Documente Academic
Documente Profesional
Documente Cultură
HTML Rezumat
Încărcat de
Heidi CucuDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
HTML Rezumat
Încărcat de
Heidi CucuDrepturi de autor:
Formate disponibile
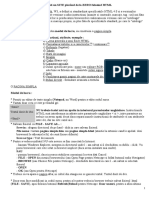
Introducere Creat n Elvetia n anul 1989, HTML este utilizat pentru crearea paginilor Web.
Utilizarea HTML propune scrierea textului, tabelelor si referintelor la imaginile incadrate in pagina web, iar apoi se adauga tag-urile HTML pentru a descrie amplasarea elementelor in pagina. Paginile Web pot fi vizionate prin intermediul unor programe speciale, numite browsere, care sunt capabile sa interpreteze limbajul HTML. Prima versiune a HTML continea mai putin de 30 de tag-uri. Odata cu dezvoltarea web-ului, au aparut mai multe idei pentru mbunatatirea acestuia. n cea mai recenta versiune sunt mai putin de o suta de tag-uri de baza HTML.
Structura unui document
<html>...</html> <head>...</head> <body>...</body>
<HTML> <HEAD> <title></title> </HEAD> <BODY> Corpul unui document </BODY> </HTML>
Antet
<h#> ... </h#> #=1, 2, 3, 4, 5, 6 <h1>La multi ani!</h1>
La multi ani!
multi ani!
multi ani!
<h2>La multi ani!</h2>La <h3>La multi ani!</h3>La <h4>La multi ani!</h4>La
multi ani!
<h5>La multi ani!</h5>La multi ani! <h6>La multi ani!</h6>La multi ani!
Dimensiune font
<font size=#> ... </font> #=1, 2, 3, 4, 5, 6, 7 or +#, -# (pe o portiune de text) <basefont size=#> #=1, 2, 3, 4, 5, 6, 7 (pentru toata pagina)
<font size=7>La multi ani!</font>
La multi ani!
La multi ani!
La multi ani!
<font size=6>La multi ani!</font> <font size=5>La multi ani!</font>
<font size=4>La multi ani!</font> <font size=3>La multi ani!</font>
La multi ani!
La multi ani!
<font size=2>La multi ani!</font> La multi ani!
Marcare fizica
<b>La multi ani!</b> La multi ani! <i>La multi ani!</i> La multi ani! <u>La multi ani!</u> La multi ani! <sup>La multi ani!</sup> <sub>La multi ani!</sub>
La multi ani!
La multi ani!
Culoare font
Culoarea specificata <font color=#> ... </font> #=rrggbb numar hexazecimal sau numele culorii: Black Teal Blue Navy Lime White Purple Yellow = "#000000" = "#008080" = "#0000FF" = "#000080" = "#00FF00" = "#FFFFFF" = "#800080" = "#FFFF00" Olive Red Maroon Gray Fuchsia Green Silver Aqua = "#808000" = "#FF0000" = "#800000" = "#808080" = "#FF00FF" = "#008000" = "#C0C0C0" = "#00FFFF"
<font color=ffffff>White</font> <-> <font color=white>White</font>
Tipuri de fonturi
<font face="#"> ... </font> #=font-uri disponibile <font face="Arial, Helvetica"> Noroc!</font>
Caractere speciale
&#; #=cuvant cheie sau codul ascii Caractere in HTML2.0 & & < < > >
"
"
<br>
line break intrerupere de linie
Legaturi
Legaturi de baza <a href="URL"> ... </a>
Acesta este un <a href="../exemplu/legatura.html">test pentru legaturi</a>. Acesta este un test pentru legaturi.
Legatura la o pagina din document <a href="#nume"> ... </a> <a name="nume"> ... </a>
<a href="#salt">Salt la urmatoarea "legatura"</a><P> <a name="salt">Legatura</a>
Salt la un alt document
<a href="URL#nume"> ... </a> <a name="nume"> ... </a> Salt la o <a href="../exemplu/legatura.html#salt"> urmatoarea "legatura"</a> din alt document.
Linii de delimitare
Hair Line<hr>
<hr>
<hr size=#>
<hr size=10 width=30%>
<hr color="red">
Paragraf
Paragraf <p> (Linie goala)
<p>Acesta este primul paragraf. </p> <p>Acesta este al doilea paragraf.
Aliniere paragraf <p align=#>#=left, center, right, justify Linie de impartire<br>
Acesta este<br>primul paragraf.
Liste
Liste neordonate <ul><li>...</ul>
<ul> <li>Ziua</li> <li>Noaptea</li> </ul> Ziua Noaptea
Liste ordonate <ol><li>...</ol>
<ol> <li>Ziua <li>Noaptea </ol> 1. Ziua 2. Noaptea
Liste marcate
Tipuri de marcare <li type=#> #=disk(sfera), circle(cerc), square(patrat) <ul> <li type=disc>UNU</li> <li type=circle>DOI</li> <li type=square>TREI</li> </ul>
UNU DOI TREI
Majuscule <li type=#> #=A, a, I, i, 1
<ol> <li type=A>UNU-UNU</li> <li>UNU-DOI</li> </ol> A. UNU-UNU B. UNU-DOI <ol start=3> <li type=A>UNU-UNU</li> <li>UNU-DOI</li> </ol>
C. UNU-UNU D. UNU-DOI
S-ar putea să vă placă și
- Introducere in SociologieDocument204 paginiIntroducere in SociologieNoemi100% (22)
- HTML Licenta HTML SiteDocument43 paginiHTML Licenta HTML Siteforta-dinamo85100% (2)
- Tehnologii WebDocument120 paginiTehnologii WebBlackFlame40Încă nu există evaluări
- Documentatie - Proiect Atestat InformaticaDocument31 paginiDocumentatie - Proiect Atestat InformaticaMinca AndreiÎncă nu există evaluări
- Atestat Informatica Model DocumentatieDocument45 paginiAtestat Informatica Model DocumentatieLucian RipanÎncă nu există evaluări
- Speciile Textului StiintificDocument5 paginiSpeciile Textului StiintificHeidi CucuÎncă nu există evaluări
- Norman Goodman - INTRODUCERE IN SOCIOLOGIEDocument249 paginiNorman Goodman - INTRODUCERE IN SOCIOLOGIEsuciu_raluca73% (11)
- HTML RezumatDocument14 paginiHTML RezumatAndaVacar100% (1)
- 04 TIC Avansati B Tutorial HTMLDocument21 pagini04 TIC Avansati B Tutorial HTMLIonutGhionoiuÎncă nu există evaluări
- HTMLDocument43 paginiHTMLfree_loÎncă nu există evaluări
- Atestat SalonDocument23 paginiAtestat SalonCristian AlinÎncă nu există evaluări
- HTML 1 FormatariDocument6 paginiHTML 1 FormatariSAVKY 02Încă nu există evaluări
- HTML Este Prescurtarea de La Hypertext Markup LanguageDocument5 paginiHTML Este Prescurtarea de La Hypertext Markup LanguagedorumihaiÎncă nu există evaluări
- Model Atestat Informatica HTMLDocument14 paginiModel Atestat Informatica HTMLAna MariaÎncă nu există evaluări
- REZ Teh Web-1Document49 paginiREZ Teh Web-1madskilllzÎncă nu există evaluări
- Un Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiDocument4 paginiUn Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiFlavia AntăluțeÎncă nu există evaluări
- Etichete HTMLDocument4 paginiEtichete HTMLMirunaAndreeaStoica0% (1)
- Introducerea Şi Formatarea TextuluiDocument11 paginiIntroducerea Şi Formatarea TextuluiBarbu DanÎncă nu există evaluări
- Lucrare PracticăDocument4 paginiLucrare PracticătatianaÎncă nu există evaluări
- Crearea Paginilor WEB: HTML CSSDocument42 paginiCrearea Paginilor WEB: HTML CSSArtiomÎncă nu există evaluări
- Limbajul HTMLDocument14 paginiLimbajul HTMLDoinita DumanovÎncă nu există evaluări
- Lucrare de Laborator Nr5Document25 paginiLucrare de Laborator Nr5Cristi PoselețchiÎncă nu există evaluări
- Limbajul HTMLDocument15 paginiLimbajul HTML5unNeyÎncă nu există evaluări
- HTMLDocument34 paginiHTMLEddie TatuÎncă nu există evaluări
- HTMLDocument545 paginiHTMLIonuţ Panaitescu100% (1)
- Documentatie ProiectDocument27 paginiDocumentatie ProiectMARIUS CRACIUNPITUÎncă nu există evaluări
- Curs HTMLDocument8 paginiCurs HTMLBioterra EdituraÎncă nu există evaluări
- Ce Este HTMLDocument20 paginiCe Este HTMLGabi Z. GabrielÎncă nu există evaluări
- Tutorial HTMLDocument81 paginiTutorial HTMLviolaaliceÎncă nu există evaluări
- Curs HTMLDocument9 paginiCurs HTMLNita ClaudiuÎncă nu există evaluări
- HTMLDocument7 paginiHTMLNick89xÎncă nu există evaluări
- Crearea Şi Programarea Paginilor WEBDocument44 paginiCrearea Şi Programarea Paginilor WEBRazvanTuguiÎncă nu există evaluări
- Examen Varianta 9Document4 paginiExamen Varianta 9Martiniuc IonÎncă nu există evaluări
- Fundamente HTMLDocument21 paginiFundamente HTMLRadu100% (1)
- Limbajul HTMLDocument4 paginiLimbajul HTMLMarius IonuțÎncă nu există evaluări
- Lab 1 WebDocument9 paginiLab 1 WebFil GoreaÎncă nu există evaluări
- Pagini Web Limbajul HTMLDocument22 paginiPagini Web Limbajul HTMLLaurentiuCebotariÎncă nu există evaluări
- Crearea Paginilor WebDocument2 paginiCrearea Paginilor Webamarilena51Încă nu există evaluări
- Elementele Limbajului HTMLDocument6 paginiElementele Limbajului HTMLXXXÎncă nu există evaluări
- Introducere in HTMLDocument12 paginiIntroducere in HTMLCosette SÎncă nu există evaluări
- Crearea Paginilor Web in Limbajul HTMLDocument11 paginiCrearea Paginilor Web in Limbajul HTMLValeriu DanilaÎncă nu există evaluări
- Botosana - DocumentatieDocument24 paginiBotosana - DocumentatieGeorge OleniucÎncă nu există evaluări
- Invata HTMLDocument7 paginiInvata HTMLfilacheÎncă nu există evaluări
- Tutorial HTML.Document16 paginiTutorial HTML.Claudiu-Nouras SturzoiuÎncă nu există evaluări
- Stiluri HTMLDocument13 paginiStiluri HTMLtudor_tdhÎncă nu există evaluări
- Limbajul HTMLDocument50 paginiLimbajul HTMLileanat11Încă nu există evaluări
- Documantie Curente LiterareDocument13 paginiDocumantie Curente Literarepetre cosminÎncă nu există evaluări
- Teorie PDFDocument5 paginiTeorie PDFConstantina GilcaÎncă nu există evaluări
- Creati Un SITE Plecând de La ZERO Folosind HTMLDocument23 paginiCreati Un SITE Plecând de La ZERO Folosind HTMLstanciugabiÎncă nu există evaluări
- Formatarea Textului În HTML 15.05.23Document6 paginiFormatarea Textului În HTML 15.05.23vanolupu33Încă nu există evaluări
- Documentatie Sistemul CirculatorDocument12 paginiDocumentatie Sistemul CirculatorBogdan VasileÎncă nu există evaluări
- PDF DocumentDocument27 paginiPDF DocumentGamer AndreiÎncă nu există evaluări
- Curs HTMLDocument17 paginiCurs HTMLgetastÎncă nu există evaluări
- HTML LecțiaDocument20 paginiHTML LecțiaCristian NavoliÎncă nu există evaluări
- O Noapte Pe Ruinele TârgoviștiiDocument3 paginiO Noapte Pe Ruinele TârgoviștiiHeidi CucuÎncă nu există evaluări
- Adelheid Cucu. Analiză de ReclamăDocument6 paginiAdelheid Cucu. Analiză de ReclamăHeidi CucuÎncă nu există evaluări
- Rimbaud Orase Trad Argintescu+NoteDocument1 paginăRimbaud Orase Trad Argintescu+NoteHeidi CucuÎncă nu există evaluări
- Urlet, Allen GinsbergDocument15 paginiUrlet, Allen GinsbergHeidi CucuÎncă nu există evaluări
- Inchisoarea Noastra Cea de Toate Zilele VolDocument457 paginiInchisoarea Noastra Cea de Toate Zilele Volrazvanhm75% (4)
- Articol PUNKT ChisinauDocument4 paginiArticol PUNKT ChisinauHeidi CucuÎncă nu există evaluări
- Temaclima Vegetatia Fauna SolurileeuropeiDocument1 paginăTemaclima Vegetatia Fauna SolurileeuropeiHeidi CucuÎncă nu există evaluări
- Mor Min TeleDocument1 paginăMor Min TeleHeidi CucuÎncă nu există evaluări
- MarșulDocument2 paginiMarșulHeidi CucuÎncă nu există evaluări
- Adio La PatrieDocument1 paginăAdio La PatrieHeidi CucuÎncă nu există evaluări
- La PatrieDocument1 paginăLa PatrieHeidi CucuÎncă nu există evaluări
- La MoldoveniDocument2 paginiLa MoldoveniHeidi CucuÎncă nu există evaluări
- La MoldoveniDocument2 paginiLa MoldoveniHeidi CucuÎncă nu există evaluări
- Amor de PatrieDocument1 paginăAmor de PatrieHeidi CucuÎncă nu există evaluări
- Birocratia Consecinte NegativeDocument2 paginiBirocratia Consecinte NegativeHeidi CucuÎncă nu există evaluări
- AdelheidCUCU Simbolism, SuprarealismDocument13 paginiAdelheidCUCU Simbolism, SuprarealismHeidi CucuÎncă nu există evaluări
- Adelheid Cucu - Liviu CiuleiDocument5 paginiAdelheid Cucu - Liviu CiuleiHeidi CucuÎncă nu există evaluări
- Birocratia-Consecinte PozitiveDocument1 paginăBirocratia-Consecinte PozitiveHeidi CucuÎncă nu există evaluări
- E D) (II) Socio-Umane Bac 2010 ModelDocument0 paginiE D) (II) Socio-Umane Bac 2010 ModelGabriela NeaguÎncă nu există evaluări
- Adelheid Cucu - Profetul MoiseDocument4 paginiAdelheid Cucu - Profetul MoiseHeidi CucuÎncă nu există evaluări
- Esantionarea SintezaDocument3 paginiEsantionarea SintezaHeidi Cucu100% (1)
- Adelheid Cucu-Simbolism, SuprarealismDocument4 paginiAdelheid Cucu-Simbolism, SuprarealismHeidi CucuÎncă nu există evaluări
- La PatrieDocument1 paginăLa PatrieHeidi CucuÎncă nu există evaluări
- Adelheid Olivia CUCUDocument8 paginiAdelheid Olivia CUCUHeidi CucuÎncă nu există evaluări
- Adelheid Cucu - Profetul MoiseDocument4 paginiAdelheid Cucu - Profetul MoiseHeidi CucuÎncă nu există evaluări
- Efectele Hormonilor Asupra Organismului Adelheid CucuDocument8 paginiEfectele Hormonilor Asupra Organismului Adelheid CucuHeidi CucuÎncă nu există evaluări