Documente Academic
Documente Profesional
Documente Cultură
Lab 19 Fișa de Lucru CSS
Încărcat de
Enache Nadejda0 evaluări0% au considerat acest document util (0 voturi)
229 vizualizări2 paginilucru css
Drepturi de autor
© © All Rights Reserved
Formate disponibile
DOCX, PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentlucru css
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca DOCX, PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
229 vizualizări2 paginiLab 19 Fișa de Lucru CSS
Încărcat de
Enache Nadejdalucru css
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca DOCX, PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 2
Fișa de lucru
Creaţi un document HTML cu următorul cod:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1> Listă marcată</h1>
<ul>
<li>Primul rînd</li>
< li>Al doilea</li >
< li>Al treilea</li>
< li>Al patrulea </li >
< li>Al cincilea</li>
</ul>
<h1> Listă numerotată </h1>
<ol>
<li>Punctul unu</li >
<li>Doi</li >
<li>Trei</li>
<li>Patru</li>
<li>Cinci</li>
</li>
<h1> Paragraf</h1>
<p>Acesta e conţinutul paragrafului. Acesta e conţinutul paragrafului. Acesta e conţinutul paragrafului.
Acesta e conţinutul paragrafului. Acesta e conţinutul paragrafului. Acesta e conţinutul paragrafului.
Acesta e conţinutul paragrafului. Acesta e conţinutul paragrafului. Acesta e conţinutul paragrafului.
Acesta e conţinutul paragrafului. </p>
</body>
</html>
1.Definiţi în fișierul extern style.css:
pentru selectorul h1 culoarea fundalului: rgb(140,220,200);
pentru selectorul ul culoarea fundalului: rgb(200,160,200);
pentru selectorul ol culoarea fundalului: #DAFFC3, intervalul între simboluri:5px;
pentru selectorul p culoarea fundalului: gray, intervalul între simboluri:1cm ;
2. Salvaţi documentul cu numele lucrare.html. Deschideţi editorul de imagini şi desenaţi un smile, cu
mărimea aproximativă de 100x100 pixeli. Salvaţi desenul cu numele smile.png în aceiaşi mapă, cu
documentul.
3. Definiţi în fișierul extern style.css pentru selectorul body:
proprietatea ce setează ca imagine de fundal fişierul smile.png.
proprietatea ce nu repetă imaginea de fundal;
proprietatea ce poziţionează imaginea în centru jos.
1. Să se creeze o pagină web care să conţină următoarele elemente şi formatări:
a.O schemă a site-ului (layout) cu secţiunile: header, coloană stânga (lungime
20% din totalul paginii), coloană mijloc (60%), coloană dreapta (20%), footer. Să se
utilizeze doar secţiuni DIV formatate cu CSS.
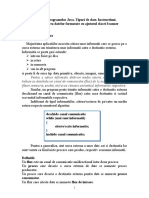
b.Un meniu vertical în coloana din stânga site-ului asemănător celui din figura de
mai jos în ceea ce priveşte formatarea CSS.
c.4 imagini una sub alta, provenite dintr-o singură imagine ce le conţine pe toate
4, în coloana din dreapta paginii web. Extragerea fiecărei imagini se va realiza
utilizând tehnica imaginilor sprite.
2.Pentru coloana din mijlocul paginii create la punctul 1 să se insereze diverse
elemente HTML şi să se formateze aceste elemente cu alte proprietăţi CSS neutilizate
în lucrarea de laborator. Utilizaţi ca sursă de informare Internet-ul.
S-ar putea să vă placă și
- HTMLDocument43 paginiHTMLLaura MoiseÎncă nu există evaluări
- Sarcini La HTML Si CssDocument21 paginiSarcini La HTML Si CssGheorghe RotariÎncă nu există evaluări
- Culegere de Probleme Pentru Orele de Laborator La InformaticaDocument78 paginiCulegere de Probleme Pentru Orele de Laborator La InformaticaIulia AbelsÎncă nu există evaluări
- Metoda BacktrackingDocument75 paginiMetoda BacktrackingIdriceanu DanielaÎncă nu există evaluări
- Plan de Lectie Vectori RevizuitDocument7 paginiPlan de Lectie Vectori RevizuitAndreea SimionÎncă nu există evaluări
- Fisa Access Interogari 12cDocument2 paginiFisa Access Interogari 12cMarin FlorinaÎncă nu există evaluări
- DocumentatieDocument7 paginiDocumentatieAnca Alexandra CapatinaÎncă nu există evaluări
- Fise de Lucru ExcelDocument13 paginiFise de Lucru Excelmiha_cio100% (1)
- Structuri de Date Culegere de Probleme in CDocument165 paginiStructuri de Date Culegere de Probleme in CMona GhitunÎncă nu există evaluări
- Proiect Didactic Ins Calsa A Xa Predare Sortare1Document5 paginiProiect Didactic Ins Calsa A Xa Predare Sortare1Danisor MihaelaÎncă nu există evaluări
- C++ Lectia 2 Variabile Globale-Variabile LocaleDocument2 paginiC++ Lectia 2 Variabile Globale-Variabile LocalealiceÎncă nu există evaluări
- Lista Stiva Coada Alocare Statica PDFDocument29 paginiLista Stiva Coada Alocare Statica PDFStoicescu DumitruÎncă nu există evaluări
- Cap 2. SubprogrameDocument17 paginiCap 2. SubprogramebblonddÎncă nu există evaluări
- Siruri de Caractere C++Document17 paginiSiruri de Caractere C++Oana AndreeaÎncă nu există evaluări
- L08 Tablouri PDFDocument8 paginiL08 Tablouri PDFStefan GrecuÎncă nu există evaluări
- Cap 5 Arb Radacina C++Document12 paginiCap 5 Arb Radacina C++Teo Hagiu100% (1)
- Structuri BUNDocument10 paginiStructuri BUNCãtãlin MarinciaÎncă nu există evaluări
- Structuri RepetitiveDocument5 paginiStructuri RepetitiveLenutza IonascuÎncă nu există evaluări
- Subiecte Info Titularizare 2011Document2 paginiSubiecte Info Titularizare 2011oanaavram039127Încă nu există evaluări
- Functii AgregateDocument3 paginiFunctii AgregateAlexandra VisanÎncă nu există evaluări
- PHP Test InformaticaDocument12 paginiPHP Test InformaticaCristian NegruÎncă nu există evaluări
- Fişa de Lucru - Recursivitate IndirectaDocument3 paginiFişa de Lucru - Recursivitate IndirectaAlexandru VanescuÎncă nu există evaluări
- InfoDocument5 paginiInfoXsd XsdÎncă nu există evaluări
- Cap 3 Liste FNDocument6 paginiCap 3 Liste FNGeorge Szo CristianÎncă nu există evaluări
- Grile Java1Document15 paginiGrile Java1Robert ZamfirÎncă nu există evaluări
- TEHNOLOGII WEB - Indrumar Laborator FINAL PDFDocument136 paginiTEHNOLOGII WEB - Indrumar Laborator FINAL PDFHogas SergiuÎncă nu există evaluări
- Probleme - LaboratorDocument63 paginiProbleme - LaboratorGilca GheorgheÎncă nu există evaluări
- Subiecte Tic PDFDocument15 paginiSubiecte Tic PDFferi_ecsediÎncă nu există evaluări
- Instrucțiunea DO - WHILE, C++Document2 paginiInstrucțiunea DO - WHILE, C++Barbălată RÎncă nu există evaluări
- SubprogrameDocument3 paginiSubprogrameOana BondarÎncă nu există evaluări
- Structuri Repetitive Cu ContorDocument4 paginiStructuri Repetitive Cu ContorinformaticasiteroÎncă nu există evaluări
- Arbori HeapDocument5 paginiArbori HeapPAP1613G CfbcÎncă nu există evaluări
- Baze de Date - Exercitii Rezolvate-BibliotecaDocument8 paginiBaze de Date - Exercitii Rezolvate-Bibliotecayour_alien2Încă nu există evaluări
- Simulare 1Document3 paginiSimulare 1MariaÎncă nu există evaluări
- Pointeri La Functii Probleme RezolvateDocument9 paginiPointeri La Functii Probleme RezolvatemmmayaÎncă nu există evaluări
- Lab 4 Cazacu POODocument8 paginiLab 4 Cazacu POOIura CazacuÎncă nu există evaluări
- Proiect DidacticDocument7 paginiProiect DidacticCamelia BlidarÎncă nu există evaluări
- Lectii HTML #1Document5 paginiLectii HTML #1Anescu MihaiÎncă nu există evaluări
- Exercitii CDocument2 paginiExercitii CaskfordreamsBB21Încă nu există evaluări
- Lucrare de Laborator NR.1 LFCDocument10 paginiLucrare de Laborator NR.1 LFCJohn SmithÎncă nu există evaluări
- Tablouri UnidimensionaleDocument3 paginiTablouri UnidimensionalecristiÎncă nu există evaluări
- Lecţia 9 - Tablouri Unidimensionale in C++. Vectori de Frecventa.Document5 paginiLecţia 9 - Tablouri Unidimensionale in C++. Vectori de Frecventa.Valeriu CuțebovÎncă nu există evaluări
- Grafica Pe Calculator - Indrumar de LaboratorDocument13 paginiGrafica Pe Calculator - Indrumar de LaboratorConstantin BejenaruÎncă nu există evaluări
- Informatica Clasa A 11-ADocument32 paginiInformatica Clasa A 11-AAlexandra StanciulescuÎncă nu există evaluări
- Arbori Binari de Cautare. Stergerea Unui NodDocument8 paginiArbori Binari de Cautare. Stergerea Unui NodRollin RevieÎncă nu există evaluări
- Instructiunea IfDocument5 paginiInstructiunea IfMaria BodrugÎncă nu există evaluări
- Siruri de CaractereDocument17 paginiSiruri de CaractereStoicescu DumitruÎncă nu există evaluări
- Sisteme de OperareDocument16 paginiSisteme de OperareLéon FreemanÎncă nu există evaluări
- Fisa de Lucru nr2 PDFDocument1 paginăFisa de Lucru nr2 PDFAndreea GabrielaÎncă nu există evaluări
- Lucrare de Laborator Nr.1docxDocument10 paginiLucrare de Laborator Nr.1docxEugeniu ZamfirovÎncă nu există evaluări
- Lab3 4 HTML 2021Document47 paginiLab3 4 HTML 2021Ana Maria PorimeÎncă nu există evaluări
- Laborator nr.5Document38 paginiLaborator nr.5Eugeniu ZamfirovÎncă nu există evaluări
- Proiectare Web PDFDocument45 paginiProiectare Web PDFAdriana BarjovanuÎncă nu există evaluări
- Test de CimologicDocument5 paginiTest de CimologicAndrei Marius DrăgoiÎncă nu există evaluări
- Laborator 9Document7 paginiLaborator 9Ianculescu RaduÎncă nu există evaluări
- Lucrare PracticăDocument4 paginiLucrare PracticătatianaÎncă nu există evaluări
- Laborator nr.4Document24 paginiLaborator nr.4Eugeniu ZamfirovÎncă nu există evaluări
- HTMLDocument11 paginiHTMLSTEFAN ITÎncă nu există evaluări
- ClasaX HTML2 CCDocument6 paginiClasaX HTML2 CCmadalinaÎncă nu există evaluări
- Culegere Teste..Tehnologii WebDocument44 paginiCulegere Teste..Tehnologii Webio_mariana26Încă nu există evaluări
- Personalizarea Sistemului de OperareDocument4 paginiPersonalizarea Sistemului de OperareEnache NadejdaÎncă nu există evaluări
- Componenta SoftwareDocument9 paginiComponenta SoftwareEnache NadejdaÎncă nu există evaluări
- Gestionarea Memoriei InterneDocument9 paginiGestionarea Memoriei InterneEnache NadejdaÎncă nu există evaluări
- Crearea InterogariDocument4 paginiCrearea InterogariEnache NadejdaÎncă nu există evaluări
- Pedagogie DigitalaDocument18 paginiPedagogie DigitalaEnache NadejdaÎncă nu există evaluări
- TrelloDocument4 paginiTrelloEnache NadejdaÎncă nu există evaluări
- De Ziua TaDocument1 paginăDe Ziua TaEnache NadejdaÎncă nu există evaluări
- Proiectarea Si Simularea Circuitelor Electronice Cu Ajutorul Aplicatiei Electronics WorkbenchDocument24 paginiProiectarea Si Simularea Circuitelor Electronice Cu Ajutorul Aplicatiei Electronics WorkbenchMarius SicuÎncă nu există evaluări
- Bistabilul RSDocument2 paginiBistabilul RSEnache NadejdaÎncă nu există evaluări
- Trello În Cadrul Fiecărei ColoaneDocument2 paginiTrello În Cadrul Fiecărei ColoaneEnache NadejdaÎncă nu există evaluări
- Sisteme de Numerație PoziționaleDocument19 paginiSisteme de Numerație PoziționaleEnache Nadejda100% (1)
- GataDocument11 paginiGataEnache NadejdaÎncă nu există evaluări
- Fisa de LucruDocument1 paginăFisa de LucruEnache NadejdaÎncă nu există evaluări
- Lab JavaScriptDocument2 paginiLab JavaScriptEnache NadejdaÎncă nu există evaluări