catre alte pagini html locale acum vom vedea impreuna cum putem adauga o legatura catre un site particular. Trebuie sa folosesti urmatoarea linie de cod: <A HREF="adresa site-ului">Textul legaturii</A> Sa facem o pagina web care sa contina legaturi catre site-uri ale unor ziare din Romania. Scrie urmatorul cod HTML: <HTML> <HEAD> <TITLE>Legaturi catre site-uri particulare</TITLE> </HEAD>
http://www.ecursuri.ro/cursuri/html-legaturi.php
03.12.2010
Crearea legaturilor in HTML
<BODY> <CENTER> <B>Legături către site-urile unor ziare din România </B> </CENTER> <BR><A HREF="http://www.evz.ro">Evenimentul Zilei</A> <BR><A HREF="http://www.jurnalul.ro">Jurnalul Naţional</A> <BR><A HREF="http://www.capital.ro">Capital</A> <BR><A HREF="http://www.prosport.ro">Prosport</A> <BR><A HREF="http://www.gsp.ro">Gazeta sporturilor</A> <BR><A HREF="http://www.libertatea.ro">Libertatea</A> <BR> </BODY> </HTML> Salveaza pagina cu numele de ziare.html in directorul Pagini. Pentru a vedea cum ar trebui sa arate aceasta pagina: click aici.
Page 3 of 6
Asa cum ai observat pana acum, atunci cand dai click pe una dintre legaturile din paginile prezentate ca exemple, se deschide o pagina HTML in aceeasi fereastra a browser-ului, peste pagina ce contine legatura. Pentru a deschide o noua fereastra a browser-ului atunci cand se da click pe o legatura trebuie folosit atributul TARGET caruia i se atribuie valoarea "_blank". Sa vedem un exemplu: sa schimbam codul paginii ziare.html astfel incat site-ul fiecarui ziar sa se deschida intr-o noua fereastra, atunci cand se va efectua un click pe legatura catre acesta. Daca in plus vrei ca, atunci cand utilizatorii paginii tale web vor trece cursorul mouse-ului deasupra legaturilor, sa apara o mica nota explicativa, trebuie sa folosesti atributul TITLE. Ca valoare a acestui atribut trebuie sa scrii textul care vrei sa apara atunci cand se va trece cursorul mouse-ului deasupra legaturii respective. Pentru a intelege mai bine iata cum va arata codul paginii ziare.html dupa adaugarea atributelor TARGET si TITLE pentru fiecare legatura: <HTML> <HEAD> <TITLE>Legaturi catre site-uri particulare</TITLE> </HEAD> <BODY> <CENTER> <b>Legături către site-urile unor ziare din România </b> </CENTER> <BR><A HREF="http://www.evz.ro" TARGET="_blank" TITLE="Ziarul Evenimentul Zilei">Evenimentul Zilei</A> <BR><A HREF="http://www.jurnalul.ro" TARGET="_blank" TITLE="Ziarul Jurnalul Naţional">Jurnalul Naţional</A> <BR><A HREF="http://www.capital.ro" TARGET="_blank" TITLE="Ziarul Capital">Capital</A> <BR><A HREF="http://www.prosport.ro" TARGET="_blank" TITLE="Ziarul Prosport">Prosport</A> <BR><A HREF="http://www.gsp.ro" TARGET="_blank" TITLE="Ziarul Gazeta Sporturilor">Gazeta sporturilor</A> <BR><A HREF="http://www.libertatea.ro" TARGET="_blank" TITLE="Ziarul Libertatea">Libertatea</A> <BR> </BODY> </HTML>
Salveaza pagina cu numele ziare.html peste pagina existenta. Iata cum ar trebui sa arate pagina finala ziare.html: click aici.
http://www.ecursuri.ro/cursuri/html-legaturi.php
03.12.2010
Crearea legaturilor in HTML
Legatura catre o sectiune de pagina
Page 4 of 6
Atunci cand avem de-a face cu pagini mai lungi, putem imparti aceste pagini in mai multe sectiuni catre care sa adaugam cate o legatura la inceputul paginii pentru ca utilizatorii sa ajunga mai repede la sectiunea care ii intereseaza. Un bun exemplu pentru o astfel de pagina il reprezinta paginile care contin intrebarile frecvente (Frecvently Asked Questions). Pentru a vedea cum arata o astfel de pagina: click aici. Fiecare titlu al sectiunii trebuie definit ca ancora: <A NAME="#ancora1">Titlul primei sectiuni</A> <A NAME="#ancora2">Titlul sectiunii a doua</A> <A NAME="#ancora3">Titlul sectiunii a treia</A> Legaturile catre ancorele din cadrul aceleiasi pagini HTML vor avea urmatoarea forma: <A NAME="#ancora1">Legatura catre prima sectiune</A> <A NAME="#ancora2">Legatura catre a doua sectiune</A> <A NAME="#ancora3">Legatura catre a treia sectiune</A> Legaturile catre ancore din cadrul altei pagini HTML vor avea urmatoarea forma: <A NAME="numelepaginii.html#ancora1">Legatura catre prima sectiune</A> <A NAME="numelepaginii.html#ancora2">Legatura catre a doua sectiune</A> <A NAME="numelepaginii.html#ancora3">Legatura catre a treia sectiune</A> Atentie! Pentru crearea corecta a legaturilor catre alte pagini HTML, vezi sectiunea Legatura catre o alta pagina, din cadrul acestei lectii. Pentru a intelege mai bine cum functioneaza legaturile catre sectiunile paginilor, sa scriem impreuna codul unei pagini cu mai multe sectiuni: <HTML> <HEAD> <TITLE>Legatura catre o sectiune de pagina</TITLE> </HEAD> <BODY> <BR><BR><BR><BR><BR><BR> <CENTER><B>Întrebări frecvente</B></CENTER> <BR><BR><BR><BR><BR><BR> <A HREF="#intrebarea1">1. Ce pot găsi pe site-ul ecursuri.ro? </A><BR><BR><BR> <A HREF="#intrebarea2">2. Ce este un curs online?</A><BR><BR><BR> <A HREF="#intrebarea3">3. De ce să învăţ online? </A><BR><BR><BR><BR> <HR><BR><BR><BR><BR><BR> <FONT COLOR="#FF9900" SIZE="3" FONT="Arial, Times New Roman"> <A NAME="#intrebarea1">1. Ce pot găsi pe site-ul ecursuri.ro? </A></FONT><BR> <BR> Site-ul ecursuri.ro îşi propune să ofere vizitatorilor săi cât mai multe resurse pentru a învăţa online. În aces moment, pe site, sunt disponibile peste 20 de cursuri online, din diverse domenii, dar cu ajutorul vostru sperăm ca numărul acestora să crească.<BR> Pe lângă cursurile online vei găsi, în cadrul site-ului nostru, mai mult de 1000 de referate şi peste 100 de jocuri online. <BR><BR><BR><BR><BR><BR><BR><BR> <BR><BR> <BR><BR> <BR><BR> <FONT COLOR="#FF9900" SIZE="3" FONT="Arial, Times New Roman"> <A NAME="#intrebarea2">2. Ce este un curs online?</A></FONT><BR><BR> Un curs online presupune ca toate materialele necesare,
http://www.ecursuri.ro/cursuri/html-legaturi.php
03.12.2010
Crearea legaturilor in HTML
Page 5 of 6
să fie disponibile pe internet. Aşadar, viitorii cursanţi vor avea la dispoziţie toate resursele necesare pentru învăţat, la fel ca şi în cazul unui curs tradiţional, singura deosebire fiind că totul se petrece online. <BR><BR><BR><BR><BR> <BR><BR><BR> <BR><BR><BR><BR><BR> <BR> <FONT COLOR="#FF9900" SIZE="3" FONT="Arial, Times New Roman"> <A NAME="#intrebarea3">3. De ce să învăţ online?</A> </FONT><BR> <BR> Cursurile online prezintă, indiscutabil, foarte multe avantaje faţă de alte tipuri de cursuri. În primul rând cursurile online pot fi consultate oricând, ele fiind disponibile non stop pe internet. Un lucru extrem de important în alegerea unui curs online este şi preţul scăzut al unui astfel de curs comparativ cu preţurile cursurilor tradiţionale. În cazul cursurilor prezente pe site-ul ecursuri.ro, acestea sunt 100% GRATUITE. <BR><BR><BR><BR><BR><BR> <BR><BR><BR> <BR> <BR><BR><BR><BR><BR><BR> <BR><BR><BR> <BR> </BODY> </HTML> Salveaza pagina cu numele intrebari.html in directorul Pagini. Daca totul a mers bine pagina ar trebui sa fie la fel cu aceasta: click aici.
Legatura catre o adresa de e-mail
Daca vrei ca utilizatorii paginii tale web sa iti poata scrie parerile lor despre site, de exemplu, atunci trebuie ca in cadrul paginii sa existe o legatura catre o adresa de e-mail. Cum faci asta? Foarte simplu. Forma generala a unei legaturi catre o adresa de e-mail este urmatoarea: <A HREF="mailto:adresa de e-mail">Trimite-mi un e-mail</A> In codul HTML al paginii intrebari.html adauga inainte de linia de cod ce contine eticheta de incheiere </BODY>, urmatoarea secventa de cod: <BR><BR><BR><FONT FACE="Arial" COLOR="#FF9900"> Pentru a afla răspunsul la alte întrebări, trimite un mail la: </FONT> <A HREF="mailto:contact@ecursuri.ro" TITLE="Dacă vrei să pui o întrebare nu ezita să o faci">Părerea ta</A><BR> Salveaza pagina intrebari.html peste cea existenta. Pentru a vedea rezultatele: click aici.
Utilizarea unei imagini ca legatura
Pentru a folosi o imagine ca legatura intre tag-urile <A> si </A>, va trebui scrisa adresa imaginii: <A HREF=numepagina.html><IMG SRC="adresaimaginii"</A> Sa vedem un exemplu. Copiaza imaginea de mai jos (click dreapta, Save Picture As) in directorul Poze cu numele de intreb.jpg.
http://www.ecursuri.ro/cursuri/html-legaturi.php
03.12.2010
Crearea legaturilor in HTML
Page 6 of 6
Acum sa scriem codul unei pagini web care sa foloseasca aceasta imagine ca legatura catre pagina intrebari.html. Deschide editorul de texte si scrie codul urmator: <HTML> <HEAD> <TITLE>Folosirea unei imagini ca legatura</TITLE> </HEAD> <BODY> <CENTER><H1>Imagini ca legături</H1> <BR><BR> <A HREF=intrebari.html><IMG SRC="../Poze/intreb.jpg"></A> </CENTER> </BODY> </HTML> Salveaza pagina cu numele linkimg.html in directorul Pagini. Pentru a vedea rezultatul click aici.
Cum pot schimba culorile legaturilor?
Fiecare legatura din cadrul unei pagini web are trei culori: o culoare pentru legaturile nevizitate (nu a fost efectuat nici un click pe ele) o culoare pentru legaturile vizitate (s-a efectuat cel putin un click pe ele) o culoare pentru legaturile active (atunci cand cursorul mouse-ului se afla deasupra lor) Pentru fiecare culoare, din cele trei de mai sus, exista cate un atribut al tag-ului </BODY> cu ajutorul caruia putem schimba culoarea implicita: LINK pentru legaturile nevizitate VLINK pentru legaturile vizitate ALINK pentru legaturile active Fiecarui atribut i se va atribui un nume de culoare sau codul unei culori. Spre exemplu daca vrei ca in cadrul paginii tale web, legaturile sa fie de culoare rosie atunci cand nu au fost vizitate, de culoare neagra cele vizitate si de culoare portocalie atunci cand se trece cu mouse-ul pe deasupra lor, trebuie sa folosesti urmatoarea linie de cod: <BODY LINK=#FF0000 VLINK=#000000 ALINK=FF9600> Pentru a folosi culorile preferate pentru legaturile paginilor tale nu trebuie decat sa inlocuiesti in linia de mai sus, codurile, cu cele ale culorilor dorite.
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/html-legaturi.php
03.12.2010
Crearea listelor in HTML
Page 1 of 5
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 8 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins
Lectia 1 Lectia 2 Lectia 3 Lectia 4 Lectia 5 Lectia 6 Lectia 7
Crearea listelor in HTML
In aceasta lectie vei invata cum poti folosi listele in pagina ta web. Listele pe care le poti crea cu ajutorul limbajului HTML sunt de urmatoarele tipuri: liste neordonate, liste ordonate si liste de definitii. Sa le luam pe rand.
Liste neordonate (UL)
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Inainte de vorbi despre listele neordonate sa vedem, mai intai, cum arata una: Firma noastra va ofera urmatoarele servicii: printare printare indosariere xerox tehnoredactare
Lectia 8
Lectia 9 Lectia 10 Lectia 11 Lectia 12
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
Pentru a putea face o lista neordonata trebuie sa folosim tag-urile <UL> si </UL>. (denumirea acestor tag-uri vine de la "unordered list" care inseamna in limba engleza lista neordonata). Fiecare element al listei trebuie introdus de tag-ul <LI>. Ca sa intelegi mai bine sa vedem impreuna cum arata codul HTML pentru lista de mai sus. <HTML> <HEAD> <TITLE>Liste neordonate</TITLE> </HEAD> <BODY> <UL>Firma noastră vă oferă următoarele servicii: <LI>printare <LI>laminare <LI>îndosariere <LI>xerox <LI>tehnoredactare </UL> </BODY> </HTML> Salveaza pagina cu numele de liste1.html in directorul Pagini. Pentru a vedea cum ar trebui sa arate aceasta pagina: click aici. Cu ajutorul atributului TYPE, putem schimba cercul plin din fata fiecarui element. Acesta este folosit in mod implicit atunci cand folosim o lista neordonata. Astfel, prin atribuirea unei valori atributului TYPE, vom putea face ca elementele listei sa fie precedate de un patrat sau de un cerc gol. Pentru a vedea rezultatele, inlocuieste linia a 6-a din codul HTML de mai sus cu una din urmatoarele linii de cod:
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
http://www.ecursuri.ro/cursuri/html-liste.php
03.12.2010
Crearea listelor in HTML
Page 2 of 5
pentru cercuri goale: <UL TYPE=circle> Firma noastră vă oferă următoarele servicii: Salveaza pagina cu numele de liste2.html in directorul Pagini. Vezi rezultatul: click aici. pentru patrate pline: <UL TYPE=square>Firma noastră vă oferă următoarele servicii: Salveaza pagina cu numele de liste3.html in directorul Pagini. Vezi rezultatul: click aici. Nu uita: Pentru a invata limbajul HTML trebuie sa scrii codul de la fiecare exemplu si sa vezi daca obtii aceleasi rezultate ca cele din cadrul cursului.
Liste ordonate (OL)
Am vazut cum putem folosi listele neordonate in cadrul paginilor web. Lista urmatoare pastreaza continutul celei de mai sus insa este o lista ordonata (ordered list). Sa vedem diferenta: Firma noastra va ofera urmatoarele servicii: printare printare indosariere xerox tehnoredactare
1. 2. 3. 4. 5.
Listele ordonate se formeaza cu ajutorul tag-urilor <OL> si </OL>, denumirea acestora venind din limba engleza ordered list care inseamna lista ordonata. La fel ca si la listele neordonate, fiecare element trebuie introdus de tag-ul <LI>. Iata codul pentru lista ordonata de mai sus: <HTML> <HEAD> <TITLE>Liste ordonate</TITLE> </HEAD> <BODY> <OL>Firma noastră vă oferă următoarele servicii: <LI>printare <LI>laminare <LI>îndosariere <LI>xerox <LI>tehnoredactare </OL> </BODY> </HTML> Salveaza pagina cu numele de liste4.html in directorul Pagini. Pentru a vedea cum ar trebui sa arate aceasta pagina: click aici. Ca si in cazul listelor neordonate, si la listele ordonate, atributul TYPE are o valoare implicita, asa cum am vazut in exemplul de mai sus: numerele. in loc de numere putem folosi si alte caractere. Pentru a folosi aceste caractere este de ajuns sa utilizam atributul TYPE cu valoarea potrivita.
http://www.ecursuri.ro/cursuri/html-liste.php
03.12.2010
Crearea listelor in HTML
Page 3 of 5
Pentru a vedea rezultatele, inlocuieste linia a 6-a din codul HTML de mai sus cu una din urmatoarele linii de cod: pentru litere mari: <OL TYPE=A>Firma noastră vă oferă următoarele servicii: Salveaza pagina cu numele de liste5.html in directorul Pagini. Vezi rezultatul: click aici. pentru litere mici: <OL TYPE=a>Firma noastră vă oferă următoarele servicii: Salveaza pagina cu numele de liste6.html in directorul Pagini. Vezi rezultatul: click aici. pentru cifre romane mici: <OL TYPE=i>Firma noastră vă oferă următoarele servicii: Salveaza pagina cu numele de liste7.html in directorul Pagini. Vezi rezultatul: click aici. pentru cifre romane mari: <OL TYPE=I>Firma noastră vă oferă următoarele servicii: Salveaza pagina cu numele de liste8.html in directorul Pagini. Vezi rezultatul: click aici. Pe langa atributul TYPE, pentru tag-ul <OL> mai putem folosi si atributul START. Acest atribut este folosit atunci cand vrem sa schimbam valoarea initiala, de exemplu daca vrem sa incepem de la 4, in cazul numerelor, sau de la D, in cazul literelor mari, etc. Forma generala a acestui atribut este START=n, unde n este un numar natural. Sa vedem un exemplu: <HTML> <HEAD> <TITLE>Liste ordonate</TITLE> </HEAD> <BODY> <OL TYPE=A START=4>În vacanţa de vară am vizitat următoarele oraşe: <LI>Roma <LI>Viena <LI>Londra <LI>Paris <LI>Praga </OL> </BODY> </HTML>
Codul de mai sus va afisa in cadrul browser-ului urmatoarea lista ordonata: click aici.
Liste de definitii (DL)
Pentru a forma liste de definitii trebuie sa folosesti tag-urile <DL> si </DL> (denumirea lor vine de la definition list = lista de definitii). Iata cum arata o lista de definitii: Teorema lui Pitagora
http://www.ecursuri.ro/cursuri/html-liste.php
03.12.2010
Crearea listelor in HTML
Page 4 of 5
n orice triunghi dreptunghic suma ptratelor catetelor este egal cu ptratul ipotenuzei. Teorema catetei n orice triunghi dreptunghic ptratul catetei este egal cu produsul dintre ipotenuz i proiecia catetei pe ipotenuz. Teorema nlimii n orice triunghi dreptunghic ptratul nlimii este egal cu produsul proieciilor celor dou catete pe ipotenuz. Fiecare element al unei liste de definitii va trebui introdus de tag-ul <DT> (Definition Term), iar apoi fiecare definitie va fi precedata de tag-ul <DD> (Definition Definition). Codul listei de mai sus este urmatorul: <HTML> <HEAD> <TITLE>Liste definitii</TITLE> </HEAD> <BODY> <DL> <DT><B>Teorema lui Pitagora</B> <DD>În orice triunghi dreptunghic suma pătratelor catetelor este egală cu pătratul ipotenuzei. <DT><B>Teorema catetei</B> <DD>În orice triunghi dreptunghic pătratul catetei este egal cu produsul dintre ipotenuză şi proiecţia catetei pe ipotenuză. <DT><B>Teorema înălţimii</B> <DD>În orice triunghi dreptunghic pătratul înălţimii este egal cu produsul proiecţiilor celor două catete pe ipotenuză. </DL> </BODY> </HTML>
Personalizarea listelor
Daca vrei ca in loc de simbolurile folosite in mod prestabilit pentru elementele listelor sa fie afisate propriile imagini, in loc de tag-ul <LI> cu care introducem fiecare element al listei vom adauga imaginea dorita cu ajutorul tag-ului <IMG>. Pentru a intelege mai bine sa luam un exemplu. Salveaza mai intai imaginea de mai jos in directorul Poze cu numele de sageata.gif.
Acum sa scriem codul unei pagini web ce va contine o lista cu persoanele din cadrul departamentului Contabilitate al unei firme: <HTML> <HEAD> <TITLE>Lista personal</TITLE> </HEAD> <BODY> <UL>Lista persoanelor care sunt angajate în cadrul departamentului CONTABILITATE: <BR><BR><IMG SRC="../Poze/sageata.gif">Gheorghe Maria <BR><BR><IMG SRC="../Poze/sageata.gif">Prodan Eugenia <BR><BR><IMG SRC="../Poze/sageata.gif">Matac Marian <BR><BR><IMG SRC="../Poze/sageata.gif">Neacşu Elena <BR><BR><IMG SRC="../Poze/sageata.gif">Ionescu Violeta <BR><BR><IMG SRC="../Poze/sageata.gif">Manea Cristina <BR><BR><IMG SRC="../Poze/sageata.gif">Ioniţă Laura
http://www.ecursuri.ro/cursuri/html-liste.php
03.12.2010
Crearea listelor in HTML
Page 5 of 5
<BR><BR><IMG SRC="../Poze/sageata.gif">Şerbănescu Mihaela <BR><BR><IMG SRC="../Poze/sageata.gif">Crăciun Dorina <BR><BR><IMG SRC="../Poze/sageata.gif">Neagu Emil </UL> </BODY> </HTML> Salveaza pagina in directorul Pagini cu numele de listapersonal.html. Daca totul a iesit asa cum trebuie pagina ta ar trebui sa arate astfel: click aici. Exercitii: 1. Scrie codul HTML al unei pagini web care sa contina urmatoarea lista: Michael Schumacher Rubens Barichello Jenson Button Fernando Alonso Giancarlo Fisichella Juan Pablo Montoya Kimi Raikkonen Jacques Villeneuve David Coulthard Ralf Schumacher In loc de semnul din fata fiecarui pilot foloseste urmatoarea imagine:
Salveaza imaginea cu numele f1.jpg, in directorul Poze (click dreapta, Save As). Salveaza pagina HTML in directorul Pagini, cu numele formula1.html. Pagina ta ar trebui sa arate astfel: click aici. 2. Folosind notiunile invatate pana acum, incearca sa scrii codul urmatoarei pagini HTML, pe care salveaz-o cu numele mate.html: click aici. Pentru a te verifica, dupa ce ai deschis pagina, alege din meniul View, optiunea Source.
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/html-liste.php
03.12.2010
Tabele - Crearea si formatarea tabelelor in HTML
Page 1 of 4
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 9 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins
Lectia 1 Lectia 2 Lectia 3 Lectia 4 Lectia 5 Lectia 6
Tabele in HTML
Tabelele sunt foarte importante pentru realizarea unei pagini web. Cu ajutorul lor, pe langa crearea propriu-zisa a tabelelor, putem controla mult mai bine elementele din cadrul paginilor web.
Crearea unui tabel
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
Lectia 7 Pentru a crea un tabel, trebuie sa folosim tag-urile <TABLE> si Lectia 8 </TABLE>. Tot ce va fi scris intre aceste tag-uri va forma un tabel. Dupa tag-ul <TABLE> urmeaza tag-ul <TR> care vine de la Lectia 9 "Table Row" (randul tabelului) si reprezinta introducerea unui Lectia 10 rand in cadrul tabelului. Tot ce va fi scris intre tag-urile <TR> si Lectia 11 </TR> va forma un rand al tabelului. Dupa crearea unui rand, Lectia 12 trebuie sa adaugam in cadrul acestuia, cateva celule, cu ajutorul tag-urilor <TD> si </TD>. Sa vedem cu ajutorul unui exemplu cum putem adauga un tabel in cadrul unei pagini web. Scrie urmatorul cod HTML:
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
<HTML> <HEAD> <TITLE>Primul tabel</TITLE> </HEAD> <BODY> <TABLE> <TR> <TD><B>Nume</B></TD> <TD><B>Prenume</B></TD> <TD><B>Nota</B></TD> </TR> <TR> <TD>Ionescu</TD> <TD>Bogdan</TD> <TD>7</TD> </TR> <TR> <TD>Stancu</TD> <TD>George</TD> <TD>9</TD> </TR> <TR> <TD>Dumitrescu</TD> <TD>Alexandra</TD> <TD>10</TD> </TR> <TR> <TD>Marin</TD> <TD>Paul</TD> <TD>8</TD>
http://www.ecursuri.ro/cursuri/html-tabele.php
03.12.2010
Tabele - Crearea si formatarea tabelelor in HTML
Page 2 of 4
</TR> <TR> <TD>Ivanov</TD> <TD>Mihaela</TD> <TD>9</TD> </TR> </TABLE> </BODY> </HTML>
Salveaza pagina cu numele de tabel.html. Pentru a vedea rezultatul: click aici.
Proprietatile tabelelor
Asa cum ai observat, in exemplul de mai sus am realizat un tabel, dar fara nici o linie. Pentru ca liniile unui tabel sa fie vizibile tag-ul <TABLE> trebuie sa fie insosit de atributul BORDER avand valoarea egala cu cel putin 1. In plus, poti schimba culoarea liniilor unui tabel folosind atributul BORDERCOLOR insotit de codul culorii dorite. Astfel, daca vrem ca liniile tabelului nostru sa aiba culoarea rosie vom folosi urmatoarea linie de cod: <TABLE BORDER="1" BORDERCOLOR="#FF0000"> Inlocuieste in exemplul de mai sus si salveaza pagina cu numele tabel2.html. Pentru a vedea rezultatul: click aici. Dupa cum ai putut observa, liniile tabelului sunt practic niste linii duble. Pentru a avea decat o singura linie vom folosi atributul CELLSPACING cu valoarea "0". Acest atribut specifica distanta dintre celulele unui tabel. Alaturi de acest atribut putem folosi si atributul CELLPADING care indica distanta dintre marginile celulelor si textul din cadrul acestora. Pentru a stabili dimensiunea unui tabel, unui rand sau a unei celule, folosim atributele WIDTH pentru latime si/sau HEIGHT pentru inaltime. Pentru alinierea datelor din cadrul tabelului folosim atributul ALIGN cu una dintre valorile "left", "center" sau "right". Pentru a alinia datele tabelului pe verticala folosim atributul VALIGN insotit de una dintre valorile "top", "middle" sau "bottom". Pentru a schimba culoarea unei celule, unui rand sau chiar a intregului tabel folosim atributul BGCOLOR impreuna cu codul culorii alese. Sa facem impreuna o pagina web cu un tabel care sa cuprinda toate notiunile pe care le-am invatat pana acum in aceasta lectie. Scrie codul urmator in cadrul unui editor text si salveaza apoi pagina cu numele de tabel3.html. <HTML> <HEAD> <TITLE>Proprietatile tabelelor</TITLE> </HEAD> <BODY> <CENTER><H2>Rezultatele obţinute la matematică</H2></CENTER> <HR WIDTH="50%" ALIGN="center" COLOR="#FF0000"> <TABLE WIDTH="500" ALIGN="CENTER" BORDER="1" BORDERCOLOR="#000000" CELLSPACING=0 CELLPADDING="0"> <TR BGCOLOR="#000000" ALIGN="center" VALIGN="middle"> <TD WIDTH="200" HEIGTH="50"><B><FONT COLOR="#FFFFFF">Nume</FONT></B></TD> <TD WIDTH="200"HEIGTH="50"><B><FONT
http://www.ecursuri.ro/cursuri/html-tabele.php
03.12.2010
Tabele - Crearea si formatarea tabelelor in HTML
Page 3 of 4
COLOR="#FFFFFF">Prenume</FONT></B></TD> <TD WIDTH="100" HEIGTH="50"><B><FONT COLOR="#FFFFFF">Nota</FONT></B></TD> </TR> <TR VALIGN="middle"> <TD WIDTH="200" HEIGTH="20">Ionescu</TD> <TD WIDTH="200" HEIGTH="20">Bogdan</TD> <TD WIDTH="100" HEIGTH="20" ALIGN="center">7</TD> </TR> <TR BGCOLOR="#FFFFCC" VALIGN="middle"> <TD WIDTH="200" HEIGTH="20">Stancu</TD> <TD WIDTH="200" HEIGTH="20">George</TD> <TD WIDTH="100" HEIGTH="20" ALIGN="center">9</TD> </TR> <TR VALIGN="middle"> <TD WIDTH="200" HEIGTH="20">Dumitrescu</TD> <TD WIDTH="200" HEIGTH="20">Alexandra</TD> <TD WIDTH="100" HEIGTH="20" ALIGN="center">10</TD> </TR> <TR BGCOLOR="#FFFFCC" VALIGN="middle"> <TD WIDTH="200" HEIGTH="20">Marin</TD> <TD WIDTH="200" HEIGTH="20">Paul</TD> <TD WIDTH="100" HEIGTH="20" ALIGN="center">8</TD> </TR> <TR VALIGN="middle"> <TD WIDTH="200" HEIGTH="20">Ivanov</TD> <TD WIDTH="200" HEIGTH="20">Mihaela</TD> <TD WIDTH="100" HEIGTH="20" ALIGN="center">9</TD> </TR> </TABLE> </BODY> </HTML>
Pentru a vedea rezultatul: click aici.
Folosirea tabelelor ca plan al unei pagini web
Asa cum spuneam, cu ajutorul tabelelor putem controla mult mai bine elementele din cadrul unei pagini web. Practic, folosind tabelele, putem adauga o imagine sau un text oriunde in pagina web. Sa vedem un exemplu: click aici. Pagina de mai sus a fost facuta folosind tabele. Iata cum ar fi aratat pagina daca tabelele folosite ar fi avut atributul BORDER egal cu "1" in loc de "0": click aici. In plus fata de notiunile invatate pana acum in aceasta lectie, mai trebuie sa retinem inca doua atribute foarte importante ale tag-ului <TD>: COLSPAN (numarul de coloane pe care se intinde celula) si ROWSPAN (numarul de linii pe care se intinde celula). De exemplu pentru crearea tabelului urmator:
http://www.ecursuri.ro/cursuri/html-tabele.php
03.12.2010
Tabele - Crearea si formatarea tabelelor in HTML
Page 4 of 4
am folosit pentru celula rosie atributul COLSPAN="2", deoarece se intinde pe doua coloane, iar pentru celula albastra am folosit atributul ROWSPAN="3" deoarece se intinde pe trei randuri. Pentru a intelege mai bine utilizarea tag-urilor si a atributelor lor, nu uita sa exersezi cat mai mult. Incearca sa realizezi diferite pagini web pe baza notiunilor invatate in acest curs.
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/html-tabele.php
03.12.2010
Folosirea cadrelor intr-o pagina web
Page 1 of 3
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 10 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins
Lectia 1 Lectia 2 Lectia 3 Lectia 4 Lectia 5 Lectia 6 Lectia 7 Lectia 8 Lectia 9
Folosirea cadrelor intr-o pagina web
In aceasta lectie vom invata cum putem folosi cadrele in paginile noastre web. Cu ajutorul cadrelor putem imparti o pagina web in mai multe zone, iar apoi putem stabili ce pagina va fi afisata in fiecare zona.
Folosirea cadrelor intr-o pagina web
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
Pentru a imparti o pagina web in mai multe cadre, trebuie sa folosim, inainte de tag-ul <BODY>, tag-ul <FRAMESET> insotit de unul dintre atributele <COLS> sau <ROWS>, pentru a defini exact cum va fi impartita pagina respectiva. Astfel pentru a imparti pagina in doua cadre orizontale vom folosi urmatoarea linie de cod: <FRAMESET ROWS="70%,*">
Lectia 10
Lectia 11 Lectia 12
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
Se folosesc procente pentru a defini marimea randurilor sau a coloanelor care vor forma cadrele. In exemplul de mai sus, primul cadrul va avea 70% din inaltimea paginii, iar al doilea cadru restul, adica "*" sau 30%. Alaturi de tag-ul <FRAMESET> se mai folosesc si atributele <FRAMESPACING>, pentru marimea spatiilor dintre cadre si <FRAMEBORDER>, care se refera la cadrele definite, daca au sau nu chenar, valorile sale fiind "yes" sau "no". Astfel, linia completa pentru definirea a doua cadre orizontale va fi urmatoarea: <FRAMESET ROWS="70%,*" FRAMEBORDER="no" FRAMESPACING="0"> Pentru a imparti pagina web in mai multe cadre orizontale, se vor asocia mai multe procente atributului ROWS, dar avand grija ca suma lor sa nu depaseasca 100%. La fel se procedeaza si pentru impartirea unei pagini web in cadre verticale singura deoasebire fiind aceea ca in locul atributului ROWS se foloseste atributul COLS. Nu uita de tag-ul de incheiere </FRAMESET> Dupa ce am stabilit impartirea paginii in cadre, se trece la definirea cadrelor. Astfel intre tag-urile <FRAMESET> si </FRAMESET> vom folosi tag-ul <FRAME>. Principalul atribut al tag-ului <FRAME> este SRC cu ajutorul caruia indicam sursa cadrului. Astfel o linie de cod care defineste un cadru ar putea fi urmatoarea: <FRAME SRC="numelepaginii.html"> Pentru a intelege mai bine utilizarea cadrelor in paginile web, vom face impreuna o pagina web cu mai multe cadre, care va arata ca in imaginea urmatoare:
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
http://www.ecursuri.ro/cursuri/html-cadre.php
03.12.2010
Folosirea cadrelor intr-o pagina web
Page 2 of 3
Sa ne apucam de treaba. Trebuie sa facem patru pagini web fiecare avand culoarea de background la fel cu una dintre cele patru culori din imaginea de mai sus. Apoi vom face a cincea pagina web in care vom defini cadrele si care le va contine practic pe celelalte patru pagini. Numele celor patru pagini web vor fi rosu.html, albastru.html, galben.html si verde.html. Paginile ar trebui sa arate astfel:
rosu.html albastru.html galben.html verde.html
Pentru a vedea codul sursa al fiecarei pagini alege din meniul View optiunea Source. Acum sa vedem codul sursa al paginii care va contine cele patru pagini web create:
<HTML> <HEAD> <TITLE>Cadre</TITLE> </HEAD> <FRAMESET COLS="25%,*" FRAMEBORDER="no" FRAMESPACING="0"> <FRAME SRC="rosu.html"> <FRAMESET ROWS="45%,35%,*" FRAMEBORDER="no" FRAMESPACING="0"> <FRAME SRC="albastru.html"> <FRAME SRC="galben.html"> <FRAME SRC="verde.html"> </FRAMESET> </FRAMESET> <BODY> </BODY> </HTML>
Salveaza pagina, in acelasi fisier cu celelalte patru, cu numele cadre.html.
http://www.ecursuri.ro/cursuri/html-cadre.php
03.12.2010
Folosirea cadrelor intr-o pagina web
Page 3 of 3
Daca totul a mers asa cum trebuie pagina ta ar trebui sa arate asa: click aici. Nu a iesit chiar ca in imagine dar important este sa intelegi cum facem o pagina web cu mai multe cadre. Nu uita sa definesti cadrele inainte de tag-ul <BODY> si sa exersezi toate notiunile invatate in aceasta lectie. Fa cat mai multe pagini web care sa fie formate din cadre. Succes!
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/html-cadre.php
03.12.2010
Formulare - crearea formularelor folosind HTML
Page 1 of 5
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 11 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins
Lectia 1 Lectia 2 Lectia 3 Lectia 4 Lectia 5 Lectia 6 Lectia 7 Lectia 8 Lectia 9 Lectia 10
Crearea formularelor folosind HTML
Iata-ne ajunsi si la ultima lectie a cursului HTML pe intelesul tuturor inainte de a trece la realizarea propriu-zisa a unui site.
Notiuni generale despre formulare
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
Formularele reprezinta o metoda de interactivitate cu utilizatorii paginii tale web. Prin intermediul unui formular poti obtine date importante de la vizitatorii paginii tale. Dupa ce formularul a fost completat, utilizatorul apasa un buton de trimitere, iar tu primesti datele introduse in formular sub forma unui e-mail sau datele vor fi procesate cu ajutorul unui limbaj de programare si adaugate intro baza de date. In aceasta lectie vom invata cum se pot adauga in cadrul unei pagini web diferite tipuri de formulare, dar si cum putem trimite datele introduse intr-un formular, prin email.
Lectia 11
Lectia 12
Pentru a folosi un formular in pagina ta web, va trebui sa folosesti tag-urile <FORM> si </FORM>. Intre aceste tag-uri vor fi introduse toate elementele formularului. Tag-ul <FORM> are doua atribute foarte importante: ACTION si METHOD. Cu ajutorul atributului ACTION ii spunem browser-ului ce se va intampla cu datele introduse in formular. Astfel, valoarea atributului ACTION poate fi o adresa URL a unui script, scris intr-un limbaj de programare, care va interpreta datele si le va introduce intro baza de date, daca este cazul, sau poate fi o adresa de email, caz in care datele introduse in formular vor fi trimise prin email la adresa respectiva. Atributul METHOD, asa cum ii spune si numele, precizeaza metoda de trimitere a datelor si poate avea doua valori. Valoarea implicita a acestui atribut este GET, cu ajutorul acestei metode putand fi trimise cantitati mici de date, cea mai folosita metoda fiind POST. Nu trebuie sa intelegi acum totul, vei vedea cat de simplu este sa realizezi formulare pentru paginile tale web. La sfarsitul acestei lectii vom face impreuna un formular mai complex, dar mai intai sa ne familiarizam cu elementele formularelor.
Elementele unui formular
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
Elementele unui formular trebuie introduse, in majoritatea cazurilor, cu ajutorul tag-ului <INPUT>. Atributele cele mai importante ale acestui tag sunt urmatoarele: - TYPE - tipul elementului - NAME - numele elementului - VALUE - valoarea elementului Elementele ale unui formular pot fi: - campurile de editare - butoanele radio - casetele de validare - casetele de fisiere - listele de selectie - butoanele submit si reset
http://www.ecursuri.ro/cursuri/html-formulare.php
03.12.2010
Formulare - crearea formularelor folosind HTML
Page 2 of 5
In continuare vom vedea cum se poate realiza fiecare element al unui formular HTML
Campurile de editare
Pentru a introduce in cadrul unui formular un camp de editare, trebuie sa folosim pentru atributul TYPE, al tagului <INPUT>, valoarea text. Exemplu:
Camp de editare
Atributele cele mai folosite pentru tagul <INPUT> de tipul camp de editare sunt: SIZE, care reprezinta latimea campului de editare MAXLENGTH, specifica numarul maxim de caractere care pot fi introduse in campul de editare VALUE, valoarea initiala a campului de editare De exemplu, pentru campul de editare de mai sus s-a folosit urmatoarea linie de cod: <INPUT NAME="exemplu" TYPE="text" VALUE="Camp de editare" SIZE="20" MAXLENGTH="30"> Daca vrei sa introduci un camp de editare de tip "parola", atributul TYPE va avea valoarea "password". In acest caz, caracterele introduse in campul de editare, nu vor fi vizibile . Sa vedem un exemplu: Scrie cateva caractere in campul de editare de mai sus, pentru a vedea diferenta fata de un camp de editare de tip "text". Atunci cand vrem sa adaugam in cadrul formularului nostru un camp de editare in care sa poata fi introduse mai multe randuri, folosim campurile de editare de tip multilinie. Pentru a folosi un astfel de camp de editare, avem nevoie de tag-urile <TEXTAREA> si </TEXTAREA>. Sa vedem cum arata linia de cod HTML care introduce un camp de editare multilinie: <TEXTAREA COLS="50" ROWS ="5" NAME="exemplu"></TEXTAREA> Am folosit atributul COLS pentru a stabili numarul de caractere al fiecarui rand, atributul ROWS pentru numarul de randuri al campului de editare, iar atributul NAME pentru numele campului de editare. Iata rezultatul:
5
Butoanele radio
Daca avem o intrebare cu mai multe variante de raspuns, vom folosi butoanele radio. Pentru a introduce un buton radio, folosim tag-ul <INPUT>, iar la atributul TYPE, valoarea "radio". Sa luam un exemplu: n ce categorie de vrst v ncadrai? i j k l m n sub 15 ani j k l m n 15-20 ani j k l m n 20-25 ani j k l m n 25-35 ani j k l m n 35-45 ani
http://www.ecursuri.ro/cursuri/html-formulare.php
03.12.2010
Formulare - crearea formularelor folosind HTML
Page 3 of 5
j k l m n peste
45 ani
Codul HTML care va afisa in cadrul browser-ului, intrebarea de mai sus si variantele de raspuns, este urmatorul: În ce categorie de vârstă vă încadraţi? <BR> <INPUT TYPE="radio" NAME="raspuns" VALUE="a" CHECKED >sub 15 ani<BR> <INPUT TYPE="radio" NAME="raspuns" VALUE="b">15-20 ani<BR> <INPUT TYPE="radio" NAME="raspuns" VALUE="c">20-25 ani<BR> <INPUT TYPE="radio" NAME="raspuns" VALUE="d">25-35 ani<BR> <INPUT TYPE="radio" NAME="raspuns" VALUE="e">35-45 ani<BR> <INPUT TYPE="radio" NAME="raspuns" VALUE="f">peste 45 ani Cu ajutorul atributului CHECKED, fara alte valori, putem selecta un buton radio in mod prestabilit. Nu pot fi selectate mai multe butoane radio dintr-un grup, in acelasi timp.
Casetele de validare
Pentru a introduce o caseta de validare (checkbox) se utilizeaza eticheta <INPUT> cu atributul TYPE avand valoarea "checkbox". Casetele de validare permit selectarea sau deselectarea uneia sau mai multor optiuni. Exemplu: Unde v petrecei concediul de obicei? c d e f g La mare c d e f g La munte c d e f g n strintate c d e f g La ar c d e f g Acas Asa cum se poate observa, in cazul casetelor de validare, spre deosebire de butoanele radio, pot fi selectate mai multe optiuni. Codul casetelor de validare de mai sus este urmatorul: Unde vă petrecei concediul de obicei?<BR> <INPUT TYPE="checkbox" NAME="optiunea1">La mare<BR> <INPUT TYPE="checkbox" NAME="optiunea2">La munte<BR> <INPUT TYPE="checkbox" NAME="optiunea3">În străinătate<BR> <INPUT TYPE="checkbox" NAME="optiunea4">La ţară<BR> <INPUT TYPE="checkbox" NAME="optiunea5">Acasă
Casetele de fisiere
Pentru a trimite un fisier prin intermediul unui formular, folosim pentru atributul TYPE al tag-ului <INPUT>, valoarea "file". Sa vedem un exemplu:
Browse...
Codul HTML este urmatorul: <INPUT TYPE="file" NAME="file">
Listele de selectie
O lista de selectie, asa cum ii spune si numele, permite utilizatorului sa aleaga una sau mai multe optiuni dintr-o lista. Listele de selectie pot fi introduse in cadrul unui formular cu ajutorul tag-urilor <SELECT> si </SELECT>. Atributele cele mai folosite pentru tag-ul <SELECT> sunt: NAME, atribuie listei de selectie un nume SIZE, specifica numarul de elemente din cadrul listei de selectie VALUE, atribuie o valoare de tip text care va fi expediata serverului, sub forma de
http://www.ecursuri.ro/cursuri/html-formulare.php
03.12.2010
Formulare - crearea formularelor folosind HTML
Page 4 of 5
perechi "name = value" SELECTED (fara alte valori), selecteaza in mod prestabilit un element al listei Sa vedem cum arata o lista de selectie: Alege un judet din Romania: Bucuresti
6
Pentru a selecta in mod implicit valoarea Bucuresti, am folosit in dreptul acesteia atributul selected. Codul listei de selectie de mai sus este urmatorul: <SELECT> <OPTION value=Alba>Alba</OPTION> <OPTION value=Arad>Arad</OPTION> <OPTION value=Arges>Arges</OPTION> <OPTION value=Bacau>Bacau</OPTION> <OPTION value=Bihor>Bihor</OPTION> <OPTION value=Bistrita-Nasaud>Bistrita-Nasaud</OPTION> <OPTION value=Botosani>Botosani</OPTION> <OPTION value=Brasov>Brasov</OPTION> <OPTION value=Braila>Braila</OPTION> <OPTION value=Bucuresti selected>Bucuresti</OPTION> <OPTION value=Buzau>Buzau</OPTION> <OPTION value=Caras-Severin>Caras-Severin</OPTION> <OPTION value=Calarasi>Calarasi</OPTION> <OPTION value=Cluj>Cluj</OPTION> <OPTION value=Constanta>Constanta</OPTION> <OPTION value=Covasna>Covasna</OPTION> <OPTION value=Dambovita>Dambovita</OPTION> <OPTION value=Dolj>Dolj</OPTION> <OPTION value=Galati>Galati</OPTION> <OPTION value=Giurgiu>Giurgiu</OPTION> <OPTION value=Gorj>Gorj</OPTION> <OPTION value=Harghita>Harghita</OPTION> <OPTION value=Hunedoara>Hunedoara</OPTION> <OPTION value=Ialomita>Ialomita</OPTION> <OPTION value=Iasi>Iasi</OPTION> <OPTION value=Ilfov>Ilfov</OPTION> <OPTION value=Maramures>Maramures</OPTION> <OPTION value=Mehedinti>Mehedinti</OPTION> <OPTION value=Mures>Mures</OPTION> <OPTION value=Neamt>Neamt</OPTION> <OPTION value=Olt>Olt</OPTION> <OPTION value=Prahova>Prahova</OPTION> <OPTION value=Satu-Mare>Satu-Mare</OPTION> <OPTION value=Salaj>Salaj</OPTION> <OPTION value=Sibiu>Sibiu</OPTION> <OPTION value=Suceava>Suceava</OPTION> <OPTION value=Teleorman>Teleorman</OPTION> <OPTION value=Timis>Timis</OPTION> <OPTION value=Tulcea>Tulcea</OPTION> <OPTION value=Vaslui>Vaslui</OPTION> <OPTION value=Valcea>Valcea<</OPTION> <OPTION value=Vrancea>Vrancea</OPTION> </SELECT>
http://www.ecursuri.ro/cursuri/html-formulare.php
03.12.2010
Formulare - crearea formularelor folosind HTML
Page 5 of 5
Pentru a putea selecta mai multe valori din cadrul unei liste de selectie trebuie sa folosim pentru tag-ul <SELECT> atributul MULTIPLE, fara alte valori.
Butoanele de tip Submit si Reset
Pentru a putea expedia datele introduse in cadrul unui formular, fie prin e-mail, fie catre un script scris intr-un limbaj de programare care va interpreta aceste date, trebuie sa folosim un buton de trimitere. Pentru a introduce un asemenea buton folosim tag-ul <INPUT>, cu atributul TYPE avand valoarea "submit". Putem modifica si valoarea butonului, care in mod implicit este Submit, cu ajutorul atributului VALUE. Astfel, linia de cod pentru un buton de tip submit va fi urmatoarea: <INPUT TYPE="submit" VALUE="Trimite"> Alaturi de butonul de tip Submit, putem folosi si un buton de tip Reset. Prin apasarea acestui buton toate elementele formularului vor reveni la valoarea lor prestabilita, indiferent de valorile introduse de utilizator. Pentru a introduce un buton de tip Reset, se procedeaza la fel ca si la butonul de tip Submit, singura deosebire fiind ca atributul TYPE va avea valoarea "reset". Sa vedem cum arata linia de cod care introduce in cadrul unui formular un buton de tip Reset: <INPUT TYPE="reset" VALUE="Sterge">
Trimiterea datelor dintr-un formular prin e-mail
Pentru ca datele introduse intr-un formular sa fie trimise prin e-mail trebuie sa folosim pentru atributul ACTION al tag-ului <FORM>, valoarea "mailto:email@domeniu.ro". in felul acesta, datele introduse in formular vor fi trimise la adresa de e-mail specificata. De exemplu, pentru a trimite datele dintr-un formular la adresa cursuri@ecursuri.ro vom folosi urmatoarea linie de cod: <FORM ACTION="mailto:cursuri@ecursuri.ro" METHOD="POST">
Exercitiu: realizarea unui formular
Dupa ce am invatat cum sa introducem diverse elemente in cadrul unui formular, este timpul sa realizam unul. Astfel, folosind notiunile invatate, incearca sa realizezi urmatorul formular: click aici. Pentru a vedea codul acestui formular, alege din meniul View optiunea Source. Pentru a imbunatati calitatea cursurilor viitoare, iti vom fi recunoscatori daca o sa completezi formularul si o sa ne trimiti, astfel, parerea ta despre site-ul www.ecursuri.ro, in general, si despre cursul "HTML pe intelesul tuturor", in special. Multumim!
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/html-formulare.php
03.12.2010
Realizarea unui site in HTML
Page 1 of 7
Home
Cursuri online
Referate
Teste online
Revista
Jocuri online
Forum
Home > Cursuri online > Tehnologia informatiei > HTML pe intelesul tuturor > Lectia 12 Cursuri noi
Excel prin exemple Introducere in e-business Indicatoare rutiere
Vineri, 03 Decembrie 2010 Cuprins
Lectia 1 Lectia 2 Lectia 3 Lectia 4 Lectia 5 Lectia 6 Lectia 7 Lectia 8 Lectia 9 Lectia 10 Lectia 11
Realizarea unui site in HTML
In aceasta ultima lectie a cursului "HTML pe intelesul tuturor" vom realiza impreuna site-ul unei gradinite de copii. Noi i-am dat numele gradinita Abecedar. Inainte de a trece la realizarea efectiva a site-ului, va trebui sa faci un nou director pe care sa-l numesti Abecedar, iar in cadru acestuia doua subdirectoare: Pagini si Poze. Apoi copiaza imaginile de mai jos (click dreapta - Save Picture As), cu denumirea de sub fiecare, in subdirectorul Poze din directorul Abecedar:
Cursuri apreciate
HTML pe intelesul tuturor Gramatica limbii engleze Infiintarea unei firme
Intrebari frecvente
Ce pot gasi pe acest site? De ce sa invat online? Ce sunt testele online? Mai multe intrebari Trimite o intrebare
Lectia 12
home.jpg
calculator.jpg
limbistraine.jpg
www.ecursuri.ro
Aboneaza-te la revista Despre noi - contact Publicitate pe acest site Harta site Propune un curs Trimite un curs Trimite referate Trimite articole
muzica.jpg
excursii.jpg
desprenoi.jpg
logo.jpg
Linkuri sponsorizate
RETETE CULINARE Anuntul Telefonic Ghidul Serviciilor Lista facultati SIGHISOARA Jocuri Gratuite Jocuri Jocuri Barbie Produse promotionale Dentist CITATE
meniu.jpg
welcome.jpg
copil.jpg
calculator2.jpg
http://www.ecursuri.ro/cursuri/realizarea-unui-site.php
03.12.2010
Realizarea unui site in HTML
Page 2 of 7
calculator3.jpg
straine.jpg
learn.jpg
muzica2.jpg
muzica3.jpg
excursii2.jpg
excursii3.jpg
desprenoi2.jpg
desprenoi3.jpg Acum, dupa ce ai copiat pozele in subdirectorul Poze, din directorul Abecedar si le-ai denumit corespunzator sa continuam realizarea site-ului. Site-ul nostru va avea urmatoarea structura:
http://www.ecursuri.ro/cursuri/realizarea-unui-site.php
03.12.2010
Realizarea unui site in HTML
Page 3 of 7
Vom folosi asadar, cadrele pe care le-am invatat in lectia 10. Vom realiza mai intai pagina din partea de sus top.html, care va avea urmatorul cod HTML: <HTML> <HEAD> <TITLE>Top</TITLE> </HEAD> <BODY bgcolor="#00CCFF"> <img src="../Poze/logo.jpg" align="left" hspace="50"> <B><FONT color="red"><BR><BR><BR> E-mail:<a href="mailto:abecedar@yahoo.com">abecedar@yahoo.com</a><BR> Web:<a href="http://www.gradinitaabecedar.ro">www.gradinitaabecedar.ro</a><BR> </FONT></B> </BODY> </HTML> Copiaza codul intr-un fisier text, apoi salveaza pagina (File/Save As) cu numele de top.html in folderul Pagini. Pagina top.html ar trebui sa arate astfel: click aici. In continuare vom scrie codul pentru pagina html care va contine meniul din partea stanga a site-ului. <HTML> <HEAD> <TITLE>Abecedar</TITLE> </HEAD> <BODY bgcolor="#FF9933"> <img src="../Poze/meniu.jpg"><BR><BR><BR><BR><BR> <a href="../home.html" target="_parent"><img src="../Poze/home.jpg" border="0"></a><BR> <a href="../Pagini/calculator.html" target="_parent"><img src="../Poze/calculator.jpg" border="0"></a><BR> <a href="../Pagini/limbistraine.html" target="_parent"><img src="../Poze/limbistraine.jpg" border="0"></a><BR> <a href="../Pagini/muzica.html" target="_parent"><img src="../Poze/muzica.jpg" border="0"></a><BR> <a href="../Pagini/excursii.html" target="_parent"><img src="../Poze/excursii.jpg" border="0"></a><BR>
http://www.ecursuri.ro/cursuri/realizarea-unui-site.php
03.12.2010
Realizarea unui site in HTML
Page 4 of 7
<a href="../Pagini/desprenoi.html" target="_parent"><img src="../Poze/desprenoi.jpg" border="0"></a><BR> </BODY> </HTML> Copiaza codul intr-un fisier text, apoi salveaza pagina, in folderul Pagini cu numele de meniu.html. Daca totul a mers cum trebuie pagina ar trebui sa arate astfel: click aici. Dupa ce am facut meniul si partea de sus a site-ului, care se vor repeta in fiecare pagina, vom scrie codul pentru prima pagina a site-ului, unde vom folosi cadrele. <HTML> <HEAD> <TITLE>Home page</TITLE> </HEAD> <frameset cols="22%,*" frameborder="0"> <frame src="Pagini/meniu.html"> <frameset rows="26%,*" frameborder="0"> <frame src="Pagini/top.html"> <frame src="Pagini/index.html"> </frameset> </frameset> <BODY> </BODY> </HTML> Pagina va trebui salvata cu numele home.html in directorul Abecedar alaturi de subdirectoarele Pagini si Poze, insa nu va fi functionala pentru ca nu a fost creata pagina index.html, al carei cod este urmatorul: <HTML> <HEAD> <TITLE>Home</TITLE> </HEAD> <BODY background="../Poze/background.jpg"> <CENTER><img src="../Poze/welcome.jpg"</CENTER><BR><br><BR> <img src="../Poze/copil.jpg" hspace="25" vspace="10" align="left"><BR><BR> <FONT color="#0099FF" align="left"><H3>De ce grădiniţa ABECEDAR pentru copilul dumneavoastră?<BR><BR> Deoarece iubim copiii şi le oferim foarte multe oportunităţi:</H3> <BR><BR> <H4 align="left"> <UL align="left"> <LI>îi ajutăm să îşi dezvolte mult mai bine anumite aptitudini; <LI>punem foarte mult accent pe sport oferind în acest sens condiţii moderne de pregătire; <LI>personalul didactic este format numai din persoane care iubesc copiii; <LI>le oferim o pregătire bazată mai mult pe partea practică şi nu pe partea teoretică <LI>copiii au posibilitatea de a se împrieteni unii cu alţii şi săşi dezvolte spiritul de echipă. </UL> </H4> </FONT> </BODY> </HTML>
http://www.ecursuri.ro/cursuri/realizarea-unui-site.php
03.12.2010
Realizarea unui site in HTML
Page 5 of 7
Salveaza pagina, in folderul Pagini cu numele de index.html. Daca totul a mers cum trebuie pagina ar trebui sa arate astfel: click aici. Prima pagina a site-ului este gata. Iata rezultatul: click aici. Ne vom ocupa in continuare si de restul paginilor. In primul rand, realizeaza o pagina calculator.html, in folderul Pagini, care sa aiba acelasi cod HTML cu pagina home.html, numai ca in loc de index.html vom folosi icalculator.html. In mod asemanator, facem si paginile limbistraine.html (in loc de index.html folosim istraine.html), muzica.html (in loc de index.html folosim imuzica.html), excursii.html (in loc de index.html folosim iexcursii.html), desprenoi.html (in loc de index.html folosim idesprenoi.html). Mai avem de realizat paginile icalculator.html, istraine.html, imuzica.html, iexcursii.html si idesprenoi.html. Aceste pagini vor fi formate din continutul fiecarei rubrici a site-ului. Codul HTML pentru fiecare pagina va fi prezentat in continuare. Nu uita sa salvezi fiecare pagina in folderul Pagini. - pentru pagina icalculator.html, codul HTML este urmatorul: <HTML> <HEAD> <TITLE>Home</TITLE> </HEAD> <BODY> <CENTER><img src="../Poze/calculator2.jpg"></CENTER><BR><BR> <img src="../Poze/calculator3.jpg" hspace="25" vspace="25" align="left"><BR> <FONT color="#0099FF" align="left"> <BR><H4> Calculatorul a devenit ceva foarte obişnuit în viaţa tuturor. De aici rezultă şi necesitatea de a învăţa cum se utilizează un calculator. Grădiniţa ABECEDAR are ca obiectiv principal în domeniul implementării în procesul educaţional a cunoştinţelor de calculator, iniţierea şi familiarizarea copiilor preşcolari în acest domeniu. Se va ţine cont de particularităţile de vârstă ale celor mici. Astfel copii vor învăţa noţiunile de bază însoţite de numeroase exemple. </H4> </FONT> </BODY> </HTML> - pentru pagina istraine.html, codul HTML este urmatorul: <HTML> <HEAD> <TITLE>Home</TITLE> </HEAD> <BODY> <CENTER><img src="../Poze/straine.jpg"></CENTER><BR><BR><BR> <img src="../Poze/learn.jpg" align="left" hspace="25" vspace="5"> <FONT color="#0099FF" align="left"> <H4> În cadrul cursurilor de limbi străine copiii învaţă să pronunţe corect cuvinte şi propoziţii în diverse limbi străine. Suntem pregătiţi să oferim cursuri de un înalt nivel calitativ pentru următoarele limbi străine:
http://www.ecursuri.ro/cursuri/realizarea-unui-site.php
03.12.2010
Realizarea unui site in HTML
Page 6 of 7
<UL> <LI>limba engleză <LI>limba italiană <LI>limba germană <LI>limba franceză. </UL> </H4> </FONT> </BODY> </HTML> - pentru pagina imuzica.html, codul HTML este urmatorul: <HTML> <HEAD> <TITLE>Home</TITLE> </HEAD> <BODY> <CENTER><img src="../Poze/muzica2.jpg"></CENTER><BR><BR> <img src="../Poze/muzica3.jpg" hspace="25" vspace="20" align="left"><BR><BR> <FONT color="#0099FF" align="left"> <H4> Pentru copii este minunat să poată asculta muzică şi să poată dansa, mai ales dacă acestea se întâmplă într-un cadru organizat. Cursurile de muzică şi dans de la grădiniţa noastră acoperă o gamă foarte diversă de la muzica populară până la muzica latino. În fiecare săptămână sunt organizate concursuri de dans, iar perechile câştigătoare primesc premii din partea grădiniţei. </H4> </FONT> </BODY> </HTML>
- pentru pagina iexcursii.html, codul HTML este urmatorul: <HTML> <HEAD> <TITLE>Home</TITLE> </HEAD> <BODY> <CENTER><img src="../Poze/excursii2.jpg"></CENTER><BR><BR> <img src="../Poze/excursii3.jpg" hspace="25" vspace="20" align="left"><BR><BR> <FONT color="#0099FF" align="left"> <H4> Grădiniţa ABECEDAR organizează excursii în Bucureşti, dar nu numai, cu scopul vizitării a cât mai multe obiective culturale şi turistice. De asemenea, în vacanţele de vară se vor organiza tabere educaţionale în care lecţiile se vor desfăşura în diverse locaţii, în mijlocul naturii. </H4> </FONT> </BODY> </HTML>
- pentru pagina idesprenoi.html, codul HTML este urmatorul:
http://www.ecursuri.ro/cursuri/realizarea-unui-site.php
03.12.2010
Realizarea unui site in HTML
Page 7 of 7
<HTML> <HEAD> <TITLE>Home</TITLE> </HEAD> <BODY> <CENTER><img src="../Poze/desprenoi2.jpg"></CENTER><BR><BR> <img src="../Poze/desprenoi3.jpg" hspace="25" vspace="10" align="left"><BR> <FONT color="#0099FF" align="left"> <H4> Grădiniţa ABECEDAR este o grădiniţă particulară care încearcă să ofere o alternativă la învăţământul de stat care nu oferă condiţiile optime pentru pregătirea copiilor. Noi oferim condiţii moderne de învăţare, profesori specializaţi pentru lucrul cu copii, materiale şi echipamente de ultimă oră, toate acestea la preţuri atractive. </H4> </FONT> </BODY> </HTML>
Daca totul a mers cum trebuie si ai respectat toate indicatiile din cadrul lectiei, site-ul este gata si ar trebui sa arate asa: click aici. Daca site-ul tau nu functioneaza cum trebuie, incearca sa vezi codurile pe care le-am folosit noi (View / Source) si compara-le cu cele folosite de tine. Acum, ajunsi la finalul acestui curs, nu uita sa exersezi cat mai mult notiunile invatate. Incearca sa faci singur diverse site-uri scriind codul HTML. Mult succes! Sper ca ti-a placut cursul si te mai asteptam in cadrul paginilor site-ului www.ecursuri.ro sa invatam impreuna.
copyright 2006 www.ecursuri.ro
http://www.ecursuri.ro/cursuri/realizarea-unui-site.php
03.12.2010
S-ar putea să vă placă și
- Formular de Inregistrare Si Login in PHPDocument5 paginiFormular de Inregistrare Si Login in PHPalexutza_alli3830Încă nu există evaluări
- MATRICEDocument16 paginiMATRICEIlinca SimescuÎncă nu există evaluări
- Acord Jaromania CJ14 00004307Document1 paginăAcord Jaromania CJ14 00004307Ciobanu NicoletaÎncă nu există evaluări
- Declaratie Parinte Cu Cine Pleaca ElevulDocument1 paginăDeclaratie Parinte Cu Cine Pleaca ElevulClaudia IordacheÎncă nu există evaluări
- C++ Algoritmi ElementariDocument3 paginiC++ Algoritmi ElementariIosif Vlad0% (1)
- Bucle 39Document96 paginiBucle 39Marcela DobreÎncă nu există evaluări
- Test de Evaluare InitialaDocument5 paginiTest de Evaluare InitialaAlina ComanÎncă nu există evaluări
- Engleză Acasă Şi În Jurul CaseiDocument4 paginiEngleză Acasă Şi În Jurul CaseiGhita GeaninaÎncă nu există evaluări
- AdeverintaDocument2 paginiAdeverintaAlex SuciuÎncă nu există evaluări
- Fisa GrafuriDocument4 paginiFisa GrafuriMariyiusÎncă nu există evaluări
- Laborator 04 - (X) HTML, CssDocument7 paginiLaborator 04 - (X) HTML, CssAndrei CiobanuÎncă nu există evaluări
- BacktrackinggrileDocument13 paginiBacktrackinggrileasdn706493Încă nu există evaluări
- Expresii Si Operatori in ScratchDocument7 paginiExpresii Si Operatori in ScratchRamona OprisÎncă nu există evaluări
- 0 Test 1 HTMLDocument4 pagini0 Test 1 HTMLlarisaÎncă nu există evaluări
- OPENBOARD TutorialDocument7 paginiOPENBOARD TutorialsorinaÎncă nu există evaluări
- Exploreaza Universul Poeziei Lacul - Mihai Eminescu - Fisa de ActivitatiDocument4 paginiExploreaza Universul Poeziei Lacul - Mihai Eminescu - Fisa de Activitatievi popÎncă nu există evaluări
- Programul Zilnic Al ElevuluiDocument2 paginiProgramul Zilnic Al ElevuluiNadia FacaletÎncă nu există evaluări
- Metoda Divide Et Impera, InformaticaDocument4 paginiMetoda Divide Et Impera, InformaticaMarius GabytzuÎncă nu există evaluări
- Atestat InformaticaDocument29 paginiAtestat InformaticaAlin PintoiuÎncă nu există evaluări
- Tipul SETDocument10 paginiTipul SETFaith ReeseÎncă nu există evaluări
- AlgoritmiDocument4 paginiAlgoritmisss100% (1)
- Ghid Utilizare Portal ETwinningDocument18 paginiGhid Utilizare Portal ETwinningEugenia Maria OhotaÎncă nu există evaluări
- I Siruri de Caractere PB BACDocument5 paginiI Siruri de Caractere PB BACAndrei CernatÎncă nu există evaluări
- Compozitii de Elemente GraficeDocument5 paginiCompozitii de Elemente GraficeSimona Nicoleta BozanÎncă nu există evaluări
- RELAŢII INTRE TABELE Microsoft Ofice Acces 2007Document2 paginiRELAŢII INTRE TABELE Microsoft Ofice Acces 2007Gabriela DiaconitaÎncă nu există evaluări
- Structura Unui Sistem de CalculDocument5 paginiStructura Unui Sistem de CalculValys BugaÎncă nu există evaluări
- 5 M6 Lectia5 Structura Alternativa IDocument2 pagini5 M6 Lectia5 Structura Alternativa ILilianaUrsacheÎncă nu există evaluări
- Alfabetul Fisa de LucruDocument1 paginăAlfabetul Fisa de LucruNadiușa Năstica TîrsînăÎncă nu există evaluări
- Cap 1 Crearea Bazelor de Date AccessDocument11 paginiCap 1 Crearea Bazelor de Date Accesscostinel68100% (1)
- Algoritmi Elementari2021 1Document23 paginiAlgoritmi Elementari2021 1Ionut-Cristian Gutoae100% (1)
- Practica MatematicaDocument11 paginiPractica Matematicamicilica madalinaÎncă nu există evaluări
- Olimpiada InformaticaDocument44 paginiOlimpiada InformaticaOleg RussuÎncă nu există evaluări
- Fisa Fruits and VegetablesDocument1 paginăFisa Fruits and VegetablesAne SveÎncă nu există evaluări
- Caiet PracticaDocument96 paginiCaiet PracticaGrecianu SeviÎncă nu există evaluări
- Baze de Date Gestionarea Cartilor Intr o BibliotecaDocument61 paginiBaze de Date Gestionarea Cartilor Intr o BibliotecaElvira Pînzari CarauşÎncă nu există evaluări
- GlumeDocument2 paginiGlumemoncamicaÎncă nu există evaluări
- Info 9 Test CMMDC Si Divizibilitate PDFDocument2 paginiInfo 9 Test CMMDC Si Divizibilitate PDFSandru OanaÎncă nu există evaluări
- Autobiografia Intalnirilor InterculturaleDocument7 paginiAutobiografia Intalnirilor InterculturaleAdriana PopaÎncă nu există evaluări
- Marcatori in Power PointDocument2 paginiMarcatori in Power PointHuiban GeorgeÎncă nu există evaluări
- Rebus EXCELDocument1 paginăRebus EXCELNelu DorosÎncă nu există evaluări
- Functii Reprezentate Cu Ajutorul Progrmului ExcelDocument4 paginiFunctii Reprezentate Cu Ajutorul Progrmului ExcelDiana CebotariÎncă nu există evaluări
- Numerele Naturale 0 - 10 IarnaDocument2 paginiNumerele Naturale 0 - 10 IarnaRoxana Elena PrisacariuÎncă nu există evaluări
- Fisa de Lucrucl.a VaDocument1 paginăFisa de Lucrucl.a VaAna MocanuÎncă nu există evaluări
- ScratchDocument6 paginiScratchDespina VasileÎncă nu există evaluări
- Tipul Sir de Caractere - NegruDocument23 paginiTipul Sir de Caractere - NegruDiana LorenaÎncă nu există evaluări
- Pregătire Olimpiada de InformaticăDocument1 paginăPregătire Olimpiada de InformaticăProfu' de biologieÎncă nu există evaluări
- Caldura MareDocument4 paginiCaldura MareArtur VicisÎncă nu există evaluări
- Tablouri PatraticeDocument15 paginiTablouri PatraticeTanase LaurentiuÎncă nu există evaluări
- Proiect Abilitati Practice Clasa 1 Titularizarehuruianu C. Peisaj de Vara 2Document12 paginiProiect Abilitati Practice Clasa 1 Titularizarehuruianu C. Peisaj de Vara 2Elena ElenaÎncă nu există evaluări
- Mesaj InvatatorDocument1 paginăMesaj InvatatorVeronica FilipÎncă nu există evaluări
- Lucrul Cu BitiDocument5 paginiLucrul Cu BitiMaria NicolaeÎncă nu există evaluări
- Cu Ce Se Mănâncă Textul MultimodalDocument2 paginiCu Ce Se Mănâncă Textul MultimodalCristina IordacheÎncă nu există evaluări
- Proiect Lectie Word.Document2 paginiProiect Lectie Word.Muresan HoratiuÎncă nu există evaluări
- Proiect DidacticDocument6 paginiProiect DidacticMarinaÎncă nu există evaluări
- HTML Manual in Limba RomanaDocument65 paginiHTML Manual in Limba RomanaBoss BossÎncă nu există evaluări
- HTML Manual in Limba RomanaDocument65 paginiHTML Manual in Limba RomanaAndrei Smn71% (7)
- Introducere in HTMLDocument44 paginiIntroducere in HTMLMihai BuzatuÎncă nu există evaluări
- HTML Pe Intelesul TuturorDocument75 paginiHTML Pe Intelesul TuturorMarcel Luca100% (1)
- Introducere HTMLDocument16 paginiIntroducere HTMLArtiom Dragus R-2041Încă nu există evaluări
- Tutorial Bazele HTMLDocument50 paginiTutorial Bazele HTMLFlorin MateiÎncă nu există evaluări
- Automonitorizarea in Diabetul ZaharatDocument2 paginiAutomonitorizarea in Diabetul ZaharatDULAU CIPRIANÎncă nu există evaluări
- Manual SHLG800Document22 paginiManual SHLG800DULAU CIPRIANÎncă nu există evaluări
- MANUAL LCD TV Samsung FullHD 32C530Document38 paginiMANUAL LCD TV Samsung FullHD 32C530DULAU CIPRIANÎncă nu există evaluări
- cd323 10 Ax 1 12171130Document35 paginicd323 10 Ax 1 12171130DULAU CIPRIANÎncă nu există evaluări
- MANUAL LCD TV Samsung FullHD 32C530Document38 paginiMANUAL LCD TV Samsung FullHD 32C530DULAU CIPRIANÎncă nu există evaluări
- Nokia N95 8GB ROMDocument182 paginiNokia N95 8GB ROMDULAU CIPRIANÎncă nu există evaluări
- Lege Sist Unitar de PensiiDocument87 paginiLege Sist Unitar de PensiiinfodonarisÎncă nu există evaluări
- Lege Privind Sistemul Unitar de Pensii Publice - Forma Trimisa Spre PromulgareDocument121 paginiLege Privind Sistemul Unitar de Pensii Publice - Forma Trimisa Spre PromulgareSindicatulPajuraÎncă nu există evaluări
- Anexa I Cap I B Reglementari Speciale Functionari PubliciDocument1 paginăAnexa I Cap I B Reglementari Speciale Functionari PubliciWyrd WellÎncă nu există evaluări
- Anexa I Cap I Functionari PubliciDocument8 paginiAnexa I Cap I Functionari PubliciWyrd WellÎncă nu există evaluări