Documente Academic
Documente Profesional
Documente Cultură
Bibliografie
Încărcat de
Marcela DobreTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Bibliografie
Încărcat de
Marcela DobreDrepturi de autor:
Formate disponibile
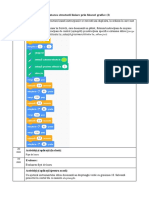
Principalele părți ale ecranului sunt:
• Etapă: Aici puteți vedea animațiile și jocurile
în acțiune. Când începe Scratch, există o pisică mare portocalie
mijlocul scenei. În Scratch 2.0, scena este pe
stânga, în timp ce în Scratch 1.4, Etapa este în dreapta.
• Lista Sprite: Pisica este un „sprite”, care este ca un personaj sau
obiect într-un joc. Proiectul dvs. ar putea include o mulțime de sprite,
cum ar fi nava spațială a jucătorului, extratereștrii invadatori și o rachetă.
În lista Sprite, puteți vedea toate sprite-urile care se află în
proiect și faceți clic pe ele pentru a comuta între ele. În ambele
versiunile Scratch, Lista Sprite se află sub scenă.
Paleta Blocuri: În Scratch, dați comenzile computerului
folosind blocuri, care sunt instrucțiuni care se potrivesc, cum ar fi
piese de puzzle. Paleta Blocks vă prezintă toate
blocuri pe care le puteți utiliza. Când porniți Scratch, puteți vedea
Blocurile de mișcare, care sunt codificate în culori în albastru închis, și sunt
folosit pentru deplasarea spritelor în jurul scenei. Puteți răsfoi un
set diferit de blocuri din Paleta Blocuri făcând clic pe unul dintre
butoanele de deasupra acestuia, cum ar fi butonul Looks sau Sound
buton.
• Zona Scripturi: Zona Scripturi este locul în care vă creați
programe în Scratch, prin asamblarea blocurilor acolo. Aceasta zona
se extinde pentru a umple spațiul disponibil pe ecran, deci dacă utilizați un ecran mai mare
monitor, zona Scripturi va fi mai mare.
Rucsac: Rucsacul este o caracteristică nouă în Scratch 2.0,
pe care le puteți găsi sub Paleta Blocuri și Scripturi
Zonă. Faceți clic pe acesta pentru a-l deschide. Funcționează puțin ca un clipboard. Tu
poate copia scripturi sau sprite către el trăgându-le acolo și
aruncându-le. Dacă doriți să le utilizați, pur și simplu trageți-le din
rucsacul înapoi în proiectul dvs. Rucsacul tău funcționează
în toate proiectele dvs., deci este o modalitate excelentă de a copia sprite sau
biți de program între diferite proiecte.
Faceți clic pe butonul Mișcare de deasupra Paletei Blocuri pentru
afișați blocurile de mișcare. Acest buton este selectat atunci când
mai întâi începeți Scratch
În Paleta Blocuri, faceți clic pe
blocul de mutare 10 pași. The
pisica de pe scena se misca in
direcția spre care se confruntă, spre
dreapta. De fiecare dată când faceți clic pe bloc, pisica se mișcă o dată.
Cu toate acestea, acest bloc schimbă doar poziția pisicii: tu
nu-și va vedea picioarele mișcându-se
Numărul de pași este cum
departe de ecran pe tine
vreau ca pisica să se miște. Clic
numărul 10 și schimbarea
la altceva. Încercați 50 și când faceți clic pe bloc,
pisica se mișcă de cinci ori mai departe. Ori de câte ori vezi un alb
gaură într-un bloc, puteți schimba ceea ce este în el
Dacă pisica ajunge la marginea scenei, trageți-o din nou înapoi
cu indicatorul mouse-ului. Faceți clic pe pisică, țineți apăsat mouse-ul
butonul în jos, mutați pisica și apoi eliberați mouse-ul
pentru a-l lăsa în poziție
l6 Faceți clic pe butonul Pen de deasupra paletei Blocks
Faceți clic pe blocul stilou jos. Acum dacă
faceți clic pe butonul Mișcare și faceți clic pe
blocurile pentru a mișca pisica, ea
va lăsa o linie în spatele ei oriunde
merge. Există, de asemenea, un stilou care vă blochează
poate folosi pentru a dezactiva din nou acest efect
În Scratch 2.0, faceți clic pe următorul
bloc de costume pentru a vedea pisica
picioarele se mișcă, așa că pare să alerge
pe loc. Costumele sunt doar
diferite imagini pe care le poate avea un sprite, iar pisica are două
care își arată picioarele în diferite poziții
În stânga Listei Sprites, acolo
este un panou pentru scenă. Dedesubt
titlul Fundal nou, faceți clic pe
prima pictogramă din care să alegeți un fundal
Librăria. Celelalte pictograme vă permit
pentru a picta un fundal, încărcați o imagine
de pe computer sau utilizați
webcam pentru a face o fotografie
l2 Când biblioteca se deschide, faceți clic pe
teme și categorii din stânga către
vizualizați diferite fundaluri disponibile și
folosiți bara de derulare din dreapta pentru a vedea
mai multe modele. Faceți clic pe tema Natură
bibliografie
CAROL VORDERMAN Computer Coding for Kids : A unique step-by-step visual guide, from
binary code to building games
Raluca Elena MATEI
Mircea Tiberiu MATEI
Mara Sandra MATEI Introducere în Scratch
Ghid de programare pentru începători
Writers: Rik Cross, Tracy Gardner -Simple coding for total beginners book of Scratch
volumeI
JON WOODCOC - Coding games in Scratch 2016
jon woodcock -coding projects in Scratch 2016
Introduction to Computer Science
with Scratch Professor
David Malan, Harvard University.
aVisualintroduction
Learn to Program with Scratch
toProgrammingwithgames,
a r t , S c i e n c e , a n d m a t h by
Majed Marji
Scratch by Example
Programming for All Ages - Eduardo A. Vlieg
coding for kids-Stuart Andrews, Andrew Dixon
Scratch for kids for dummies by Derek Breen
Scratch programming for teens Jerry Lee Ford jr
S-ar putea să vă placă și
- Introducere in ScratchDocument59 paginiIntroducere in Scratchwvg03100% (1)
- Introducere in ScratchDocument58 paginiIntroducere in ScratchmonicaparauÎncă nu există evaluări
- Scratch RomanaDocument45 paginiScratch RomanaMihaela LuculeasaÎncă nu există evaluări
- S24 Cls VI Aplicații Exersare AlgoritmiDocument27 paginiS24 Cls VI Aplicații Exersare AlgoritmiElena BuzamatÎncă nu există evaluări
- 1 Introducere in ScratchDocument54 pagini1 Introducere in ScratchRaisa CurchiÎncă nu există evaluări
- 0jocul De-A Pisica Si SoareceleDocument5 pagini0jocul De-A Pisica Si SoareceleDragos BogdanÎncă nu există evaluări
- Test ScratchDocument8 paginiTest ScratchNatalia TobultocÎncă nu există evaluări
- Tutorial Scratch 1Document7 paginiTutorial Scratch 1Ecaterina BugaÎncă nu există evaluări
- Scratch Lectia 1Document3 paginiScratch Lectia 1Milos FloreaÎncă nu există evaluări
- Scratch - IntroducereDocument7 paginiScratch - IntroducereLiuba SilivestruÎncă nu există evaluări
- Introducere in ScratchDocument54 paginiIntroducere in Scratchsilvia turcanÎncă nu există evaluări
- Tutorial Scratch 1Document5 paginiTutorial Scratch 1Ana FloreaÎncă nu există evaluări
- 9 Algoritmi Si JocuriDocument31 pagini9 Algoritmi Si Jocurininaesanu474Încă nu există evaluări
- 0 Introducere in ScratchDocument54 pagini0 Introducere in ScratchLilia Larion100% (1)
- Introducere În Limbajul de Programare ScratchDocument4 paginiIntroducere În Limbajul de Programare ScratchOctavian MitaÎncă nu există evaluări
- Lectia 1Document21 paginiLectia 1Ion CiobanuÎncă nu există evaluări
- Introducere in ScratchDocument55 paginiIntroducere in Scratchadrianaluca0100% (1)
- Descrierea Aplicației StoryjumperDocument15 paginiDescrierea Aplicației StoryjumperDraguțan Valeria100% (2)
- Tutorial Scratch 2 PDFDocument6 paginiTutorial Scratch 2 PDFLilia CiubotaruÎncă nu există evaluări
- RED 1 - Evenimente in Minecraft - AntonDocument15 paginiRED 1 - Evenimente in Minecraft - AntonDaniela FloroiuÎncă nu există evaluări
- Scratch PDFDocument7 paginiScratch PDFp_isaic989Încă nu există evaluări
- Scratch RESURSE TEMEDocument5 paginiScratch RESURSE TEMEVasile PopescuÎncă nu există evaluări
- Fisa1 Medii Grafice InteractiveDocument1 paginăFisa1 Medii Grafice InteractiveNicoleta AntonescuÎncă nu există evaluări
- Animatii Grafice - Clasa 6Document10 paginiAnimatii Grafice - Clasa 6ungureanuÎncă nu există evaluări
- Lecția 3 - Să Începem Cu ScratchDocument6 paginiLecția 3 - Să Începem Cu ScratchAnca NicolaescuÎncă nu există evaluări
- Cls V Reprezentarea Structurilor Secventiale Miscarea PersonajelorDocument5 paginiCls V Reprezentarea Structurilor Secventiale Miscarea PersonajelorandreigoloveiÎncă nu există evaluări
- Buburuza DeseneazăDocument4 paginiBuburuza Deseneazăalexdac81Încă nu există evaluări
- 2 Primii Pasi in ScratchDocument3 pagini2 Primii Pasi in ScratchRadu OctavÎncă nu există evaluări
- Scratch ÎncepătoriDocument3 paginiScratch ÎncepătoriAlexandra VesteÎncă nu există evaluări
- Modul C++Document17 paginiModul C++Zlatescu TeodorÎncă nu există evaluări
- Tutorial - Totul Despre Crearea Unei ActivitatiDocument78 paginiTutorial - Totul Despre Crearea Unei ActivitatiGeorge Dragan0% (1)
- ProiectDocument15 paginiProiectIoana DrutaÎncă nu există evaluări
- Interfata ScratchDocument4 paginiInterfata ScratchProfesor ClasaVIÎncă nu există evaluări
- Hai Sa Desenam in 3DDocument8 paginiHai Sa Desenam in 3DBiblioteca VladimirÎncă nu există evaluări
- ScratchDocument3 paginiScratchPro fÎncă nu există evaluări
- ScratchDocument13 paginiScratchLizaIosipÎncă nu există evaluări
- GettingUnstuck WhenClicked RODocument14 paginiGettingUnstuck WhenClicked ROIoanaÎncă nu există evaluări
- Tutor BlendDocument3 paginiTutor BlendCatalin FestilaÎncă nu există evaluări
- Structura Liniară IIDocument3 paginiStructura Liniară IILilianaUrsacheÎncă nu există evaluări
- Introducere in Adobe FlashDocument11 paginiIntroducere in Adobe FlashMona RaÎncă nu există evaluări
- Algoritmi Clasa A V A ScratchDocument43 paginiAlgoritmi Clasa A V A ScratchRamona PopaÎncă nu există evaluări
- Ajutoare GraficeDocument37 paginiAjutoare GraficeKnejec BellaÎncă nu există evaluări
- Ionut PyDocument147 paginiIonut PyIonut PiticasÎncă nu există evaluări
- Cultura Si CivilizatiaDocument9 paginiCultura Si CivilizatiaXerox medÎncă nu există evaluări
- Help Catia v5Document15 paginiHelp Catia v5ssmileÎncă nu există evaluări
- Initiere in PhotoshopDocument141 paginiInitiere in PhotoshopadriancurimanÎncă nu există evaluări
- LaboratoareDocument18 paginiLaboratoareDumi TruÎncă nu există evaluări
- UntitledDocument9 paginiUntitledKendama PitestiÎncă nu există evaluări
- Referat Scratch Felicitare de CraciunDocument14 paginiReferat Scratch Felicitare de CraciunyourautomaticloveÎncă nu există evaluări
- Olimpiada ScratchDocument1 paginăOlimpiada ScratchMarina GrecuÎncă nu există evaluări
- Instructiuni Laborator 1Document2 paginiInstructiuni Laborator 1Răduţ AnaÎncă nu există evaluări
- Bucle 39Document69 paginiBucle 39Marcela DobreÎncă nu există evaluări
- Invata Google SketchUp 8Document10 paginiInvata Google SketchUp 8dunareanu_marian8668Încă nu există evaluări
- SnapchatDocument3 paginiSnapchatMiranda MÎncă nu există evaluări
- Materiale Educationale Interactive La Disciplina Chimie Utilizand Mediul OnlineDocument11 paginiMateriale Educationale Interactive La Disciplina Chimie Utilizand Mediul Onlineioana ionÎncă nu există evaluări
- Programul CorelDRAWDocument20 paginiProgramul CorelDRAWsircu20100% (1)
- Jocuri și Activități Pentru Preșcolari 5-6 AniDe la EverandJocuri și Activități Pentru Preșcolari 5-6 AniÎncă nu există evaluări
- Activitati Pentru Prescolari. Grupa MareDe la EverandActivitati Pentru Prescolari. Grupa MareEvaluare: 1 din 5 stele1/5 (1)
- Bucle 39Document69 paginiBucle 39Marcela DobreÎncă nu există evaluări
- 2023 - 04 - 24 - NSv1 CAPITOLUL08 - Sedinta06 - ACL - v5002.16Document6 pagini2023 - 04 - 24 - NSv1 CAPITOLUL08 - Sedinta06 - ACL - v5002.16Marcela DobreÎncă nu există evaluări
- FFFFFFFDocument132 paginiFFFFFFFMarcela DobreÎncă nu există evaluări
- Proiect Inspecție ANDREI Cristina SimonaDocument21 paginiProiect Inspecție ANDREI Cristina SimonaMarcela DobreÎncă nu există evaluări
- Aplicație Seminar - Clasa Scolara CA GrupDocument1 paginăAplicație Seminar - Clasa Scolara CA GrupMarcela DobreÎncă nu există evaluări
- Aplicație Seminar - Clasa Scolara CA GrupDocument2 paginiAplicație Seminar - Clasa Scolara CA GrupMarcela DobreÎncă nu există evaluări
- Bibliografie SSDocument1 paginăBibliografie SSMarcela DobreÎncă nu există evaluări
- Curs 9Document18 paginiCurs 9Marcela DobreÎncă nu există evaluări
- Semnale Si Sisteme Vol IDocument156 paginiSemnale Si Sisteme Vol IMarcela DobreÎncă nu există evaluări
- Planificare A X-ADocument14 paginiPlanificare A X-AMarcela DobreÎncă nu există evaluări
- Aspectealereceptariitextuluiliteraroctaviacostea 3Document15 paginiAspectealereceptariitextuluiliteraroctaviacostea 3marienicu2914Încă nu există evaluări
- Teoria Semnalelor: Culegere de Probleme Ediţia A 2-ADocument138 paginiTeoria Semnalelor: Culegere de Probleme Ediţia A 2-AMarcela DobreÎncă nu există evaluări
- AcasăDocument32 paginiAcasăMarcela DobreÎncă nu există evaluări
- 0 Planificare Clasa A8Document35 pagini0 Planificare Clasa A8Marcela DobreÎncă nu există evaluări
- Aplicatii Ale Principiului I Al Termodinamicii La Gazul Ideal PDFDocument5 paginiAplicatii Ale Principiului I Al Termodinamicii La Gazul Ideal PDFMarcela Dobre0% (1)