Documente Academic
Documente Profesional
Documente Cultură
Model Documentatie Atestat
Încărcat de
Sergiu GrigorașTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Model Documentatie Atestat
Încărcat de
Sergiu GrigorașDrepturi de autor:
Formate disponibile
~Razboiul Rece~ Atestat la Informatica
LUCRARE PENTRU ATESTAREA COMPETENELOR PROFESIONALE
Elev : Rosu Octavian Liceul : Colegiul National de Informatica Piatra Neamt Sesiunea : mai 2014
~Razboiul Rece~ Atestat la Informatica
CUPRINS:
1. 2. 3. 4. 5.
MOTIVUL ALEGERII TEMEI PAG. 3 STRUCTURA ATESTATULUI PAG. 4-6 LIMBAJUL HTML PAG. 6-17 PROGRAMUL UTILIZAT PAG. 18-25 BIBLIOGRAFIE PAG. 26
~Razboiul Rece~ Atestat la Informatica
1. MOTIVUL ALEGERII TEMEI
Am ales Rzboiul Rece ca tema pentru atestat deoarece reprezinta o inlantuire importanta de evenimente. Site-ul prezinta o documentatie vasta, fiecare eveniment fiind prezentat detaliat.
~Razboiul Rece~ Atestat la Informatica
2. STRUCTURA ATESTATULUI
Programul contine o forma principala alcatuita din mai multe butoane precum: - Pagina Home contine titlul atestatului si meniul. - Pagina Sfarsitul celui de-al Doilea Razboi Mondial contine linkuri catre alte pagini precum :
Conferina de la Ialta din timpul rzboiului cu privire la Europa de dup rzboi Conferina de la Potsdam i nfrngerea Japoniei Formarea Blocului Estic (rsritean) Pregtirea pentru noul rzboi
- Pagina nceputurile Rzboiului Rece contine linkuri catre alte pagini precum :
Cominformul i ruptura dintre Tito i Stalin Politica de stvilire i Doctrina Truman Planul Marshall i Lovitura de stat din Cehoslovacia din 1948 Blocada Berlinului i podul aerian nceputurile organizaiei NATO i Radio Europa Liber Rzboiul Civil Chinez i SEATO Rzboiul din Coreea
Pagina Criza i escaladarea contine linkuri catre alte pagini precum :
Hruciov, Eisenhower i destalinizarea Criza Suezului Pactul de la Varovia i Revoluia Ungar Criza din Berlin i Integrarea European Competiia dintre SUA i URSS pentru lumea a treia China devine cea de a treia putere nuclear i Ruptura chino-sovietic Cursa spaial Spionajul Emigrarea i dezertarea din Blocul Estic Revoluia Cubanez i Invazia din Golful Porcilor Criza din Berlin din 1961 Criza rachetelor din Cuba
~Razboiul Rece~ Atestat la Informatica
Pagina Confruntare prin destindere contine linkuri catre alte pagini precum :
Escaladarea n Lumea a Treia Reapropierea Chino-American Nixon, Brejnev i destinderea Sfritul anilor 70-deteriorarea relaiilor
Pagina Cel de-al doilea Rzboi Rece contine linkuri catre alte pagini precum :
Rzboiul sovietic n Afganistan Reagan i Thatcher Susinerea Papei Ioan Paul al II-lea i Sindicatul Solidaritatea, factori determinani n lupta anticomunist a polonezilor Probleme economice i militare sovietice i americane
Pagina Ultimii ani contine linkuri catre alte pagini precum :
Reformele lui Gorbaciov Dezghe n relaii Cderea regimurilor comuniste n Europa de Est rile comuniste din lume dup evenimentele europene din 1980 Dizolvarea Uniunii Sovietice
Pagina Consecine contine consecintele Razboiului Rece.
~Razboiul Rece~ Atestat la Informatica
~Razboiul Rece~ Atestat la Informatica
3. LIMBAJUL HTML
HTML (Hypertext Markup Language) este un limbaj creat n scopul de a descrie, n mod text, formatul paginilor Web; fisierele create n acest limbaj vor fi interpretate de navigatoare, care vor afisa paginile n forma dorit (cu texte formatate, liste, tabele, formule, imagini, hiperlegturi, obiecte multimedia etc.). HTML a aprut ca o aplicatie ISO standard (apartine standardului SGML - Standard Generalized Markup Language, specializat pentru hipertext si adaptat la Web). Asa cum se poate deduce din numele limbajului, HTML descrie caracteristicile de format ale elementelor incluse prin procedee de marcare. Acestea pot fi asemnate intuitiv cu marcajele folosite n tipografie pentru a indica scrierea unui text cu un anumit tip de caractere. Fiecare element va fi introdus ntre dou marcaje ("tags", n limba englez) - de nceput si sfrsit - (uzual) de forma <marcaj> </marcaj>. Caracterele speciale de delimitare a marcajelor "<", ">" permit deosebirea acestora de textul propriu-zis. De exemplu, pentru textele aldine (ngrosate), marcajul de nceput este <B> iar de sfrsit - </B>. n informatic, limbajele de marcare sunt foarte convenabile fiindc comenzile lor pot fi interpretate simplu. LaTeX-ul, de exemplu, este tot un limbaj de marcare; prin interpretarea fisierelor .tex descrise n acest limbaj se va genera formatul dorit al documentelor pe diverse tipuri de sisteme de calcul (n cazul, LaTeX-ului, se obtine uzual format PostScript sau PDF). n schimb, procesoarele de documente uzuale nu au un limbaj de marcare standardizat, care s ofere compatibilitate ntre diverse tipuri de calculatoare si sisteme de operare. Astfel, se poate spune c avantajele aplicrii limbajelor de marcare constau n portabilitate si flexibilitate: fisierele create cu ajutorul lor pot fi transferate pe orice tip de sistem, unde vor fi interpretate cu ajutorul unor programe specifice. De fapt, procesoarele de texte uzuale folosesc adesea procedee de marcare pentru formatri (de exemplu, formatrile de tip caracter din Word); n acest caz ns, caracterele de control introduse sunt ascunse iar rezultatul editrii este direct vizibil ("What You See Is What You Get"). n schimb, n limbajele de marcare - inclusiv HTML - marcajele sunt introduse n text, astfel nct acestea sunt exclusiv succesiuni de caractere (litere, cifre, caractere speciale) - fisiere de tip text. Referitor la legtura dintre procesoarele de documente uzuale si limbajul HTML, mai trebuie mentionat faptul c ultimele versiuni ale editoarelor de documente ofer
7
~Razboiul Rece~ Atestat la Informatica
facilitti de salvare n format HTML - de exemplu, Word, ncepnd cu versiunea Microsoft Office '97. Mai mult, toate produsele incluse n aceast gam dedicat biroticii (MS Office) ofer compatibilitate cu formatul HTML. Procesele de standardizare si de includere a comenzilor de marcare n fisierele HTML permit navigatoarelor s citeasc si s formateze paginile Web, lucru foarte important n conditiile n care ele contin nu numai texte alb-negru, ci si culori, imagini, hiperlegturi, diverse obiecte. Practic, marcajele HTML asigur controlul asupra modului de afisare a obiectelor corespunztoare n cadrul programelor de vizualizare a documentelor HTML - navigatoarele. Limbajul HTML a evoluat n versiuni succesive, odat cu evolutia protocolului HTTP si a programelor de navigare. Astfel, HTML 1.0 era compatibil cu Mosaic, primul program de navigare, dar dup aparitia unor navigatoare noi, a fost necesar introducerea unui standard oficial Internet pentru construirea paginilor (HTML 2.0) si extinderea sa cu noi facilitti: formule matematice, tabele, moduri avansate de descriere a organizrii paginilor (ncepnd cu HTML 3.0). Standardizarea oficial a limbajului HTML a fost realizat de consortiul WWW si dezvoltat de diversi productori de soft (unii dintre acestia urmresc chiar promovarea navigatoarelor proprii prin introducerea unor particularitti n formatele oficiale). Paginile HTML se pot crea cu orice editor de texte de ctre utilizatorii care cunosc limbajul HTML sau, mai simplu, se pot utiliza editoare speciale, n care obiectele se introduc interactiv iar codul HTML se genereaz automat. Avnd n vedere c si n acest caz este util cunoasterea marcajelor generate pentru corectarea eventualelor erori (mai ales n cazul link-urilor), vom prezenta n continuare entittile care se pot introduce n paginile HTML si marcajele caracteristice acestora:
ELEMENTELE LIMBAJULUI HTML
Toate obiectele HTML sunt introduse ntre marcaje care le definesc; majoritatea acestora sunt de forma <tip_obiect> (la nceput) si </tip_obiect> (la sfrsit). Tipul standard al obiectului poate fi specificat cu majuscule sau minuscule; totusi, se recomand utilizarea majusculelor fiindc astfel marcajele ies n evident. Majoritatea navigatoarelor permit vizualizarea paginii curente n formatul surs HTML (forma pe care o interpreteaz pentru afisarea paginii). La interpretare,
~Razboiul Rece~ Atestat la Informatica
programele de navigare ignor spatiile si <Enter>-urile, aplicnd formatarea specificat. Exist ns si marcaje cu parametri; acestea au forma <tip_obiect param1=valoare1 param2=valoare2 >. De exemplu, obiectele de tip imagine sunt introduse cu delimitatorul <IMG>, care are diversi parametri. Pentru definirea hiperlegturilor se foloseste marcajul <A>, care are de asemenea parametri proprii. Codurile de marcare HTML pot fi clasificate n urmtoarele categorii: 1. marcaje de baz - cele care delimiteaz pagina / documentul HTML, titlul acesteia si corpul paginii; 2. marcaje pentru structurarea documentului - care permit introducerea de subtitluri, paragrafe, linii de delimitare; 3. marcaje pentru formatarea textului si crearea listelor; 4. marcaje pentru crearea hiperlegturilor (hyperlinks); 5. marcaje pentru introducerea de obiecte - tabele, formule, imagini sau obiecte multimedia preluate din fisiere, formulare. Voi descrie n paragrafele urmtoare, elementele caracteristice fiecreia din aceste categorii. Pentru structurarea si organizarea informatiilor din paginile web se pot utiliza frame-uri (marcajul <FRAME>), prin care la un moment dat se afiseaz mai multe ferestre continnd fiecare cte o pagin. Introducerea si gestiunea frame-urilor se realizeaz foarte convenabil folosind editoarele HTML. Mai mentionm faptul c n ultimele versiuni ale limbajului HTML si ale browserelor s-a introdus posibilitatea integrrii, respectiv lansrii n executie prin navigator, a unor aplicatii. Acestea sunt scrise n limbajul Java, un limbaj cu caracteristici distribuite si obiectuale, adaptat programrii n Web; ele se numesc "applet"-uri si se introduc n sursele HTML cu marcajul <APP> sau <APPLET> . Ultimele versiuni de editoare HTML permit introducerea interactiv a applet-urilor Java.
MARCAJE DE BAZ
O pagin Web este delimitat de marcajele <HTML> si </HTML> care indic nceputul si finalul documentului si contine:
zon de antet cuprins ntre marcajele: <HEAD> </HEAD> si un corp delimitat de marcajele: <BODY> </BODY>.
~Razboiul Rece~ Atestat la Informatica
Zona de antet este utilizat de ctre programele de cutare pe site-urile web si permite specificarea titlului paginii care va fi afisat de navigator (nu apare propriu-zis n continutul paginii). titlul, introdus n antet, este cuprins ntre marcajele <TITLE> </TITLE>. Astfel, o form extrem de simpl a unui document HTML ar putea fi cea din urmtorul exemplu: <HTML> <HEAD> <TITLE>Titlul documentului </TITLE> </HEAD> <BODY>Document HTML foarte simplu</BODY> </HTML>
MARCAJE PENTRU STRUCTURAREA DOCUMENTULUI
Programele de navigare asigur afisarea diferentiat a unot titluri si subtitluri pentru sectiunile paginii, dup criteriile implementate n acest scop la conceperea sa (litere mai mari sau mai mici, diverse culori, litere aldine sau simple, unul sau mai multe rnduri libere dup titlu etc.). Titlurile de capitole sau subtitlurile sunt definite de marcajele <Hn>, unde n este o cifr ntre 1 si 6 care specific nivelul titlului (1 este titlul principal iar 6 corespunde celui mai sczut nivel). Astfel: <H1> </H1> indic un subtitlu de nivelul 1 <H6> </H6> indic un subtitlu de nivelul 6. Pentru separarea zonelor paginii se pot folosi treceri la:
linie nou - cu marcajul <BR>, eventual cu desenarea unei linii orizontale marcajul <HR>; paragraf nou - cu marcajul <P> (se insereaz o linie nou si eventual se face o indentare). Marcajul </P> desemneaz sfrsitul de paragraf dar este mai rar folosit (se poate omite).
MARCAJE PENTRU FORMATAREA TEXTULUI SI CREAREA LISTELOR
Formatrile uzuale de texte permit scrierea cu caractere:
10
~Razboiul Rece~ Atestat la Informatica
aldine - n acest scop pentru acel text se aplic marcajele <B> </B>; cursive (italice) - pentru acel text se aplic marcajele <I> </I>; subliniate - textul se introduce ntre marcajele <U> </U>.
Unele programe mai vechi de navigare nu permiteau reprezentarea acestor formate; n acest caz, se aplicau alte moduri de evidentiere a textelor respective (culori, video invers). Alte tipuri de formatri de caractere care se pot defini se refer la: dimensiunea fonturilor si culori - se va utiliza marcajul cu parametri: <FONT SIZE=x COLOR=y> </FONT> , care indic utilizarea unui font de dimensiune x si culoare y.
x poate fi un numr ntre 1 si 12, indicnd mrimea exact, sau un numr cu semn, indicnd mrimea relativ la dimensiunea curent. y poate fi numele unei culori standard, specificat n limba englez si ntre ghilimele, sau, eventual, descompunerea unei culori n componentele RGB, sub form hexazecimal (cte dou cifre hexa pentru fiecare component).
Suplimentar, se pot crea pagini de stiluri, n care s se defineasc stiluri logice, modificabile ulterior; n acest scop, se folosesc marcajele <DN> - definitie, <EM> punere n evident, <STRONG> - accentuare puternic. Pentru tastaturile care suport numai codurile ASCII, caracterele speciale se pot crea folosind formatul &nume_caracter - de exemplu, è pentru e. Avnd n vedere semnificatia special a caracterelor <, > si &, aparitia lor n documente trebuie specificat sub forma caracterelor speciale: < , > , respectiv & .
Introducerea obiectelor de tip imagine (marcajul <IMG>) este detaliat mai jos. Limbajul HTML permite definirea mai multor tipuri de liste si imbricarea lor (includerea unor liste n altele), caz n care trebuie verificat cu atentie corespondenta dintre marcajele de nceput si sfrsit pentru fiecare list. Formatarea listelor la afisarea paginii (introducerea bulinelor, numerotrii etc.) se face de ctre programul de navigare.
11
~Razboiul Rece~ Atestat la Informatica
Elementele listelor se introduc ntre marcajele <LI> </LI> ("list item"). Modul de aparitie al elementelor depinde de tipul de list n care sunt incluse (cu buline, numerotate etc.), determinat de marcajul specific.
Astfel, listele pot fi:
neordonate (cu buline) - delimitate de marcajele <UL> </UL> ("unordered list"); elementele lor se afiseaz cu buline; ordonate (numerotate) - delimitate de marcajele <OL> </OL> ("ordered list"); elementele lor se vor numerota; de tip meniu - delimitate de marcajele <MENU> </MENU>; elementele acestor liste apar ntr-o reprezentare compact pe ecran (multicoloan); glosare (liste de definitii) delimitate de marcajele <DL> </DL> ("definition list"); elementele acestora au cte dou componente, introduse respectiv cu marcajele <DT> (pentru nume) si <DD> (pentru semnificatia asociat); tabele scurte - create cu marcajul <DIR>.
Listele utilizate cel mai frecvent sunt cele ordonate si neordonate. Prezentm n continuare un exemplu simplu de pagin HTML care contine aceste tipuri de liste. <html> <head> <title>Pagina cu liste</title> </head> <body> <p>Aceasta pagina exemplifica crearea listelor</p> <p>Cele mai uzual folosite tipuri de liste sunt: <ul> <li>neordonate</li> <li>ordonate</li> </ul> <p>O lista ordonata este o lista numerotata:
12
~Razboiul Rece~ Atestat la Informatica
<ol> <li>primul element;</li> <li>al doilea element...</li> </ol> </body> </html>
Exemple de liste ntr-o pagin HTML
MARCAJE PENTRU CREAREA HIPERLEGTURILOR
Hiperlegturile ("hyperlinks") se introduc cu marcajele <A> </A> ("anchor") aplicate asupra unui text sau a unei imagini. Ele se pot crea ctre:
adrese URL - astfel se asigur accesul n cadrul procesului de navigare (prin protocoale specifice), nu numai la paginile web, ci si la diverse servicii Internet; fisiere / resurse locale adic aflate pe acelasi calculator cu pagina creat - linkuri locale ; acestea ar putea fi accesate si printr-un URL cu protocolul "file" dar pentru mai mult simplitate, este suficient specificarea numelui si cii fisierului local; o zon din documentul HTML curent - link-uri interne.
n fiecare din aceste cazuri, un click pe textul sau imaginea respectiv va determina activarea legturii si afisarea prin intermediul navigatorului a resursei asociate linkului.
13
~Razboiul Rece~ Atestat la Informatica
Resursa asociat unei legturi este descris prin parametrii marcajului <A>:
HREF - permite asocierea unei adresei URL, crearea unei legturi locale prin specificarea numelui si cii fisierului corespunztor sau a unei legturi interne documentului; este cel mai important parametru pentru construirea de hiperlegturi; NAME - numele hiperlegturii sau al zonei dintr-o pagin ctre care se face referirea, n cazul unui link intern; METHODS - metodele de acces (acest parametru se utilizeaz doar n prelucrri speciale). Astfel, un link local sau ctre o adres URL se poate defini pe un text cu: <A HREF="resursa"> text </A>.
O legtur intern ctre o zon a documentului curent se indic folosind marcajul <A NAME="nume-zona">.
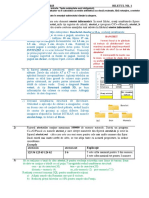
MARCAJE PENTRU INTRODUCEREA DE OBIECTE
Prima versiune de HTML (1.0) nu permitea descrierea tabelelor sau a informatiilor formatate. Asemenea obiecte trebuiau create formatat si introduse ca obiect deja formatat, cu marcajele <PRE>, </PRE>. Aceste marcaje indicau navigatorului c textul inclus trebuia afisat caracter cu caracter, fr vreo interventie de formatare. n versiunile ulterioare ale limbajului HTML, s-au introdus ns facilitti elegante de formatare, de includere a tabelelor si a altor obiecte. n HTML 3.0 s-au introdus obiectele de tip tabel, formate din linii orizontale si coloane verticale la a cror intersectie se formeaz celulele. Acestea pot contine intrri diverse: texte, figuri sau chiar alte tabele. Se pot realiza reuniri de celule (de exemplu, pentru titluri mai lungi). Atributele de formatare a tabelului (aliniere, stilul chenarului si marginilor etc.) se definesc n proiectarea paginii dar modul lor de afisare va depinde si de programul de navigare. Tabelele se introduc ntre marcajele <TABLE> </TABLE>, crora li se pot atasa (optional) parametrii BORDER si RULES. Un titlu pentru tabel se poate introduce cu marcajul <CAPTION>. Fiecare coloan se defineste cu marcajul <COL>, avnd ca parametru ALIGN - modul de aliniere a informatiilor din acea coloan (LEFT, CENTER, RIGHT). Antetul tabelului se poate indica ntre marcajele <TH></TH> ("Table Header"), pentru trecerea la o linie nou se utilizeaz marcajul <TR> ("Table Row")
14
~Razboiul Rece~ Atestat la Informatica
iar celulele individuale se marcheaz cu <TD> ("Table Data"), eventual cu parametru de aliniere. Se mai pot specifica alinieri orizontale sau verticale ale celulelor, grupri de celule etc. Aceste marcaje permit navigatorului s afiseze diferentiat informatiile din tabel. Prezentm n continuare un exemplu simplu de tabel. <HTML> <HEAD> <TITLE>Pagina cu tabel</TITLE> </HEAD> <BODY> <H1>Aceasta pagina da un exemplu de folosire a unui tabel</H1> <H3>Vanzari anuale:</H3> <TABLE> <TH>1996</TH><TH>1997</TH><TH>1998</TH><TR> <TD>125 milioane lei</TD><TD>160 milioane lei</TD><TD>231 milioane lei</TD> </TABLE> </BODY> </HTML>
Exemplu de tabel ntr-o pagin HTML Mrimea liniilor si a coloanelor poate fi controlat suplimentar prin marcajele <ROWSPAN=x> si respectiv <COLSPAN=y>, fiecare indicnd mrimea n "celule normale". n plus, se poate indica trasarea unei margini pentru tabel, prin marcajul <TABLE BORDER>. Includerea imaginilor se face folosind marcajul <IMG>, care are parametri specifici:
15
~Razboiul Rece~ Atestat la Informatica
SRC indic (dup semnul '=') URL-ul imaginii, respectiv calea fisierului dac acesta este local; uzual, se accept fisiere n format GIF sau JPEG; ALLIGN controleaz alinierea imaginii fat de limita inferioar a textului (TOP, MIDDLE sau BOTTOM); este un parametru optional; ALT furnizeaz textul afisat n locul imaginii dac utilizatorul dezactiveaz optiunea de afisare a imaginilor (parametru optional); ISMAP este un indicator optional pentru imaginile care sunt hrti selectabile.
Astfel, introducerea simpl a unei imagini se poate realiza cu <IMG SRC="specificare-imagine">. Un exemplu de imagine inserat ntr-o pagin HTML este prezentat n figura de mai sus. Remarcm faptul c, utiliznd parametri specifici, marcajul <IMG> se poate folosi si pentru inserarea unor fisiere multimedia, cum ar fi secventele video. Avnd n vedere c aceste operatii se realizeaz mai usor folsind un editor HTML. Formulare. HTML 1.0 permitea uzual doar transferarea informatiilor de la furnizori ctre utilizatori, transferul n sens invers fiind foarte dificil. Odat cu dezvoltarea Web-ului si mai ales cu utilizarea sa n scopuri comerciale si n diverse alte domenii, s-a fcut simtit necesitatea comunicrii n dublu sens pentru preluri de comenzi, completarea unor fise de nregistrare, distribuirea de produse soft, administrarea de chestionar, transmiterea unor informatii personale etc. Acestea au fost motivatiile introducerii formularelor n HTML 2.0. Formularele contin obiecte de control care permit utilizatorilor introducerea de informatii prin completarea unor cmpuri specifice (casete de text), prin selectarea sau activarea unor optiuni (comutatoare, grupuri sau liste de optiuni). Aceste informatii vor fi transmise, dup activarea butonului SUBMIT (echivalent cu tastarea lui <Enter>) proprietarului paginii, introduse n baze de date dedicate si prelucrate cu aplicatii specifice. Formularele se introduc prin marcajelele <FORM> ... </FORM> , crora li se ataseaz parametri specifici care definesc metodele de transmitere si tratare a datelor. Un formular poate contine obiecte de control de diverse tipuri, definite cu marcajul <INPUT> si o varietate de parametri care stabilesc, pentru obiectul definit, tipul, dimensiunea si modul lui de afisare. Astfel, se pot crea cmpuri de text (care vor fi completate cu texte de ctre utilizator), liste de alternative, comutatoare, grupuri de optiuni, butoane, hrti active etc. Datele preluate prin intermediul formularelor se trateaz conform standardului CGI (Common Gateway Interface) prin intermediul unor programe sau script-uri CGI. n
16
~Razboiul Rece~ Atestat la Informatica
plus, un asemenea script poate interactiona cu baza de date creat pentru realizarea unor actiuni specifice (de exemplu, hrtile active folosesc script-uri CGI pentru a executa diferite actiuni, n functie de zona selectat de utilizator). Script-urile CGI pot executa si alte operatii dect prelucrarea formularelor, producnd iesiri convenabile. Dac o hiperlegtur indic spre un script CGI, la selectarea legturii se va executa script-ul (cu anumite variabile de context care retin diverse informatii de stare). Script-ul va produce un fisier, de exemplu o pagin web, care va fi interpretat() de navigator. Acest mecanism permite script-urilor s genereze, aproape instantaneu, pagini web care s satisfac diverse cerinte ale utilizatorilor, furniznd anumite rspunsuri asteptate n urma unor actiuni. Crearea interactiv a formularelor, folosind produse soft specializate n realizarea de pagini Web este relativ accesibil pentru utilizatorii familiarizati cu caracteristicile obiectelor de control specifice aplicatiilor soft dar tratarea ulterioar a informatiilor transmise necesit cunostinte de specialitate.
Numele, simbolurile si procedura de introducere interactiv dintr-un editor HTML (de exemplu, Microsoft Front Page) a obiectelor de control sunt extrem de apropiate de cele asociate obiectelor similare din formularele sau rapoartele Microsoft Access. Pentru utilizatorii mai putin avizati ns, crearea, chiar interactiv, a formularelor este mai dificil.
17
~Razboiul Rece~ Atestat la Informatica
4. PREZENTAREA PROGRAMULUI IN
CARE A FOST REALIZAT PROIECTUL
- Ce este Adobe Muse CC? Adobe Muse CC este un program cu care poti crea website-uri fara a scrie cod. - De ce ar trebui sa folosesc Adobe Muse CC? Cu Adobe Muse CC poti sa schitezi, creezi si sa publici site-uri sau pagini HTML conform ultimelor standarde web, folosind uneltele Adobe. Hartile siteurilor, paginile master si spatiul de lucru te ajuta sa lucrezi usor si repede. - Cu ce browsere este compatibil designul din Adobe Muse CC? Firefox 11 pentru Mac OS si Windows Chrome pentru Mac OS si Windows Internet Explorer 7 sau mai nou pentru Windows Apple Safari 5 pentru Mac OS
18
~Razboiul Rece~ Atestat la Informatica
MENIUL PROGRAMULUI ADOBE MUSE CC
MENIUL FILE contine comenzi de deschidere, salvare, plasare de butoane, import si export de
pagini si proprietati ale site-ului.
19
~Razboiul Rece~ Atestat la Informatica
MENIUL EDIT contine comenzi clasice precum undo, redo, copiere, lipire.
MENIUL PAGE contine butoane care permit personalizarea unei anumite pagini.
20
~Razboiul Rece~ Atestat la Informatica
MENIUL OBJECT contine butoane ce permit editarea unuia sau a mai multor obiecte selectate
sau inserarea unuia nou.
MENIUL VIEW contine butoane ce pot schimba interfata sau pot adauga marcatori care ne pot
ajuta in pozitionarea diferitelor obiecte.
21
~Razboiul Rece~ Atestat la Informatica
MENIUL WINDOW contine butoane care permit sau nu afisarea in fereastra cu rol in design a
unor taburi.
22
~Razboiul Rece~ Atestat la Informatica
Setarea paginii de fundal: Se realizeaza prin accesarea butonului Browser Fill situat in bara de sus a programului Adobe Muse CC, ca in imaginea de mai jos.
Apare apoi o fereastra care ne permite selectarea unei imagini si setarea optiunilor acesteia.
23
~Razboiul Rece~ Atestat la Informatica
Crearea legaturilor: Pentru ca prin simplul click pe imaginea introdusa anterior sa se deschida o alta pagina, trebuie creata o legatura. Putem crea pagini surori, facand click pe oricare din butoanele +, ca in imaginea de mai jos. Paginile le gasim in fereastra principala a programului.
Putem crea pagini copii, facand click pe butonul +, ca in imaginea de mai jos.
24
~Razboiul Rece~ Atestat la Informatica
Crearea meniului: Pentru a putea accesa toate paginile site-ului, trebuie inserat un meniu. Pentru a insera meniul, am facut click pe tabul Object, apoi pe Insert menu, dupa care Vertical, la fel ca in imaginea de mai jos.
Inserarea casetelor text: Pentru a insera o caseta care sa contina text, dam click pe butonul T, ca in imaginea de mai jos.
25
~Razboiul Rece~ Atestat la Informatica
5. BIBLIOGRAFIE
26
S-ar putea să vă placă și
- Sinteze de Bac FizicaDocument7 paginiSinteze de Bac FizicaPaul Tanu60% (5)
- Atestat Informatica HTMLDocument18 paginiAtestat Informatica HTMLBogdan Amaricai100% (1)
- Lucrare de Atestat InformaticaDocument23 paginiLucrare de Atestat Informaticaanny07blue89% (9)
- Atestat Informatica - VectoriDocument48 paginiAtestat Informatica - VectoriMihaela DanÎncă nu există evaluări
- Atestat - Structuri de DateDocument18 paginiAtestat - Structuri de Datepatricia1234555Încă nu există evaluări
- Fisa 17rezDocument5 paginiFisa 17rezKataLyn RynnoÎncă nu există evaluări
- BAC 2009 - Rezolvari Informatica Intensiv Si Neintensiv de La Www.Document2 paginiBAC 2009 - Rezolvari Informatica Intensiv Si Neintensiv de La Www.mirelusi59444% (9)
- Documentatie Atestat InformaticaDocument29 paginiDocumentatie Atestat InformaticaAlexandra MeșinăÎncă nu există evaluări
- Funcțiile Printf Si ScanfDocument3 paginiFuncțiile Printf Si ScanfAnna Maria NÎncă nu există evaluări
- Proiect Informatica C++Document25 paginiProiect Informatica C++Alex StoicaÎncă nu există evaluări
- Atestat Informatică, Model InformativDocument20 paginiAtestat Informatică, Model InformativmÎncă nu există evaluări
- Tipul Struct - GrileDocument6 paginiTipul Struct - GrileottonagyÎncă nu există evaluări
- Atestat Dragos SubprogrameDocument32 paginiAtestat Dragos SubprogrameDragosÎncă nu există evaluări
- Documentatie - Proiect Atestat InformaticaDocument31 paginiDocumentatie - Proiect Atestat InformaticaMinca AndreiÎncă nu există evaluări
- Atestat InformaticaDocument16 paginiAtestat InformaticaMihaela Andreea Vasile50% (2)
- Atestat InformaticaDocument29 paginiAtestat InformaticaAdrian Alexe50% (2)
- 60 Teste Grafuri NeorientateDocument16 pagini60 Teste Grafuri NeorientateAnonymous vytwCYKe100% (1)
- Atestat Informatica Model DocumentatieDocument45 paginiAtestat Informatica Model DocumentatieLucian RipanÎncă nu există evaluări
- TestDocument12 paginiTestDNURZICAÎncă nu există evaluări
- Proiect Atestat InformaticaDocument20 paginiProiect Atestat InformaticaGeorgiana-Daniela Crăciun100% (1)
- Probleme Rezolvate Atestat A C++Document17 paginiProbleme Rezolvate Atestat A C++Ironikuu Ei67% (3)
- Model Atestat ScrisDocument11 paginiModel Atestat ScrisEmMa Luca0% (2)
- Info Bac - Var 5Document9 paginiInfo Bac - Var 5RalucaBanaruÎncă nu există evaluări
- Solutii Variante Bac InformaticaDocument2 paginiSolutii Variante Bac Informaticaspidspid100% (1)
- Limbajul de Programare C++ A. Algoritmi A1.Document35 paginiLimbajul de Programare C++ A. Algoritmi A1.cod199083% (12)
- Ghid BAC Info 2020 ISBNDocument30 paginiGhid BAC Info 2020 ISBNCristian VasileÎncă nu există evaluări
- Suport Curs WEB DESIGN PDFDocument88 paginiSuport Curs WEB DESIGN PDFgeorgianamoga1987100% (2)
- Carte HTMLDocument80 paginiCarte HTMLCtrlSoftÎncă nu există evaluări
- Suport de Curs - Ecotehnologii - IDDocument110 paginiSuport de Curs - Ecotehnologii - IDMelania Stoica100% (1)
- E F Fizica Termodinamica2009Document100 paginiE F Fizica Termodinamica2009Andreea Radici84% (25)
- Atestat InformaticaDocument19 paginiAtestat InformaticaPaula Georgiana MazilitaÎncă nu există evaluări
- Atestat InformaticaDocument26 paginiAtestat InformaticaAndrei BîrgovanÎncă nu există evaluări
- Atestat InformaticaDocument18 paginiAtestat InformaticaPopescu AdelinÎncă nu există evaluări
- Model Atestat Informatica HTMLDocument14 paginiModel Atestat Informatica HTMLAna MariaÎncă nu există evaluări
- Rezolvari PPDocument30 paginiRezolvari PPmsiulian0% (1)
- Test Informatica Clasa 12Document3 paginiTest Informatica Clasa 12Vlad Beraru100% (1)
- Simulare BAC 2013 Bihor 27 Martie 2013 Mate Info RezolvareDocument7 paginiSimulare BAC 2013 Bihor 27 Martie 2013 Mate Info RezolvareLidia MihailidisÎncă nu există evaluări
- Siruri de Caractere C++Document29 paginiSiruri de Caractere C++Andrei DascaluÎncă nu există evaluări
- Exemplu DocumentatieDocument26 paginiExemplu Documentatieeduard_erja100% (10)
- Siruri de CaractereDocument11 paginiSiruri de CaractereiuliastarÎncă nu există evaluări
- Atestat InformaticaDocument17 paginiAtestat InformaticaAndrei Camen100% (1)
- Tema NR 1Document4 paginiTema NR 1Marian MadalinÎncă nu există evaluări
- Documentatie Atestat HTML: Pe Plaiuri BucovineneDocument16 paginiDocumentatie Atestat HTML: Pe Plaiuri Bucovinenemariusdamyan100% (3)
- Siruri de Caractere in C++Document8 paginiSiruri de Caractere in C++Laurentiu LambrinocÎncă nu există evaluări
- Visual Fox ProDocument27 paginiVisual Fox ProcarmencitaizaÎncă nu există evaluări
- Structuri Neomogene - Aplicaţii & TeorieDocument2 paginiStructuri Neomogene - Aplicaţii & TeorieCarje100% (1)
- Creati Un SITE Plecând de La ZERO Folosind HTMLDocument23 paginiCreati Un SITE Plecând de La ZERO Folosind HTMLstanciugabiÎncă nu există evaluări
- Subiecte Atestat 2022 2023 Avizate CC PDFDocument23 paginiSubiecte Atestat 2022 2023 Avizate CC PDFAndreea MariaÎncă nu există evaluări
- Lab Vectori1Document13 paginiLab Vectori1Cristian SovailaÎncă nu există evaluări
- L1 Structura Repetitiva Conditionata AnteriorDocument4 paginiL1 Structura Repetitiva Conditionata AnteriorȘerban EugenÎncă nu există evaluări
- HTML RezumatDocument14 paginiHTML RezumatAndaVacar100% (1)
- Fisa de Lucru AccessDocument2 paginiFisa de Lucru AccessmarianxÎncă nu există evaluări
- Probleme Vectori Informatica (IX)Document4 paginiProbleme Vectori Informatica (IX)Mara Frangulea100% (2)
- Siruri Bac 2009 (Informatica)Document18 paginiSiruri Bac 2009 (Informatica)Bianca DumitrascuÎncă nu există evaluări
- Probleme Rezolvate Structuri RepetitiveDocument5 paginiProbleme Rezolvate Structuri RepetitiveCotovici Catana AlinaÎncă nu există evaluări
- Documentatie AtestatDocument15 paginiDocumentatie AtestatAndraAndreeaÎncă nu există evaluări
- Prezentare Tarile EuropeiDocument25 paginiPrezentare Tarile EuropeidanyalyÎncă nu există evaluări
- Seminar 6 - Limbajul HTMLDocument74 paginiSeminar 6 - Limbajul HTMLDaniel DumitracheÎncă nu există evaluări
- Limbajul HTMLDocument41 paginiLimbajul HTMLSimion JardanÎncă nu există evaluări
- Limbajul HTMLDocument44 paginiLimbajul HTMLCatalina Andreea UngureanuÎncă nu există evaluări
- AtestatDocument19 paginiAtestatDiana IacobÎncă nu există evaluări
- Limbajul HTMLDocument23 paginiLimbajul HTMLBriceagÎncă nu există evaluări
- Delta DunariiDocument24 paginiDelta Dunariipop_cla21Încă nu există evaluări
- Programarea Examenelor Anul IDocument5 paginiProgramarea Examenelor Anul ISergiu GrigorașÎncă nu există evaluări
- Proiect Marketing ID-Contab 2020Document2 paginiProiect Marketing ID-Contab 2020Sergiu GrigorașÎncă nu există evaluări
- Ultima Noapte de Dragoste, Intaia Noapte de RazboiDocument4 paginiUltima Noapte de Dragoste, Intaia Noapte de RazboiSergiu GrigorașÎncă nu există evaluări
- Istoria Aviatiei La Nivel MondialDocument1 paginăIstoria Aviatiei La Nivel MondialSergiu GrigorașÎncă nu există evaluări
- Ecosistem Acvatic - LaculDocument3 paginiEcosistem Acvatic - LaculSergiu Grigoraș100% (1)
- Model Licenta NouDocument14 paginiModel Licenta NouSimona ElenaÎncă nu există evaluări
- NT 10 Rezultate Bacalaureat cls12Document400 paginiNT 10 Rezultate Bacalaureat cls12Sergiu GrigorașÎncă nu există evaluări
- Istoria AviatieiDocument26 paginiIstoria AviatieiSergiu GrigorașÎncă nu există evaluări
- Model Concurs PLAN de AFACERI Start UpDocument12 paginiModel Concurs PLAN de AFACERI Start UpAlin PetrescuÎncă nu există evaluări
- Cuprul Si CivilizatiaDocument3 paginiCuprul Si CivilizatiaTudor LoghinÎncă nu există evaluări
- E F Fizica Mecanica Si 001Document1 paginăE F Fizica Mecanica Si 001Mihai Bogdan AxinteÎncă nu există evaluări
- An 1 IE 13 14 Sept 2013Document1 paginăAn 1 IE 13 14 Sept 2013Sergiu GrigorașÎncă nu există evaluări
- Viziunea Si Structura Unui Plan de Afaceri de Start-UpDocument22 paginiViziunea Si Structura Unui Plan de Afaceri de Start-UpSergiu GrigorașÎncă nu există evaluări
- Carl Maria Von Weber2.Document1 paginăCarl Maria Von Weber2.Sergiu GrigorașÎncă nu există evaluări
- Combaterea ViolenţeiDocument1 paginăCombaterea ViolenţeiSergiu GrigorașÎncă nu există evaluări
- HandelDocument1 paginăHandelSergiu GrigorașÎncă nu există evaluări
- Lucrare de LaboratorDocument2 paginiLucrare de LaboratorSergiu Grigoraș100% (1)