Documente Academic
Documente Profesional
Documente Cultură
Cursul 6
Încărcat de
Daniela CiucnaruDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Cursul 6
Încărcat de
Daniela CiucnaruDrepturi de autor:
Formate disponibile
CURS 6 INFORMATIC
NAVIGAREA N WEB
Internet-ul este cea mai mare reea din lume, de fapt o reea de reele, ce conecteaz milioane de calculatoare din lumea ntreag. Ofer acces la resursele stocate n calculatoare la orice distan, precum: o obinerea ultimelor tiri i nouti (politice, economice, tiinifice, culturale, sportive, meteo, etc.) o achiziionarea unor produse (nedisponibile n magazinele locale) o vizualizarea de clipuri audio i video o depuneri la banc i investiii on-line o trimiterea i primirea mesajelor e-mail (pota electronic) o discuii cu parteneri din lumea ntreag Pe Internet exist dou tipuri principale de calculatoare: o calculatoare server, pe care se depoziteaz informaia i care sorteaz i distribuie aceast informaie; ele primesc o cerere de serviciu, execut serviciul i transmit rspunsul ctre calculatorul solicitant. o calculatoare client, ce au acces la informaie i o folosesc; ele solicit un serviciu, enunnd o cerere ctre un calculator server i ateapt rspunsul. Protocolul de comunicaii pe Internet, ce definete regulile pe baza crora interacioneaz calculatoarele i programele, este TCP/IP. o IP (Internet Protocol) este folosit de calculatoare speciale, numite routere, pentru a muta biii de informaie prin Internet. Fiecare pachet de informaii conine o adres IP a calculatorului care l-a trimis i o adres IP a calculatorului spre care este trimis. o Adresa IP reprezint numele unic al unui calculator pe care l recunosc celelalte calculatoare din Internet. Adresele IP sunt formate din patru numere, separate prin puncte. Exemplu: 157.231.473.20 o TCP (Transmission Control Protocol) definete modalitatea n care informaiile sunt desprite n pachete i transmise prin Internet. o Adresele IP au corespondene n adrese URL (Uniforme Resource Locator) ce sunt nume de domenii, formate din mai multe pri (subdomenii) separate prin puncte, de forma: nume_calculator.grup.organizaie.tip_organizaie.domeniu_principal (domeniu_principal fiind codul rii sau tipului instituiei). Exemplu: adresa URL www.yahoo.com corespunde adresei IP 64.58.76.227 Exemple de domenii principale: .com pt. societi i companii comerciale; .edu pt. organizaii educaionale; .gov pt. organizaii guvernamentale; .mil pt. organizaii militare; .int pt. organizaii internaionale; .org pt. alte organizaii;
1
CURS 6 INFORMATIC
.net pt. resurse ale reelei Internet .cod_ar pt. codul unei ri, de exemplu .ro pt. Romnia. Alte protocoale de comunicare: o FTP (File Transfer Protocol) pt. transferul fiierelor; o SMTP (Simple Mail Transfer Protocol) pt. transferul e-mail-urilor; o HTP (Hypertext Transfer Protocol) pt. transferul paginilor Web. Web (World Wide Web - www) este un imens document multimedia ale crui pagini sunt stocate pe calculatoare din reeaua Internet. Aceste pagini conin text, grafic, clipuri audio i video, jocuri, formulare de comand, etc. Un browser Web este un program ce permite deschiderea i navigarea prin paginile Web. Cele mai cunoscute program este Internet Explorer (inclus n sistemul de operare Windows).
Internet Explorer
Lansare: o dublu clic pe pictogram (sau Start Programs Internet Explorer) se lanseaz programul Internet Explorer i se ncarc pagina Web de deschidere; o clic pe o legtur (pentru a ncepe navigarea). Fereastra principal a programului conine: o bara de meniuri o bara cu instrumente o adresa curent n caseta text Address o fereastra n care este vizualizat pagina curent. Bara cu instrumente din Internet Explorer conine butoane cu comenzile (operaiile) cele mai utilizate: o Back, Forward revenirea la pagina anterioar/urmtoarea din lista celor vizualizate o Stop - oprirea ncrcrii pagini o Refresh - rencrcarea pagini curente o Home ncarc pagina de start (este ncrcat automat fr a tasta adresa) o Search permite cutarea pe Internet a paginilor cu un coninut dat o Favorites deschide dosarul cu paginile favorite o History permite consultarea unei liste cu ultimele pagini vizualizate o Mail permite accesarea serviciului de e-mail, pentru a primi sau a transmite mesaje o Print permite listarea la imprimant a coninutului unei pagini o La sfritul casetei Address este butonul Links ce permite redirecionarea navigrii ctre unele site-uri uzuale. Actualizare Internet Explorer: Internet Explorer Tools Windows Update
CURS 6 INFORMATIC
Operaii uzuale
Rsfoirea paginilor Web cu ajutorul legturilor (pictograme, butoane sau texte subliniate): o clic pe legtur o clic pe butonul Back pt. revenire la pagina anterioar o clic pe lista din dreapta but. Back alegere o pagin anterioar la care se revine o clic pe butonul Forward pt. naintare la pagina urmtoare (dac s-a utilizat but. Back) o clic pe lista din dreapta but. Forward alegere o pagin urmtoare la care se nainteaz Deschiderea unei pagini Web utiliznd o adresa URL: o clic n caseta text Address, Location sau GoTo o tastare adresa dorit adresa este evideniat Obs. Pt. majoritatea adreselor se poate renuna la seciunea http:// de la nceputul adresei o dac adresa nu este evideniat se face dublu clic n caseta text o Enter Utilizarea listei de adrese pentru a reveni la anumite pagini: o Casetele text Address, Location sau GoTo au i cte o list derulant care afieaz adresele paginilor recent deschise. o clic pe lista din dreapta casetei text Address, Location sau GoTo o clic pe adresa pagini dorite Revenirea la o anumit pagin utiliznd lista History (aceast list este un jurnal de cltorie n Web): o Clic pe butonul History; o clic pe ziua sau sptmna n care s-a deschis pagina o clic pe numele pagini Cutarea informaiilor cu Yahoo (site pentru e-mail i cutare a informaiilor n Web): o n caseta Address sau Location se tasteaz www.yahoo.com Enter se ncarc pagina de start Yahoo o clic n caseta de text tastare expresia de cutat o clic pe butonul Search o clic pe legtura ctre pagina Web dorit Cutarea informaiilor cu Google (cel mai important motor de cutare a informaiilor n Web): o n caseta Address sau Location se tasteaz www.google.com (sau www.google.ro ) Enter se ncarc pagina de start Google o clic n caseta de text tastare expresia de cutat o completare opiuni de cutare o clic pe butonul Search o clic pe legtura ctre pagina Web dorit
3
CURS 6 INFORMATIC
Marcarea paginilor favorite n Internet Explorer: o se deschide pagina favorit o Favorites Add to Favorites o Pt. schimbarea numelui cu care va aprea n meniul Favorites: tragere peste Name tastare nume nou o Clic pe butonul Ok Obs. O pagin favorit poate fi accesat rapid din meniul Favorites. Paginile favorite apar i n meniul Starts Favorites Crearea unei scurtturi pe suprafaa de lucru din Windows pentru o pagin favorit: o se deschide pagina dorit o clic dreapta Create Shortcut Organizarea paginilor favorite n Internet Explorer: Pentru evitarea aglomerrii meniului Favorites acesta trebuie curat de unele pagini i organizat n submeniuri care conin pagini corelate. Favorites Organize Favorites o Pt. tergere pagin: clic pe numele ei Delete o Pt. a crea un dosar (care se va comporta ca un submeniu): Create Folder tastare nume dosar o Pt. mutare pagin ntre dosare: tragere tergerea urmelor navigrii: Adresele paginilor vizitate n ultima sesiune sunt pstrate ntr-un fiier temporar (Temporary Internet Files) pe hard-disk. Astfel eventuale informaii confideniale pot fi vzute de alte persoane. o Golirea acestui dosar: Tools Internet Options General Clic pe butonul Delete Files din zona Temporary Internet Files o Golirea automat a acestui dosar: Tools Internet Options Advanced Se selecteaz butonul Security Se selecteaz butonul Empty Temporary Internet Files when browser is closed Cadre de navigare: Cadrele mpart fereastra n mai multe panouri. De obicei cadrul (panoul) din stnga conine o structur a site-ului cu legturi. Fcnd clic pe o legtur se ncarc pagina respectiv fr a mai trebui o ntoarcere la ea cu ajutorul butonului Back. o clic pe o legtur din cadrul din stnga n cadrul din dreapta se ncarc pagina legat o clic pe alt legtur din cadrul din stnga n cadrul din dreapta se ncarc i noua pagina legat o se poate repeta acest mod de ncrcare de pagini multiple
CURS 6 INFORMATIC
Completarea formularelor on-line: Multe pagini Web folosesc formulare care permit completarea unei opinii, cutarea unor termeni, comandarea unor produse sau nscrierea la unele concursuri. o Formularele sunt casete de dialog cu elemente de control precum: casete text casete numr liste simple sau derulante butoane radio comutatori (casete de validare) butoane de comand. o Completarea unui astfel de formular: pentru trecerea de la un element la altul: clic sau Tab, Shift+Tab clic n casete text sau numr tastare date dorite selectare articole dorite din liste selectare butoane radio dorite validare comutatori dorii clic pe un buton de comand Ok sau Yes sau pe o legtur pentru a depune formularul Obinerea informaiilor on-line: Toate instituiile importante au site-uri proprii, actualizate permanent. o adresa instituiei dorite poate fi cutat cu Yahoo sau Google o n caseta pt. adres: tastare adres sau selectare din lista de adrese Enter o clic pe legtura la articolul dorit Asisten tehnic on-line: o n caseta pt. adres: tastare adresa companiei de calculatoare sau soft ce asigur asisten pentru produsul dorit (sau selectare din lista de adrese) Enter o clic pe legtura ctre asistena tehnic o clic pe legtura FAQ (Frequently Asked Questions) ce conine ntrebri puse n mod frecvent o parcurgere ir de legturi ctre produsul dorit sau ctre problema ntmpinat o se poate utiliza i instrumentul de cutare al site-ului pentru a gsi informaia dorit o se poate coresponda cu persoana desemnat pe site pentru a rspunde solicitrilor legate de domeniul dorit
CURS 6 INFORMATIC
PERSONALIZAREA BROWSER-ULUI WEB
Abonarea la site-urile Web: o Favorites Add to Favorites o clic pe opiunea Make available offline o clic pe butonul OK Navigarea off-line prin Web: o File Go Offline sau Work Offline o se face deconectarea de la Internet o Se deschid paginile n mod normal, introducnd adresele de pagin i se execut clic pe legturi o Dac se deplaseaz indicatorul mouse-ului pe o legtur ctre o pagin care nu se gsete pe hard-discul personal, alturi de indicator apare un semn de interzis. Se execut clic pe legtur. o Se execut clic pe butonul Connect pentru a reveni la Internet Descrcarea i instalarea controalelor ActiveX: o cnd se face conectarea la o pagin Web n care exist coninut ActiveX, programul Internet Explorer poate descrca controlul necesar o clic pe butonul Yes o componenta ActiveX ruleaz direct n pagina Web Descrcarea i instalarea programelor plug-in (pentru rularea diverselor tipuri de fiiere media): o n caseta Adress: cws.Internet.com o clic pe legtura Plug-ins o se deruleaz lista pn la programul plug-in dorit o se execut clic pe legtura din dreptul opiunii Download o se salveaz fiierul ntr-un dosar de pe hard-discul personal Personalizarea programului Internet Explorer: o Tools Internet Options o n caseta de text Address se introduce adresa paginii Web ce va fi prima deschis o clic pe opiunea Settings deplasare glisor pentru a preciza spaiul pe harddisk o clic pe opiunea Colors alegere culori pentru fundal, text i legturi Introducerea parametrilor avansai n Internet Explorer (excluderea fiierelor media pentru descrcare mai rapid, dezactivarea miniaplicaiilor Java, lansarea programului Internet Explorer pe tot ecranul, etc.): o Tools Internet Explorer o clic pe eticheta Advanced opiuni OK Cenzurarea coninutului on-line n Internet Explorer: o Tools Internet Optins o Clic pe eticheta Content butonul Enable o n caseta de text Password i Confirm Password: tastare parola dorit OK
6
CURS 6 INFORMATIC
o se poate descrca i un program de cenzur de la adresa www.cyberpatrol.com Activarea caracteristicii Windows Active Desktop: (suprafaa de lucru Windows se transform ntr-o suprafa de lucru Web: bara de lucrri are o nou bar Quick Launch pentru acces printr-un singur clic la programe) o pictogramele arat i se comport ca legturile la paginile Web; o pe suprafaa de lucru pot fi adugate componente active, de ex. bara Channel ce permite navigarea Web direct de pe suprafaa de lucru o clic dreapta pe o zon goal de pe suprafaa de lucru o Active Desktop View as Web Page o My Computer View Folder Options o Web Style OK Navigarea n Web cu Windows Explorer: o Start Programs Windows Explorer o derulare list dosare clic pe dosarul Internet Explorer o n caseta Address: tastare pagin Web o clic pe legturi pentru navigare Adugarea i tergerea componentelor active pe suprafaa de lucru (componente Active Desktop = legturi ce descarc automat informaia actualizat, de ex. bara Channel) o clic dreapta pe suprafaa de lucru Active Desktop Customize My Desktop o Pentru a aduga o component: Netscape Web New alegere component Add to Active Desktop o Pentru a terge o component: clic pe numele ei butonul Delete
OPERAII CU MESAJELE E-MAIL
Rularea programului personal de e-mail: o Pentru a rula programul Outlook Express: dublu clic pe pictograma sa de pe suprafaa de lucru (sau clic pe pictograma sa din bara de instrumente Quick Launch) o Alte programe e-mail: cws.internet.com pentru a afla despre programe email alternative Aclimatizarea cu programul personal de e-mail: o Outlook Express: clic pe opiunea Inbox din cadrul din stnga-sus pentru a afia o list cu mesaje n panoul din dreapta-jos n panoul din dreapta-sus se execut clic pe descrierea mesajului dorit pentru a vedea coninutului lui n panoul din dreapta-jos o pentru a afia un mesaj n propria lui fereastr: clic pe descrierea mesajului o pentru compunerea unui nou mesaj: clic pe butonul New Mail sau New Msg
7
CURS 6 INFORMATIC
Configurarea programului Outlook Express: o Tools Accounts o clic pe butonul Add se alege comanda Mail o urmrind instruciunile aplicaiei Internet Connection Wizard se introduc parametri cerui Compunerea i trimiterea mesajelor e-mail: o clic pe butonul New Mail sau New Msg o n caseta To se tasteaz adresa e-mail a destinatarului o n caseta Subject se tasteaz o descriere scurt a mesajului o n zona mesajului de tasteaz mesajul o pentru a trimite un mesaj la mai multe persoane adresele se separ prin virgul sau punct i virgul o clic pe butonul Send Trimiterea mesajelor e-mail de la un serviciu on-line: o clic pe butonul pentru compunerea unui nou mesaj e-mail o n caseta To se tasteaz adresa e-mail a destinatarului o n caseta Subject se tasteaz o descriere scurt a mesajului o n zona mesajului de tasteaz mesajul o clic pe butonul Send Now Formatarea textului unui mesaj: o Format Rich Text (HTML) o se selecteaz textul i se face clic pe butoanele de formatare dorite o pentru a centra un titlu se face clic pe butonul Center o pentru a transforma paragrafele selectate n liste numerotate sau cu marcatori se folosesc butoanele List Adugarea imaginilor i a legturilor n mesajele e-mail: o se selecteaz textul care va aprea ca o legtur i se face clic pe butonul pentru inserarea unei legturi o se tasteaz adresa paginii Web i se execut clic pe butonul OK o pentru a insera o imagine se selecteaz opiunea pentru inserarea unei imagini o se alege fiierul cu imaginea i se execut clic pe butonul OK Compunerea mesajelor off-line: o se lanseaz programul de e-mail fr conectare la Internet; dac este realizat conectarea ea trebuie ntrerupt o mesajul se compune i se adreseaz n modul obinuit o File Send Latter Trimiterea mesajelor compuse off-line: o se realizeaz conectarea la Internet o pt. Outlook Express: clic pe butonul Send/Recv Ataarea fiierelor la mesajele care urmeaz s fie trimise: o se compune mesajul n modul obinuit clic pe butonul Insert File (sau clic pe butonul Attach File) o din caseta de dialog rezultat se alege fiierul ce urmeaz a fi trimis
8
CURS 6 INFORMATIC
o se execut clic pe butonul Attach sau Open o fiierul sau numele acestuia va aprea n mesajul personal o se aranjeaz fereastra mesajului nou i fereastra aplicaiei de gestiune a fiierelor astfel nct s se vad amndou o se trage fiierul care va fi ataat din fereastra aplicaiei de gestiune a fiierelor n zona de mesaj sau n lista cu fiiere ataate o numele fiierului apare n casete de text Attach o pt. ataarea mai multor fiiere n Outlook Express: clic-dreapta n caseta de text Attach Add Utilizarea unei agende cu adrese e-mail: o clic pe butonul Address o clic pe butonul New New Contact o se introduc numele i adresa de e-mail ale persoanei respective n casetele de text corespunztoare Add o clic pe butonul Ok o clic pe butonul New Mail sau New Msg o clic pe programa cu agend din dreptul casetei To din Outlook Express o dublu clic pe numele fiecrei persoane spre care va pleca mesajul clic pe butonul Add o introducerea rapid a adreselor n agend se realizeaz afind un mesaj ntro fereastr proprie i alegnd comanda Tools Add to Address Book Sender (n Outlook Express) Citirea mesajelor primite: o clic pe butonul Send and Receive sau Get Msg din bara de instrumente a programului de e-mail o dac se cere parola, se tasteaz parola clic pe butonul OK o dac s-a primit un mesaj, va aprea descrierea acestuia clic pe descrierea mesajului coninutul mesajului apare ntr-o fereastr separat o se afieaz mesajul primit clic pe butonul Reply o se editeaz rspunsul i se terge ct mai mult din materialul plasat ntre ghilimele o clic pe butonul Send o dac mesajul a fost trimis la mai multe persoane se poate alege opiunea Reply to All pentru a trimite rspunsul tuturor Deschiderea i salvarea fiierelor ataate: o n Outlook Express: clic pe pictograma fiierului ataat pentru a-l deschide o dac se cere confirmare: clic pe opiunea Open It OK o clic-dreapta pe pictograma sau legtura fiierului ataat o clic pe comanda Save As sau Save Link As o se alege unitatea de hard-disc i dosarul n care va fi salvat fiierul o clic pe butonul Save Obs. Mesajele vechi trebuie terse n mod regulat. Citirea mesajelor off-line n Outlook Express: o dup preluarea mesajelor se deschide meniul File Work Offline
9
CURS 6 INFORMATIC
o cnd se cere deschiderea modem-ului se execut clic pe butonul Yes, iar mesajele se citesc n modul obinuit o dac se ncearc trimiterea unui mesaj sau un rspuns, Outlook Express va preciza c mesajul va fi trimis n dosarul Outbox clic pe OK o pentru a reveni on-line File Work Online (cnd se va executa clic pe butonul Send/Recv, Outlook Express va cere reconectarea) Trimiterea mesajelor sigure: o clic pe mesajul care a fost semnat digital o File Properties o clic pe eticheta Security View Certificates o clic pe butonul Add to Address Book Ok o n Outlook Express se compune mesajul n modul obinuit i se execut clic pe butonul Encrypt o clic pe opiunea Encrypted o clic pe butonul Send o pentru a trimite mesaje criptate, acestea se scriu n modul obinuit dup care se va executa clic pe opiunea din fereastra New Message pentru a cripta textul Deschiderea mesajelor criptate: o se folosete browser-ul Web pentru conectare la adresa www.verising.com o clic pe legtura Secure E-mail o n fereastra care apare se execut clic pe legtura Click here corespunztoare tipului de securitate e-mail: individual sau de ntreprindere o clic pe legtura pentru un certificat cu ncercare gratuit i se vor executa instruciunile de pe ecran pentru a se obine i instala un certificat digital o se va afia caseta de dialog Accounts i se execut clic pe serverul personal de e-mail i apoi pe butonul Properties o n eticheta Security n seciunea Encrypting Preferences se execut clic pe butonul Select o se execut clic pe certificatul personal i apoi pe butonul OK o cnd se trimite un mesaj mai nti se execut clic pe Sign i apoi clic pe Send Gestionarea mesajelor e-mail: o File creare a unui nou dosar o se tasteaz un nume pentru dosar o se alege dosarul existent n care va fi plasat noul subdosar o clic pe OK o pentru a crea un dosar care s se gseasc pe acelai nivel cu restul dosarelor se alege primul dosar din list Mutarea i tergerea mesajelor o se evideniaz numele tuturor mesajelor ce vor fi terse sau mutate o pentru a terge mesajele selectate: clic pe butonul Delete o pentru a muta mesajele: clic-dreapta pe unul din mesajele selectate Move to Folder
10
CURS 6 INFORMATIC
o se selecteaz dosarul n care se va face mutarea mesajelor clic pe OK Filtrarea mesajelor e-mail n Outlook Express: o Tools Message Rules Mail o dac apare caseta de dialog Message Rules se execut clic pe butonul New o n casetele 1 i 2 se selecteaz condiiile ce se doresc a fi cutate de Outlook Express n mesajele primite i aciunile care se doresc a fi executate de program cu aceste mesaje o n caseta 3 se execut clic pe legtura ctre condiia care a fost selectat n pasul2 pentru a introduce informaii specifice despre coninutul mesajelor o se introduc informaii specifice despre coninutul mesajelor pentru a putea ajuta programul Outlook Express s identifice mesajele primite, asupra crora se va aciona OK o clic pe legtura ctre aciunea pe care se dorete a fi executat de programul Outlook Express o se introduc detalii specifice OK o se execut clic n caseta 4 i se introduce un nume pentru regula de pot electronic OK o pentru a avea acces la filtrele e-mail n Netscape Messenger: Edit Message Filters
CREAREA I PUBLICAREA UNEI PAGINI WEB
Construirea unei pagini Web on-line Cea mai uoar cale de a crea i publica o pagin Web personal este crearea ei direct on-line. Multe site-uri Web, inclusiv Yahoo! i MSN ofer gzduire Web gratuit i chiar asigur instrumentele necesare pentru crearea i formatarea unei pagini Web simple. o cu browserul Web se merge pe situl Yahoo!Geocities, la adresa www.geocities.yahoo.com o se deruleaz pagina i se execut clic pe legtura pentru nscriere o se urmrete irul de legturi pentru a completa cererea de nregistrare i nscriere o se completeaz formularul About Your Home Page i se execut clic pe butonul Submit o clic pe legtura Build your page now o clic pe legtura ctre tipul dorit de pagin o clic pe schema de culori dorit o clic pe butonul Begin i se parcurg paii n conformitate cu instruciunile aplicaiei Wizard Rularea unui editor de pagini Web (HTML) o o pagin Web este atractiv atunci cnd este afiat ntr-un browser Web o o pagin Web este un document ce conine doar text i etichete HTML o secvenele de cod pereche spun browser-ului s activeze i s dezactiveze mbuntirile
11
CURS 6 INFORMATIC
o secvenele de cod unice insereaz ntreruperi de rnd imagini i alte obiecte o un editor HTML arat asemntor unui program de prelucrare de text sau unui program de tehnoredactare o etichetele HTML controleaz aspectul textului, insereaz imagini i legturi i controleaz macheta paginii. Dei se poate crea o pagin Web introducnd coduri HTML ntr-un editor de text, cum ar fi Notepad, un editor de pagini Web poate gestiona secvenele de cod n locul utilizatorului. Se va formata documentul ca i cum s-ar utiliza un program de prelucrare de text. Se va folosi editorul FrontPage Express din Internet Explorer. o Pentru un editor de pagini Web mai puternic se pot folosi, de exemplu, programul HotDog de la adresa www.sausage.com sau programul FrontPage de la Microsoft o lansarea editorului: pentru a lansa programului FrontPage Express: Start Programs Internet Explorer FrontPage Express Realizarea unei pagini simple folosind un ablon o Cea mai uoar cale de creare a unei pagini Web este s se nceap cu o pagin existent care se poate deschide n FrontPage Express i se modific dup dorin o Pentru a modifica o pagin Web existent cu ajutorul programului FrontPage Express: File Save, pentru a salva pagina n Internet Explorer se ruleaz programul FrontPage Express: File Open, pentru a deschide pagina Crearea unei pagini cu tehnica de tragere i plasare o Majoritatea editoarelor de pagini Web accept tehnica tragere i plasare. Se pot trage texte imagini, legturi i alte obiecte din documentele personale sau din paginile Web existente i se pot plasa pe pagina proprie afiat n editorul de pagin Web. o se afieaz pagina personal Web i documentul din care se vor copia pe rnd text, o imagine, o legtur sau un alt obiect o clic pe obiectul care va fi tras i se ine apsat cu butonul mouse-ului o se trage obiectul pe pagina Web n locul unde va fi inserat i se va elibera butonul mouse-ului o obiectul apare n pagin Adugarea i formatarea textului o pentru a terge text se selecteaz trgnd mouse-ul peste el i apoi apsai tasta Delete o pentru a insera text se execut clic pe n locul n care va aprea textul o se introduce textul dup dorin o se selecteaz textul ce va fi formatat o se alege stilul de paragraf dorit, de regul unul din stilurile Heading (de titlu) sau Normal (pentru textul obinuit) o dup dorin se pot selecta un font, o dimensiune de font sau de culoare
12
CURS 6 INFORMATIC
o se pot aplica atribute speciale, cum ar fi aldine sau cursive o pentru a decupa un text se selecteaz i se apas combinaia de taste Ctrl+X o pentru a lipi un text se execut clic pe locul undeva fi inserat i se apas combinaia de taste Ctrl+V Inserarea listelor o se tasteaz Enter pentru a ncepe un nou rnd gol o clic pe butonul Bullet List sau Numbered List o se tasteaz lista: prin apsarea tastei Enter editorul Web creeaz un nou obiect marcat sau numerotat o clic pe butonul Bullet List sau Numbered List pentru a dezactiva funcia respectiv o se creeaz un rnd nou acolo unde va aprea termenul sau titlul respectiv o se deschide lista derulanta Paragraph Style se alege opiunea Desc.Title sau Defined Term se introduce termenul sau titlul respectiv o se tasteaz Enter se deschide lista derulant Paragraph Style se alege Desc.Text sau Definition o se tasteaz definiia sau descrierea termenului respective sau titlu o pentru a transforma rapid paragrafe scurte ntr-o list se selecteaz paragrafele clic pe butonul Bullet List sau Numbered List Inserarea imaginilor o se mut punctual de inserare acolo unde va fi introdus imaginea clic pe butonul Image sau Insert Image o clic pe butonul Browse sau Choose File o se trece n dosarul care conine fiierul cu imaginea dorit dublu clic pe numele fiierului o pentru a muta o imagine, aceasta se trage cu mouse-ul o pentru a redimensiona imaginea: clic tragere de ghidajele ei de col o pentru a modifica alte proprieti ale imaginii: dublu clic pe ea o se folosete caseta de dialog rezultat pentru a schimba proprietile imaginii clic pe butonul OK o pentru opiuni suplimentare: clic-dreapta pe imagine alegere opiuni din meniul contextual Crearea legturilor proprii o se selecteaz textul sau clic pe imaginea care va fi folosit ca legtur o clic pe butonul Link o se tasteaz http:// urmat de adresa paginii care va indica legtura OK o dac s-a folosit text pentru legtur, acesta apare scris cu albastru i subliniat o clic pentru a muta punctul de inserare acolo unde va fi introdus inta o Edit Bookmark sau clic pe butonul Target o se introduce un nume pentru int sau reper OK o se creeaz o legtur, dar n loc de adresa unei pagini se poate alege numele unei inte sau al unui reper o n caseta de text pentru adres se tasteaz mail to: urmat de adresa personal
13
CURS 6 INFORMATIC
e-mail; astfel vizitatorii pot executa clic pe legtur pentru a trimite un mesaj Utilizarea tabelelor pentru organizarea textului i a imaginilor o clic pe butonul Insert Table se trage mouse-ul n jos i spre dreapta pentru a alege numrul dorit de linii i coloane o clic-dreapta pe tabel Table Properties o se activeaz opiunea Specify Width OK o n fiecare celul a tabelului se pot insera text, imagini i legturi o Reformatarea tabelului: clic-dreapta pe tabel Table Properties modificare format o Dimensionarea coloanelor: n FrontPage coloanele se extind pe msur ce sunt introduse text n ele se trage mouse-ul peste capetele de coloan i se execut clic-dreapta pe selecie Cell Properties se stabilete o lime minim de celul ca un procentaj din limea tabelelui Schimbarea fundalului de pagin i a culorilor o Format Background (n FrontPage) o clic pe eticheta Colors and Background pentru a afia pagina corespunztoare o se pot alege opiunea pentru utilizarea culorilor personalizate: clic pe butonul de culoare al obiectului care va fi modificat i pe culoarea dorit o clic pe eticheta Background pentru a afia pagina corespunztoare o clic n caseta de validare Background Image sau Use Image clic pe butonul Browse sau Choose File o se trece n dosarul n care este stocat fiierul cu imaginea i se execut dublu clic pe numele fiierului Verificarea paginii cu Internet Explorer o File Save o clic pe butonul As File i se salveaz fiierul ntr-unul dosarele din calculatorul personal o se lanseaz Internet Explorer File Open (sau Ctrl+O) se deschide fiierul cu pagina Web care a fost salvat o se citete cu atenie pagina i se execut clic pe fiecare legtur pentru a fi sigur c indic spre pagina Web corect Utilizarea furnizorului de servicii Internet pentru publicarea paginii o dup conectarea la pagina de pornire a furnizorului personal de servicii Internet se execut clic pe legtura pentru informaii despre publicarea paginilor Web o se obin instruciuni despre modul n care se poate publica pagina sau se poate obine cel puin adresa site-ului Web sau FTP o se afl dimensiunea maxim a spaiului de stocare (majoritatea furnizorilor de servicii Internet ofer spaiu suficient pentru cteva pagini i ilustraii) o majoritatea serviciilor comerciale on-line permit publicarea gratuit a unei
14
CURS 6 INFORMATIC
pagini Web Publicarea gratuit a paginii. Exemple: o n site-ul Cybercities (www.cybercities.com) se poate alege o adres i un ciberora pentru pagina personal o n site-ul FamilyBeat.com (www.familybeat.com) se poate crea i publica direct on-line un site Web personal o n site-ul Free Home Page Center (www.freehomepage.com) se gsesc o mulime de legturi ctre alte site-uri ce public pagini Web o se merge la www.google.com sau www.yahoo.com i se caut cuvintele cheie free web page sau free web hosting o majoritatea companiilor care ofer gzduire gratuit pentru site-uri Web asigur serviciul pentru o durat limitat de timp i includ restricii suplimentare Publicarea cu aplicaia Web Publishing Wizard de la Microsoft o n fereastra MyComputer se selecteaz fiierele care vor fi plasate n pagina Web o clic-dreapta pe unul din fiierele selectate Send to, Web Publishing Wizard o se urmresc instruciunile de pe ecran, introducnd adresa FTP sau HTTP care a fost precizat de furnizorul de servicii Internet o aplicaia public fiierele pe serverul FTP sau Web specificat ncrcarea paginilor cu ajutorul unei alte aplicaiei wizard o FrontPage Express permite publicarea unei pagini n Web folosind comanda File Save o Mai uor ar fi s se nchid FrontPage i s se foloseasc aplicaia Web Publishing Wizard o Dac n meniu nu apare opiunea Web Publishing Wizard se lanseaz Internet Explorer Help Product Updates ncrcarea paginii utiliznd un program FTP o se ruleaz programul personal FTP i se face conectarea la un server FTP o din dosarul n care s-au stocat fiierele se selecteaz fiierul cu pagina Web, mpreun cu toate fiierele asociate o se trece n dosarul ales de server-ul FTP o se trag fiierele selectate n panoul server-ului FTP Realizarea de reclam paginii personale Web o se merge n site-ul Yahoo la adresa www.yahoo.com i se trece n categoria n care va fi prezentat pagina respectiv o se deruleaz pagina clic pe legtura Suggest a Site o se deruleaz pagina clic pe butonul Proceed To Step One o se urmresc instruciunile de pe ecran i se introduc informaiile cerute n formularul de nregistrare Submit-It o Pentru promovarea paginilor Web din Internet se poate apela la site-uri precum www.pcnet.ro, www.mediasat.ro, www.dnt.ro, www.roknet.ro, www.medianet.ro, www.softnet.ro, etc.
15
CURS 6 INFORMATIC
INTRODUCERE IN HTML
HTML este prescurtare de la HyperText Markup Language Programe necesare: un browser (Mozilla Firefox) i un editor de texte (Notepad++). Tipuri de fiiere asociate cu diferite tehnologii de prelucrare a paginilor web: o .html , .htm o .xml (eXtensible Markup Language) o .css (Cascading Style Sheet) o .swf (http://www.ebizmba.com/articles/best-flash-sites) o .asp (http://w3schools.com/tags/ref_colorpicker.asp) Vizualizarea codului unei pagini de internet: o Mozilla Firefox: View Page Source (Sau: click dreapta View Page Source) o Internet Explorer: View Source (Sau: click dreapta View Source) Structura unui site: o Un director n care se stocheaz fiierele necesare site-ului o Un fiier numit index care este pagina principal a site-ului
Taguri HTML
Structura unui fiier html: <html> <head> </head> <body> </body> </html> HTML reprezint un limbaj de scriptare cu ajutorul crora se pot crea pagini de internet. o Un limbaj de scriptare specific diferite tipuri de informaie prin intermediul unor taguri o Orice fiier HTML trebuie s conin tagurile <html> i <body> o Majoritatea tagurilor HTML trebuie redactate n perechi (de exemplu, tagul <body> se numete tag de nceput, iar tagul </body> se numete tag de ncheiere) o O list cu principalele taguri HTML se pot gsi la adresa: http://www.w3schools.com/tags/default.asp o Tagurile trebuie s fie redactate n mod imbricat o Exemplu: Corect:
16
CURS 6 INFORMATIC
<html> <head> </head> <body> </body> </html> Greit: <html> <head> <body> </head> </body> </html> Pentru a vizualiza modificri aduse unui site deja deschis n browserul de internet, este nevoie s se efectueze operaia Refresh (meniul View Reload sau F5)
Atribute ale tagurilor HTML
Atributele sunt proprieti ale informaiei specificat de anumite taguri, specificate n cadrul tagurilor corespunztoare. De exemplu: o Fonturile se pot specifica prin urmtoarele atribute: culoare (stabilit prin atributul color); tipul sau stilul (stabilit prin atributul face); mrimea (definit prin atributul size); mrimea n puncte tipografice (stabilit prin atributul point size); grosime (definit prin atributul weight). o Culoarea de fond care poate fi precizat n dou moduri: Printr-un nume de culoare. Sunt disponibile cel puin 16 nume de culori: aqua, black, fuchsia, gray, green lime, maroon, navy, olive, purple, red, silver, teal, white si yellow. Prin constructia " #rrggbb " unde r (red), g (green), sau b (blue) sunt cifre hexazecimale i pot lua valorile: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, A, b, B, c, C, d, D, e, E, f, F; se pot defini astfel 65536 de culori. Culoarea unei pagini se precizeaz prin intermediul unui atribut al etichetei <body>, numit bgcolor al etichetei <body>, de exemplu: <body bgcolor = culoare>. Un alt tag foarte utilizat este cel pentru inserarea imaginilor: o <IMG SRC= NUME_IMAGINE.jpg ALIGN=A HSPACE=B VSPACE=C WIDTH=D HEIGHT=E BORDER=F ALT=AICI ESTE O IMAGINE> o A poate lua valorile TOP, MIDDLE, BOTTOM, LEFT, RIGHT. o HSPACE spaiu orizontal
17
CURS 6 INFORMATIC
o o o o
VSPACE spaiu vertical BORDER cadru WIDTH lime HEIGHT nlime
inte pentru legturi
n mod prestabilit, la efectuarea unui clic pe o legtur, noua pagin (ctre care indic legtura) o nlocuiete pe cea curent n aceeai fereastr. Acest comportament se poate schimba n dou moduri: o prin plasarea n blocul <head>...</head> a unui element <base> care precizeaz, prin atributul target numele ferestrei n care se vor ncrca toate paginile noi referite de legturile din pagina curent conform sintaxei: <base target="tip_fereastra"> o prin plasarea n eticheta <a> a atributului target, care precizeaz numele ferestrei n care se va ncrca pagina nou referit de legtur, conform sintaxei: <a href="legtura" target="tip_fereastra">...</a> o Pentru tip_fereastra se pot folosi valorile: _blank deschide link-ul ntr-o fereastr nou; _self deschide link-ul n pagina curent; _parent deschide link-ul n fereastra printe ferestrei curente; _top deschide link-ul n fereastra iniial (de pe primul loc n ierarhia paginilor utilizate) a ntregului site.
Imagini folosite ca legturi
legtur dintr-o pagin de internet poate fi marcat prin intermediul unui text de referin, dar i prin intermediul altor obiecte O imagine poate fi folosit n acest scop n mod prestabilit imaginea utilizat pe post de zona activ este nconjurat de un chenar avnd culoarea unei legturi Exemplu:
De asemenea, ctre o imagine se poate stabili o legtur, astfel nct vizualizarea imaginii s fie posibil numai accesnd legtura corespunztoare:
18
CURS 6 INFORMATIC
Dac imaginea img2.jpg nu exist, atunci accesarea link-ului nu este posibil i se va obine eroare.
Arhitectura unui site
Legturi utilizate n definirea structurii unui site o n cadrul unui site pot exista mai multe pagini de internet. De la pagina principal, numit, n mod tradiional index.html, pot deriva mai multe pagini care descriu diferite aspecte ale informaiei relevante pentru subiectul site-ului.
CADRE n HTML
Ferestrele sau (cadrele) ne permit s definim n fereastra browserului subferestre n care s fie ncrcate documente HTML diferite Ferestrele sunt definite ntr-un fiier HTML special, n care blocul <body>...</body> este nlocuit de blocul <frameset>...</frameset> n interiorul acestui bloc, fiecare cadru este introdus prin eticheta <frame> Un atribut obligatoriu al etichetei <frame> este src, care primete ca valoare adresa URL a documentului HTML care va fi ncrcat n acel frame. Definirea cadrelor se face prin mprirea ferestrelor (i a subferestrelor) n linii i coloane: o mprirea unei ferestre ntr-un numr de subferestre de tip coloana se face cu ajutorul atributului cols al etichetei <frameset> ce descrie acea fereastr o mprirea unei ferestre ntr-un numr de subferestre de tip linie se face cu ajutorul atributului rows al etichetei <frameset> ce descrie acea fereastr o valoarea atributelor cols i rows este o list de elemente separate prin virgul, care descriu modul n care se face mprirea Elementele listei pot fi: o un numr ntreg de pixeli; o procente din dimensiunea ferestrei (numr ntre 1 i 99 terminat cu %); o n* care nseamn n pri din spaiul rmas o Exemplul 1: cols = 200, *, 50%, * nseamn o mprire n 4 subferestre , dintre care prima are 200 pixeli , a treia ocup jumtate din spaiul total disponibil, iar a doua i a patra ocup n mod egal restul de spaiu rmas disponibil. o Exemplul 2: cols = 200, 1*, 50%, 2* nseamn o mprire n 4 subferestre, dintre care prima are 200 pixeli , a treia ocupa jumtate din spaiul total disponibil iar a doua i a patra ocupa n mod egal restul de
19
CURS 6 INFORMATIC
spaiu rmas disponibil, care se mparte n trei pri egale, a doua fereastr ocupnd o parte, iar a patra ocupnd 2 pri. Observaii: o dac mai multe elemente din list sunt configurate cu * , atunci spaiul disponibil rmas pentru ele se va mpri n mod egal o o subfereastr poate fi un cadru (folosind <frame>) n care se va ncrca un document HTML, sau poate fi mprit la rndul ei la alte subfereste (folosind <frameset>)
n exemplul urmtor sunt create 4 cadre:
Un alt exemplu este urmtorul:
20
CURS 6 INFORMATIC
n acest exemplu, nlimea primului rnd a fost stabilit la 20% din suprafaa total, iar limea ultimei coloane a fost setat la 200 de pixeli. n exemplul urmtor este creat o pagin Web cu trei cadre mixte. Pentru a o crea, se procedeaz din aproape n aproape. Mai nti, pagina este mprit n dou subferestre de tip coloan, dup care a doua subfereastr este mparit n dou subferestre de tip linie.
n exemplul urmtor pagina Web este construit cu ajutorul a dou fiiere HTML (pagina este identic cu cea anterioar):
Fiierul frame_ex.html va avea urmtoarea structur:
Rezultatul este acelai ca n exemplul anterior. Structura ierarhic ns, este diferit
21
CURS 6 INFORMATIC
Culori pentru chenarele cadrelor i dimensionarea chenarului unui cadru
Pentru a stabili culoarea chenarului unui cadru se utilizeaz atributul bordercolor. Acest atribut primete ca valoare un nume de culoare sau o culoare definit n conformitate cu modelul de culoare RGB. Atributul bordercolor poate fi ataat att etichetei <frameset> pentru a stabili culoarea tuturor chenarelor cadrelor incluse, ct i etichetei <frame> pentru a stabili culoarea chenarului pentruaunacadruaindividual. Atributul border al etichetei <frameset> permite configurarea limii chenarelor tuturor cadrelor la un numr dorit de pixeli. Valoarea prestabilit a atributului border este de 5 pixeli. O valoare de 0 pixeli va defini un cadru fr chenar.
Bare de defilare
Atributul scrolling al etichetei <frame> este utilizat pentru a aduga unui cadru o bar de derulare care permite navigarea n interiorul documentului afiat n interiorul cadrului. Valorile posibile sunt: o "yes" - barele de derulare sunt adugate ntotdeauna; o "no" - barele de derulare nu sunt utilizabile; o "auto" - barele de derulare sunt vizibile atunci cnd este necesar. Atributul noresize al etichetei <frame> (fr nici o valoare suplimentar) dac este prezent, inhib posibilitatea prestabilit a utilizatorului de a redimensiona cadrul cu ajutorul mouse-ului.
22
CURS 6 INFORMATIC
Tehnologii pentru designul site-urilor: CSS
CSS nseamn Cascading Style Sheet i se refer la elemente care pot fi incluse n fiierele HTML sau pot fi definite separat. Motivul pentru care sunt foarte folosite este ca se pot include n mai multe site-uri i pot fi folosite ntr-un mod foarte simplu pentru mai multe pagini ale aceluiai site. O list a proprietilor CSS este disponibil la adresa: http://www.w3schools.com/css/css_background.asp Modalitile de utilizare sunt: Inserarea proprietilor inline. Un exemplu este urmtorul:
Inserarea proprietilor la nivel intern. n acest scop se folosete tagul style, inserat n interiorul tagului head. Exemplu:
23
CURS 6 INFORMATIC
n cazul n care se dorete utilizarea mai multor stiluri pentru acelai tag, se pot defini stiluri care se asociaz cu un anume tag prin intermediul atributului class.Definiia stilului se poate face astfel:
Observaie: n cazul n care s-a definit un singur stil pentru un anume tag, nu este nevoie s se specifice clasa n corpul paginii HTML. Aceasta se asociaz n mod implicit. Inserarea proprietilor la nivel extern. Pentru a utiliza stiluri la nivel extern este nevoie s se defineasc un fiier cu extensia .css
24
CURS 6 INFORMATIC
Pentru a utiliza aceste stiluri n fiierul HTML, este suficient specificarea urmtoare n tagul head , ca n exemplul urmtor:
25
CURS 6 INFORMATIC
26
S-ar putea să vă placă și
- Electronica AplicataDocument218 paginiElectronica AplicataAlex DumixÎncă nu există evaluări
- Defectiuni TVDocument2 paginiDefectiuni TVDaniela CiucnaruÎncă nu există evaluări
- Automatizari Referate LabDocument19 paginiAutomatizari Referate LabDaniela CiucnaruÎncă nu există evaluări
- Tema ENEDocument2 paginiTema ENEDaniela CiucnaruÎncă nu există evaluări
- Formular PT Disciplini OptionaleDocument2 paginiFormular PT Disciplini OptionaleDaniela CiucnaruÎncă nu există evaluări
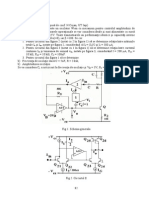
- Tranzisoare de ComutatieDocument5 paginiTranzisoare de ComutatieDaniela CiucnaruÎncă nu există evaluări
- TT 2003Document25 paginiTT 2003Daniela CiucnaruÎncă nu există evaluări
- Legea Lui OM - PrintDocument77 paginiLegea Lui OM - PrintDaniela CiucnaruÎncă nu există evaluări
- PR EADocument94 paginiPR EAsonic8659Încă nu există evaluări
- Curs DEPDocument137 paginiCurs DEPmoproescuÎncă nu există evaluări
- L4 - Circuite Electronice FundamentaleDocument8 paginiL4 - Circuite Electronice FundamentaleDaniela CiucnaruÎncă nu există evaluări
- Totul Despre Paulownia Revista PDFDocument53 paginiTotul Despre Paulownia Revista PDFMihai Bunea100% (1)
- L3CEFDocument3 paginiL3CEFDaniela CiucnaruÎncă nu există evaluări
- Totul Despre Paulownia Revista PDFDocument53 paginiTotul Despre Paulownia Revista PDFMihai Bunea100% (1)
- Cvtemplate Ro RoDocument3 paginiCvtemplate Ro RoDaniela CiucnaruÎncă nu există evaluări
- Materiale Pentru Industria Electronic A Si ElectrotehnicaDocument113 paginiMateriale Pentru Industria Electronic A Si ElectrotehnicaDan LaptoiuÎncă nu există evaluări
- Format ReferatDocument1 paginăFormat ReferatDaniela CiucnaruÎncă nu există evaluări
- CCP TabeleDocument6 paginiCCP TabeleDaniela CiucnaruÎncă nu există evaluări
- Format ReferatDocument1 paginăFormat ReferatDaniela CiucnaruÎncă nu există evaluări
- CCP TabeleDocument6 paginiCCP TabeleDaniela CiucnaruÎncă nu există evaluări
- Coroziunea MetalelorDocument7 paginiCoroziunea MetalelorDaniela CiucnaruÎncă nu există evaluări
- I. Noţiuni Introductive: I.1. Elemente de Teoria ErorilorDocument8 paginiI. Noţiuni Introductive: I.1. Elemente de Teoria ErorilorStefan AlexeÎncă nu există evaluări
- Informatica 2Document31 paginiInformatica 2igleo89Încă nu există evaluări
- Baze de DateDocument10 paginiBaze de DateDaniela CiucnaruÎncă nu există evaluări
- Examen IADocument28 paginiExamen IADaniela CiucnaruÎncă nu există evaluări
- Cursul 5Document18 paginiCursul 5Daniela CiucnaruÎncă nu există evaluări
- CondensatoareDocument11 paginiCondensatoareDaniel AlexandruÎncă nu există evaluări
- Cursul 1Document30 paginiCursul 1Anca BarbuÎncă nu există evaluări
- CondensatoareDocument11 paginiCondensatoareDaniel AlexandruÎncă nu există evaluări